alguém pode me auxiliar? eu não consegui entender muito bem sobre como essa letra faz a contagem e coisas assim
alguém pode me auxiliar? eu não consegui entender muito bem sobre como essa letra faz a contagem e coisas assim
Boa noite Marcos, tudo bem?
Eu não entendi direito a sua dúvida, mas caso você esteja falando sobre a estrutura de repetição 'for' eu já vou adiantar uma breve explicação.
Bom, à esse ponto você já deve ter entendido sobre o conceito de 'condição', em que so é executado um código se uma condição for satisfeita.
Ex.:
if(x > 0) {
console.log('X é maior que Zero.')
} else {
console.log('X não é maior que Zero.')
}E também já deve ter entendido a estrutura de 'repetição', onde que dá pra fazer um mesmo pedaço de código ser executado várias vezes.
Ex.:
var x = 0
while( x < 10) {
console.log('X ainda é menor que 10)
}-> No código acima, a mensagem 'X ainda é menor que 10' vai aparecer infinitas vezes no console, pois antes do comando console.log('X ainda é menor que 10) ser executado, vai se verificar se x é menor que 10, mas o valor de x nunca vai mudar. Para resolver isso, nós teríamos que alterar o valor de x dentro do bloco 'while'.
Ex.:
var x = 0
while( x < 10) {
console.log('X ainda é menor que 10)
x = x + 1
}-> No código acima, a mensagem 'X ainda é menor que 10' só vai aparecer 10 vezes, pois cada vez que o comando console.log('X ainda é menor que 10) ser executado, o valor de x vai aumentar, até chegar a 10, momento que a condição 'x < 10' não vai ser mais verdadeira e a execução desse bloco é finalizada.
Até aí tudo certo?
Para poder facilitar as coisas, existe a estrutura 'for'. Entenda essa estrutura da seguinte forma:
for(var x = 0; x < 10; x = x + 1) {
...
}como
for(inicialização da variável; condição; incremento da variável)
ou
para o valor x, começando em 0, aumentando de um em um, enquanto x for menor que 10, execute os seguintes comandos ...
De forma que, em var x = 0, a gente está declarando uma variável x com o valor de zero. Em x < 10, a gente está colocando uma condição que deve ser verificada toda vez antes daquele bloco de código ser executao, e em x = x + 1, a gente tá definindo o que é para acontecer toda vez que aquele bloco de código for executado.
Ou seja, a mesma coisa que
var x = 0
while(x < 10) {
...
x = x + 1
}
É mais uma forma de fazer a mesma coisa, a diferença é que fica mais fácil de entender.
Enfim... Espero ter ajudado! Bons estudos!
Olá, Marcos Antonio, a letra "i" funciona como um contador para ajudar o programa a saber quando deve parar de repetir uma instrução.
Vamos utilizar este trecho de código para exemplificar:
function mostraCarro(){
for (let i = 0; i < imagemCarros.length; i = i + 1) {
image (imagemCarros[i], xCarros[i], yCarros[i], 50, 40);
}
}Relembrando, neste exemplo:
let i = 0; ---> declaramos a variável "i" (contador) e definimos que ela receberá inicialmente o valor "0" (começará valendo 0).
i < imagemCarros.length; ---> definimos que enquanto o valor do contador (i) for menor que o tamanho do array (quantidade de elementos) da variável "imagemCarros" a função "mostraCarro" deverá ser executada. No nosso exercício, o array contém 6 elementos (a imagem de 6 carros). Assim, enquanto i < 6, as instruções contidas nessa função devem ser repetidas, certo?
i = i + 1 ---> (equivale a i++) definimos que o contador deverá ser incrementado (somado) em uma unidade cada vez que a função "mostraCarro" for executada.
Nesse caso, além de contar o número de vezes que a função será repetida, o "i" também conta a posição do elemento dentro do array que deve ser considerado naquela repetição [i].
Lembrando das variáveis que aparecem neste exemplo (arrays):
let xCarros = [600, 600, 600, 600, 600, 600];
let yCarros = [40, 96, 150, 210, 270, 318];
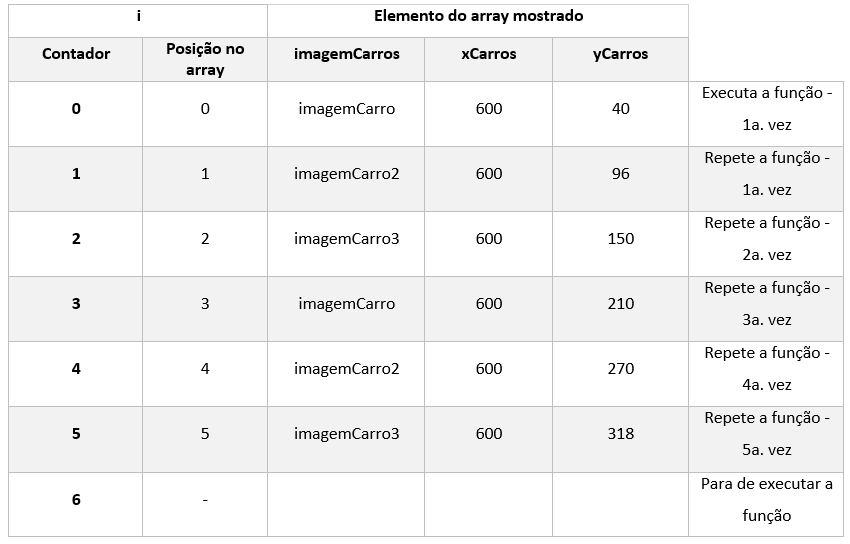
imagemCarros = [imagemCarro, imagemCarro2, imagemCarro3, imagemCarro, imagemCarro2, imagemCarro3];Agora, podemos criar uma tabela para nos ajudar a entender como acontece o incremento do contador(i), lembrando que estamos trabalhando com o laço de repetição for:

Como vemos, quando o "i" atinge o valor 6, ele torna a condição i < imagemCarros.length (= i < 6) falsa, já que passa ser IGUAL a 6, e a repetição cessa.
Espero ter contribuído para esclarecer sua dúvida. Bons estudos!