Olá, após executar a aplicação e rodar o findAll(), somente o request aparece, e não o response.
import 'dart:convert';
import 'package:bytebank_3/models/contact.dart';
import 'package:bytebank_3/models/transaction.dart';
import 'package:flutter/material.dart';
import 'package:http/http.dart';
import 'package:http_interceptor/http_interceptor.dart';
class LoggingInterceptor implements InterceptorContract {
@override
Future<RequestData> interceptRequest({required RequestData data}) async {
debugPrint('Request');
debugPrint('url: ${data.url}');
debugPrint('headers: ${data.headers}');
debugPrint('body: ${data.body}');
return data;
}
@override
Future<ResponseData> interceptResponse({required ResponseData data}) async {
debugPrint('Response');
debugPrint('status code: ${data.statusCode}');
debugPrint('headers: ${data.headers}');
debugPrint('body: ${data.body}');
return data;
}
}
Future<List<Transaction>> findAll() async {
final Client client = InterceptedClient.build(
interceptors: [LoggingInterceptor()],
);
final Response response =
await client.get(Uri.http('192.168.0.89:8080','transactions'));
final List<dynamic> decodedJson = jsonDecode(response.body);
final List<Transaction> transactions = [];
for (Map<String, dynamic> transactionJson in decodedJson) {
final Map<String, dynamic> contactJson = transactionJson['contact'];
final Transaction transaction = Transaction(
transactionJson['value'],
Contact(
0,
contactJson['name'],
contactJson['accountNumber'],
)
);
transactions.add(transaction);
}
return transactions;
}No chrome, depois de rodar o arquivo "server.jar", aparece o esperado, ou seja, as transações.
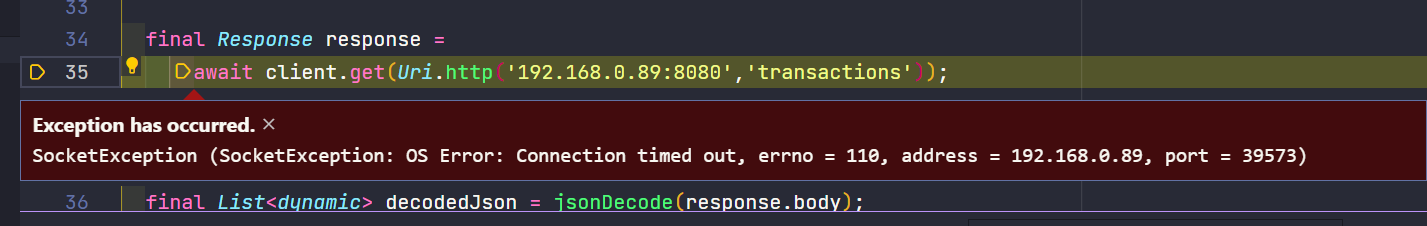
Porém, depois de algum tempo, aparece esse erro:
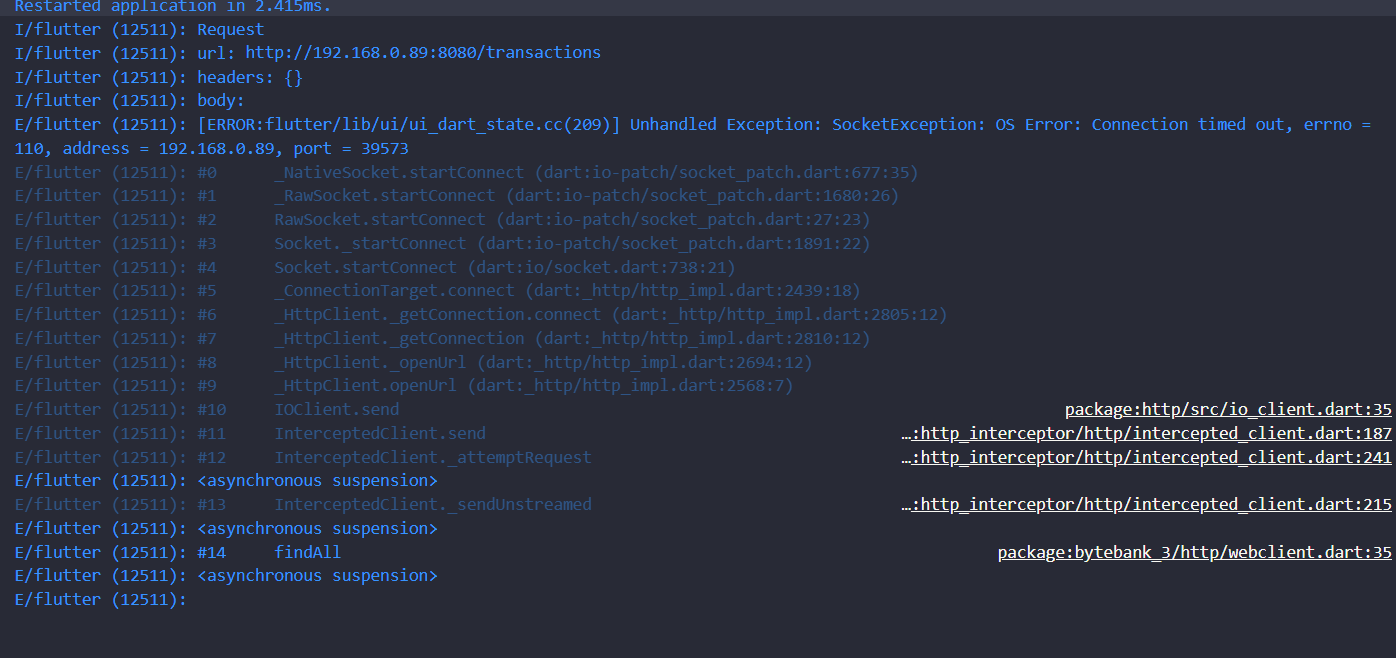
 E no console:
E no console:

Já realizei todos os passos das outras perguntas. Reiniciei o terminal e a máquina, verifiquei firewall e conexões à internet, inclusive refiz o código. Também já rodei o "flutter clean" e depois "flutter pub get" novamente.
Versão do Flutter: 2.5.2 stable. Versão do Dart: 2.14.3
Observação: Funcionava perfeitamente antes, depois parou de funcionar.