Olá pessoal, bom dia!
Estimo que todos estejam bem.
Por gentileza, poderia me orientar nessa parte do código:
</div>
{% for error in field.errors %}
<div class="alert alert-danger">
{{error}}
</div>
{% endfor %}
{% endfor %}
</div>
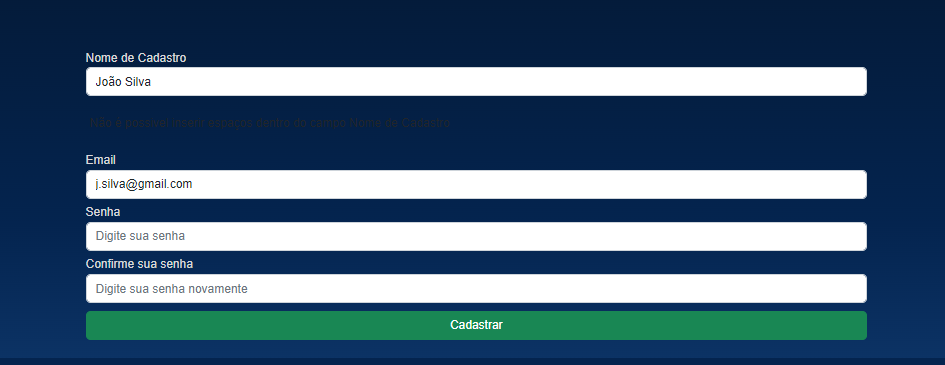
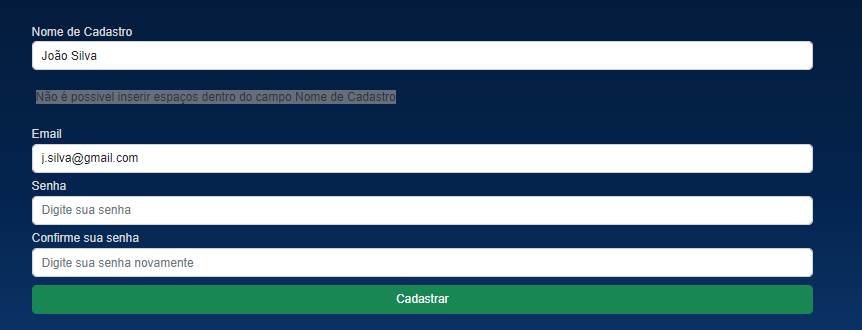
A mensagem retornm assim:


Obrigado!





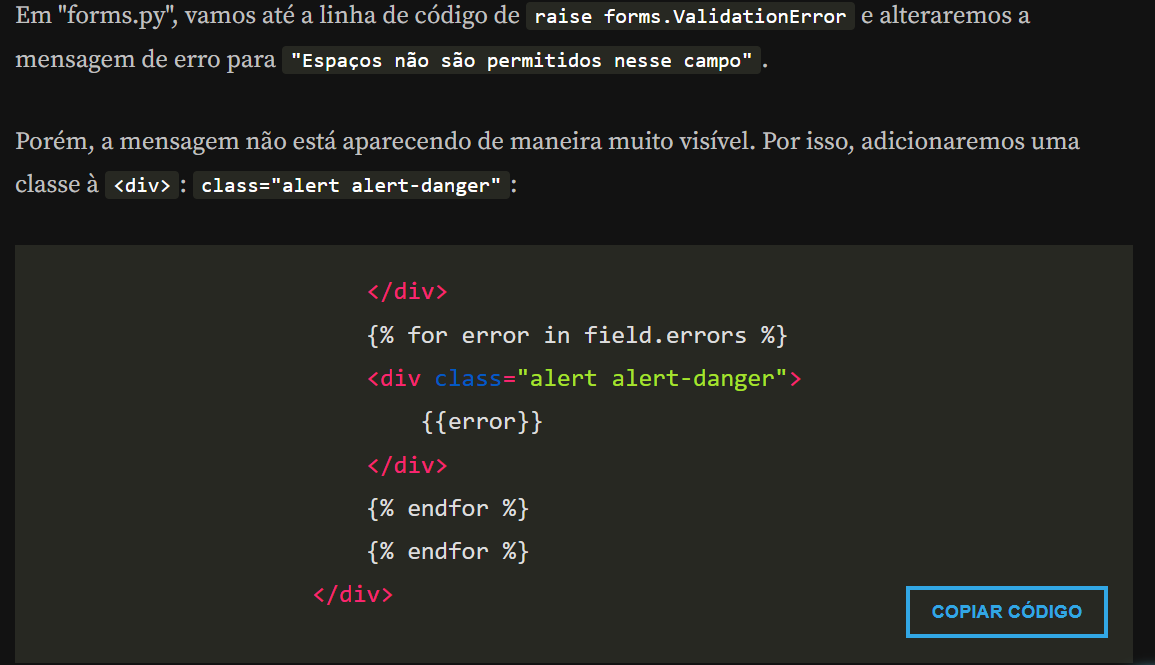
 Essa é imagem da texto da aula:
Essa é imagem da texto da aula: