- No arquivo task.dart, eu movi a maestria para o nível do widget:
class Task extends StatefulWidget {
final String nome;
final String foto;
final int dificuldade;
int maestria = 0;
...
}
- No initial_screen.dart, criei uma propriedade level, e uma função para calcular esse level utilizando a dificuldade da tarefa e o nível de maestria:
class _InitialScreenState extends State<InitialScreen> {
int level = 0;
void updateLevel() {
level = TaskInherited.of(context).taskList.map((task) => task.dificuldade*task.maestria).reduce((a, b) => a+b);
}
...
}
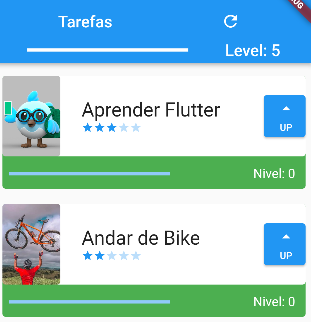
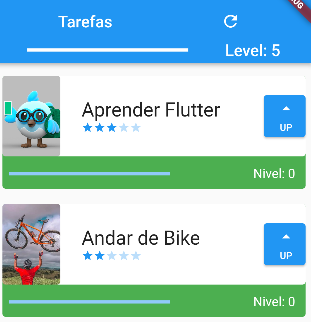
- No widget AppBar, eu adicionei um IconButton que ao ser clicado, atualiza o level:
AppBar(
toolbarHeight: 80,
title: Column(
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
const Text('Tarefas'),
IconButton(onPressed: () {
setState(() {
updateLevel();
});
},
icon: const Icon(Icons.refresh))
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
const SizedBox(
width: 200,
child: LinearProgressIndicator(
color: Colors.white, value: 1)),
Text('Level: $level')
],
)
],
))