1 - Adicionando um subtítulo à página
HTML:
<div class = "apresentacao__links">
<h2 class = "apresentacao__links__subtitulo"> Acesse minhas redes: </h2>
<a class = "apresentacao__links__link" href = "https://instagram.com/rafaballerini"> Instagram </a>
<a class = "apresentacao__links__link" href = "https://github.com/guilhermeonrails"> GitHub </a>
</div>
2 - Alterando a disposição dos elementos com Flexbox
CSS:
.apresentacao__links {
display: flex;
flex-direction: column;
justify-content: space-between;
3 - Ajustando o alinhamento e o espaçamento dos elementos
CSS:
.apresentacao__links {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap: 32px;
}
4 - Criando uma classe para o subtítulo
HTML:
<h2 class = "apresentacao__links__subtitulo"> Acesse minhas redes: </h2>
5 - Estilizando o subtítulo
CSS:
.apresentacao__links__subtitulo {
font-family: "Krona One", sans-serif;
font-weight: 400;
font-size: 24px;
}
6 - Modificando o estilo dos botões
CSS:
.apresentacao__links__link {
width: 378px;
text-align: center;
padding: 16px 0px;
border: 2px solid #22D4FD;
border-radius: 8px;
font-family: "Montserrat", sans-serif;
font-weight: 600;
font-size: 24px;
text-decoration: none;
color: #F6F6F6;
}
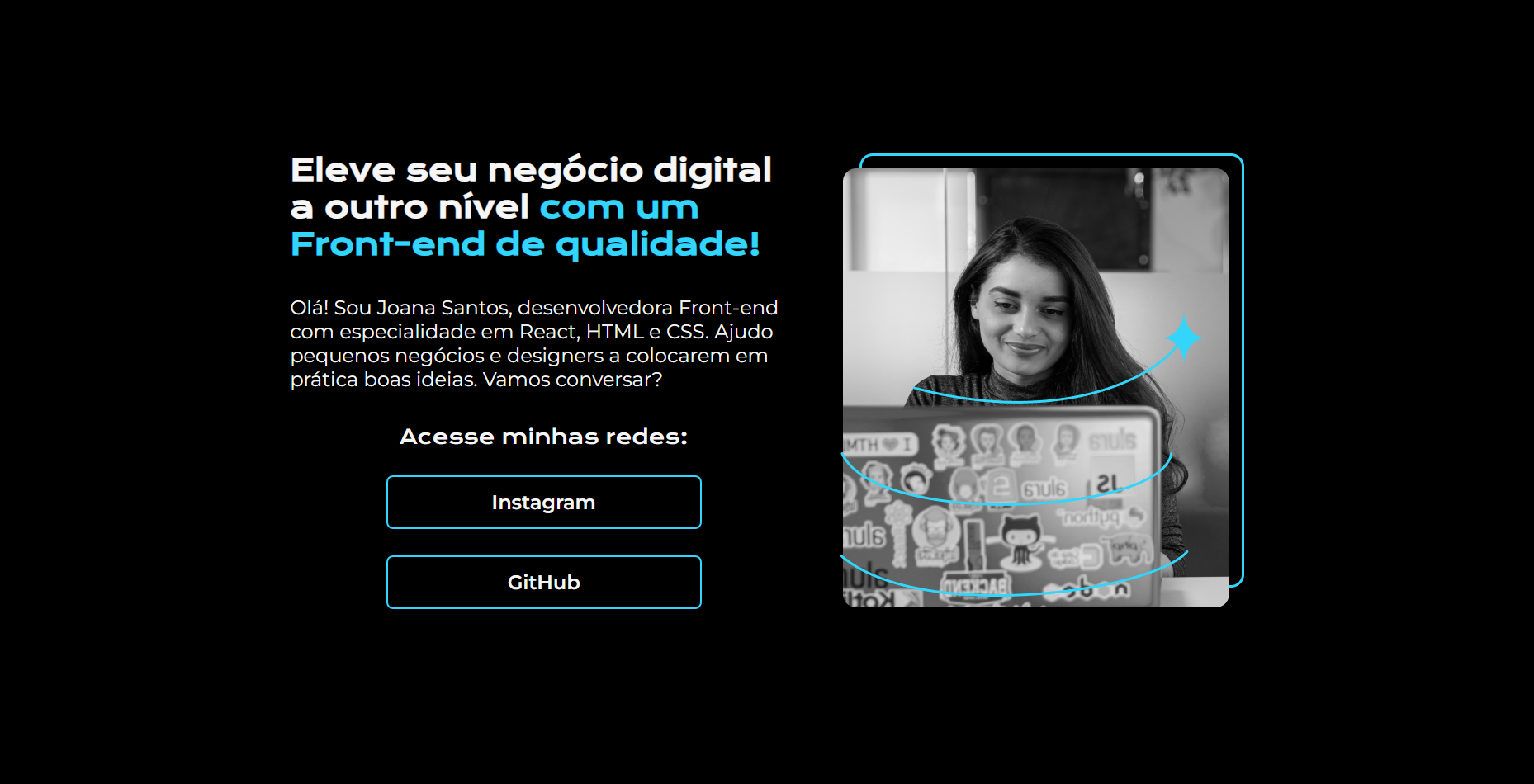
Projeto: