Olá, Gostaria de compartilhar uma inquietação, por favor corrija-me se estiver errado. Adiante segue-se a explicação abaixo:

Presumindo que essas são duas propriedades distintas, no exemplo específico não há diferença no resultado, pois background na verdade é uma abreviação para:
background-color
background-image
background-position
background-repeat
background-attachment
background-clip
background-origin
background-sizeAssim, além do background-color, usando a background short-hand, você também pode adicionar um ou mais valores sem repetir nenhuma outra variação da propriedade background-* mais de uma vez. Logo, no exemplo da aula na minha opnião as alinhas (A e D) produzem o mesmo efeito visual.
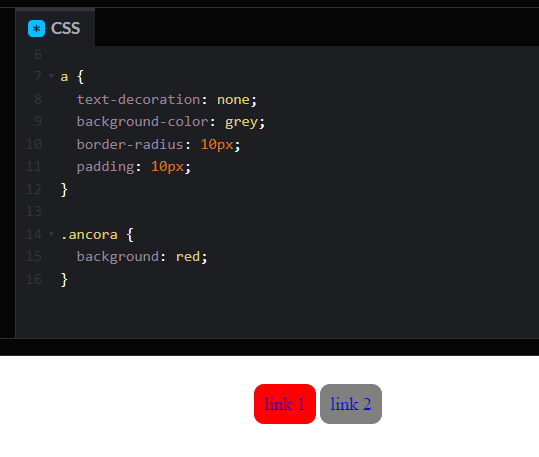
Veja o exemplo abaixo:
 Figura-2.
Figura-2.
Diante disso, entendo que a afirmação/justificativa encontrada na opção D: "Errado! A sintaxe da propriedade que altera a cor de fundo dos links *não está correta.** Em outras palavras, o fundo continuará branco."* Não é exatamente o que acontece como podemos verificar na Figura 2.
Resources: Stackoverflow: https://stackoverflow.com/questions/10205464/what-is-the-difference-between-background-and-background-color
*Teste de mesa codePen: * https://codepen.io/linusmanuel/pen/GRXJxLy
Espero ter ajudado abraços... :)




