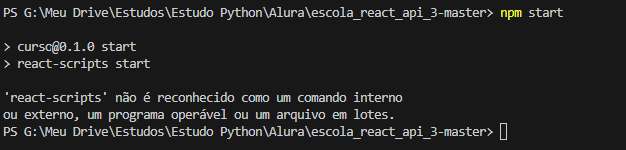
Fiz todo o procedimento conforme a aula mais ao executa o comando
npm start

Ja editei a linha
"start": "react-scripts start",
Para:
"start": "react-scripts --openssl-legacy-provider start"
Mais o erro persiste
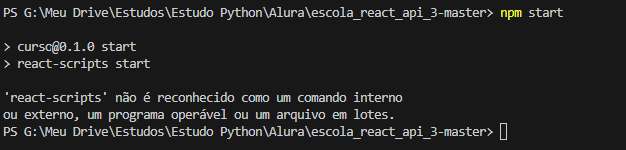
Fiz todo o procedimento conforme a aula mais ao executa o comando
npm start

Ja editei a linha
"start": "react-scripts start",
Para:
"start": "react-scripts --openssl-legacy-provider start"
Mais o erro persiste
Oi, Herenildo!
O erro react-scripts' não é reconhecido como um comando interno geralmente acontece por dois motivos principais: ou o react-scripts não está instalado corretamente, ou não foi incluído no path do sistema. Como você já fez a alteração para usar o comando --openssl-legacy-provider (uma boa tentativa para contornar problemas com versões mais novas do Node), ainda assim o erro persiste.
Faz o seguinte: