Olá Daniele, Tudo bem com você?
Gostaria de agradecer pela paciência em aguardar um retorno.
Sobre a sua dúvida, para responder ela primeiro precisamos entender um pouco sobre o canvas, que é a tela sobre a qual nós iremos criar e programar nosso jogo.
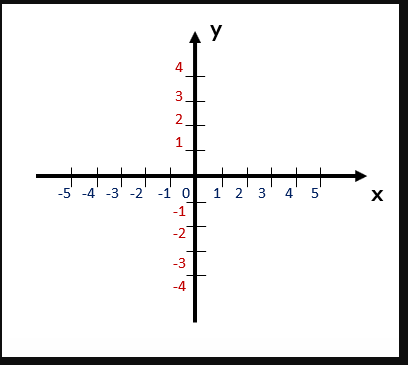
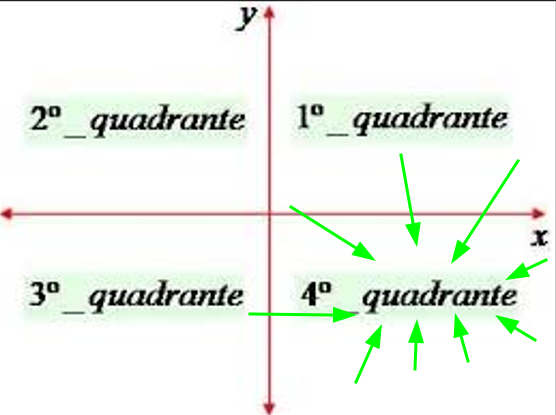
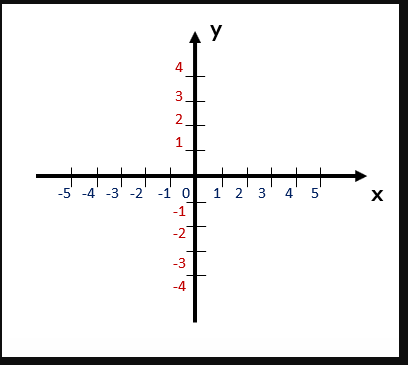
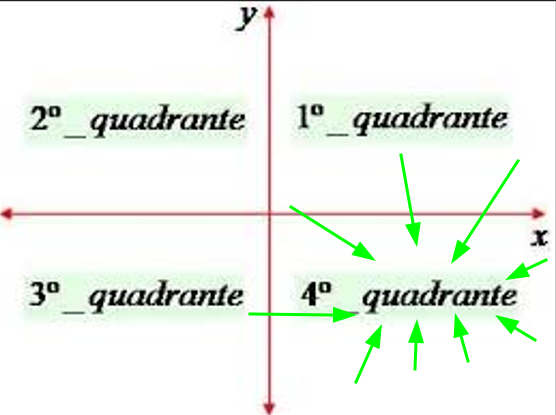
Quando se trabalha com um canvas é possível ter uma noção de onde devemos colocar as figuras, pois usamos um plano cartesiano para tal, que cria uma tela dividida em 4, desse jeito:

Quando lidamos com um canva temos a tendência a visualizar o espaço do canva como o quadrante 4 do plano cartesiano tradicional, entretanto ele se comporta como o quadrante 1 virado de cabeça pra baixo. Dessa forma, para ficar mais fácil a visualização vamos considerar o comportamento visual dos geométricos e imagens (o que enxergamos e seus comportamentos) tal qual como a descrição matemática respectiva a eles, seguindo as coordenadas do “plano invertido” do canva usando essa lógica para prosseguir:

Agora entendido isso, o instrutor divide a raquete do oponente e faz mais algumas outras divisões e pareamentos entre algumas funções para que haja a possibilidade do oponente errar, assim foi utilizado o parâmetro de comprimento da raquete e não o de altura para que o Javascript entenda somente o tamanho e limites da raquete, e não toda a extensão y do canvas criado, dessa forma possibilitando o funcionamento da verificação, dado que o raqueteComprimento, se refere ao tamanho da raquete enquanto o raqueteAltura, trata de especificar a posição y do ator no canvas.
Espero ter ajudado, continue se dedicando aos estudos.
Um grande abraço e bons estudos.
Caso este post tenha lhe ajudado, por favor, marcar como solucionado! ✓.