O código compartilhado por login e cadastro foi colocado no arquivo (_usuario.html) dentro de partials.
 )
)
{% load static %}
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Alura Space</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600&display=swap" rel="stylesheet">
<!-- CSS only -->
<link rel="stylesheet" href="{% static '/styles/style.css' %}">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
</head>
<body>
<div class="pagina-inicial">
<header class="cabecalho">
<img src="{% static '/assets/logo/Logo(2).png' %}" alt="Logo da Alura Space" />
{% include 'partials/_alertas.html' %}
<div class="cabecalho__busca">
<div class="busca__fundo">
<form action="{% url 'buscar' %}">
<input class="busca__input" type="text" name="buscar" placeholder="O que você procura?">
<button type="submit">
<img class="busca__icone" src="{% static '/assets/ícones/1x/search.png' %}" alt="ícone de search">
</button>
</form>
</div>
</div>
</header>
<main class="principal">
<section class="menu-lateral">
<nav class="menu-lateral__navegacao">
<a href="{% url 'index' %}"><img src="{% static '/assets/ícones/1x/Home - ativo.png' %}"> Home</a>
<a href="{% url 'login' %}"><img src="{% static '/assets/ícones/1x/Mais vistas - inativo.png' %}"> Login</a>
<a href="{% url 'cadastro' %}"><img src="{% static '/assets/ícones/1x/Novas - inativo.png' %}"> Cadastrar</a>
<a href="{% url 'logout' %}"><img src="{% static '/assets/ícones/1x/Surpreenda-me - inativo.png' %}"> Logout</a>
</nav>
</section>
<section class="galeria" style="margin-left: 5em">
{% block content %}
{% endblock %}
</section>
</main>
</div>
</body>
{% include 'partials/_footer.html' %}
</html>
login.html
{% extends 'partials/_usuario.html' %}
{% block content %}
<form action="{% url 'login' %}" method="POST">
{% csrf_token %}
<div class="row">
{% for field in form.visible_fields %}
<div class="col-12 col-lg-12" style="margin-bottom: 10px;">
<label for="{{ field.id_for_label }}" style="color:#D9D9D9; margin-bottom: 5px;">{{field.label}}</label>
{{ field }}
</div>
{% endfor %}
</div>
<div>
<button type="submit" class="btn btn-success col-12" style="padding: top 5px;">Logar</button>
</div>
</form>
{% endblock %}
cadastro
{% extends 'partials/_usuario.html' %}
{% block content %}
<form action="{% url 'login' %}" method="POST">
{% csrf_token %}
<div class="row">
{% for field in form.visible_fields %}
<div class="col-12 col-lg-12" style="margin-bottom: 10px;">
<label for="{{ field.id_for_label }}" style="color:#D9D9D9; margin-bottom: 5px;">{{field.label}}</label>
{{ field }}
</div>
{% endfor %}
</div>
<div>
<button type="submit" class="btn btn-success col-12" style="padding: top 5px;">Logar</button>
</div>
</form>
{% endblock %}
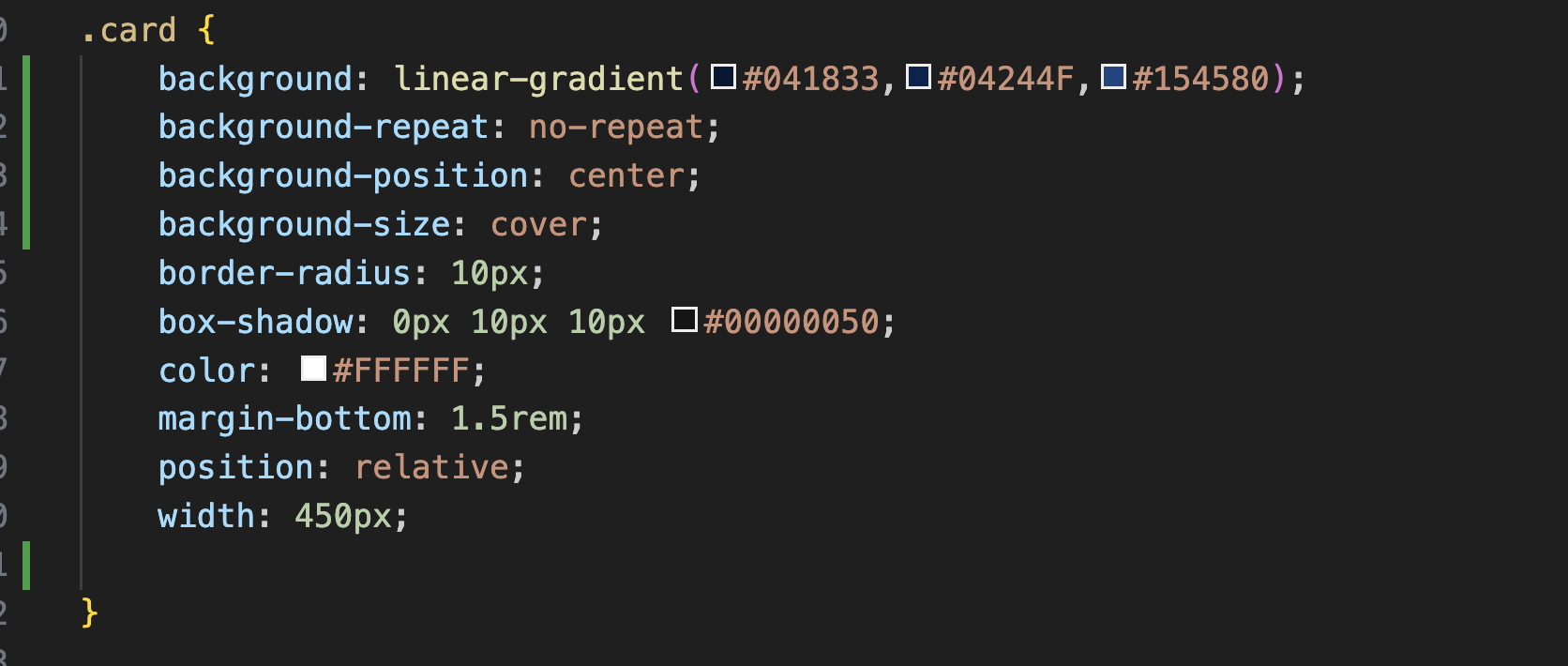
Coloquei o bootstrap no Index.html para o alert Sucess do login voltar a funcionar. Ao fazer isso, o bootstrap da conflito com os cards, então adicionei os backgrounds abaixo na estilização .card do CSS. Estas estilizações do backgrounds são da classe body do CSS. O layout fica um pouco diferente, mas por mim ta Ok :)