Desafios e respostas:
Crie uma função que calcula o índice de massa corporal (IMC) de uma pessoa, a partir de sua altura, em metros, e peso, em quilogramas, que será recebida como parâmetro:
Resposta:
function calculaIMC(altura, peso){
let imc = peso / (alturaMetros * alturaMetros);
}
Crie uma função que calcula o valor do fatorial de um número passado como parâmetro.
Resposta:
function calcularFatorial(numero) {
if (numero === 0 || numero === 1) {
return 1;
}
let fatorial = 1;
for (let i = 2; i <= numero; i++) {
fatorial *= i;
}
return fatorial;
}
// Exemplo de uso
let numero = 5;
let resultado = calcularFatorial(numero);
console.log(`O fatorial de ${numero} é ${resultado}`);
Crie uma função que converte um valor em dólar, passado como parâmetro, e retorna o valor equivalente em reais. Para isso, considere uma cotação do dólar igual a R$ 4,80.
Resposta:
function converterDolarParaReal(valorEmDolar) {
let cotacaoDolar = 4.80;
let valorEmReais = valorEmDolar * cotacaoDolar;
return valorEmReais.toFixed(2);
}
// Exemplo de uso
let valorEmDolar = 50;
let valorEmReais = converterDolarParaReal(valorEmDolar);
console.log(`${valorEmDolar} dólares equivalem a R$ ${valorEmReais}`);
Crie uma função que mostra na tela a área e o perímetro de uma sala retangular, utilizando altura e largura que serão dadas como parâmetro.
Resposta:
function calcularAreaPerimetroSalaRetangular(altura, largura) {
let area = altura * largura;
let perimetro = 2 * (altura + largura);
console.log(`Área da sala: ${area} metros quadrados`);
console.log(`Perímetro da sala: ${perimetro} metros`);
}
// Exemplo de uso
let altura = 3; // em metros
let largura = 5; // em metros
calcularAreaPerimetroSalaRetangular(altura, largura);
Crie uma função que mostra na tela a área e o perímetro de uma sala circular, utilizando seu raio que será fornecido como parâmetro. Considere Pi = 3,14.
Resposta:
function calcularAreaPerimetroSalaCircular(raio) {
let area = Math.PI * raio * raio;
let perimetro = 2 * Math.PI * raio;
console.log(`Área da sala circular: ${area.toFixed(2)} metros quadrados`);
console.log(`Perímetro da sala circular: ${perimetro.toFixed(2)} metros`);
}
// Exemplo de uso
let raio = 4; // em metros
calcularAreaPerimetroSalaCircular(raio);
Crie uma função que mostra na tela a tabela de um número dado como parâmetro.
Resposta:
function mostrarTabuada(numero) {
for (let i = 1; i <= 10; i++) {
let resultado = numero * i;
console.log(`${numero} x ${i} = ${resultado}`);
}
}
// Exemplo de uso
let numero = 7;
mostrarTabuada(numero);




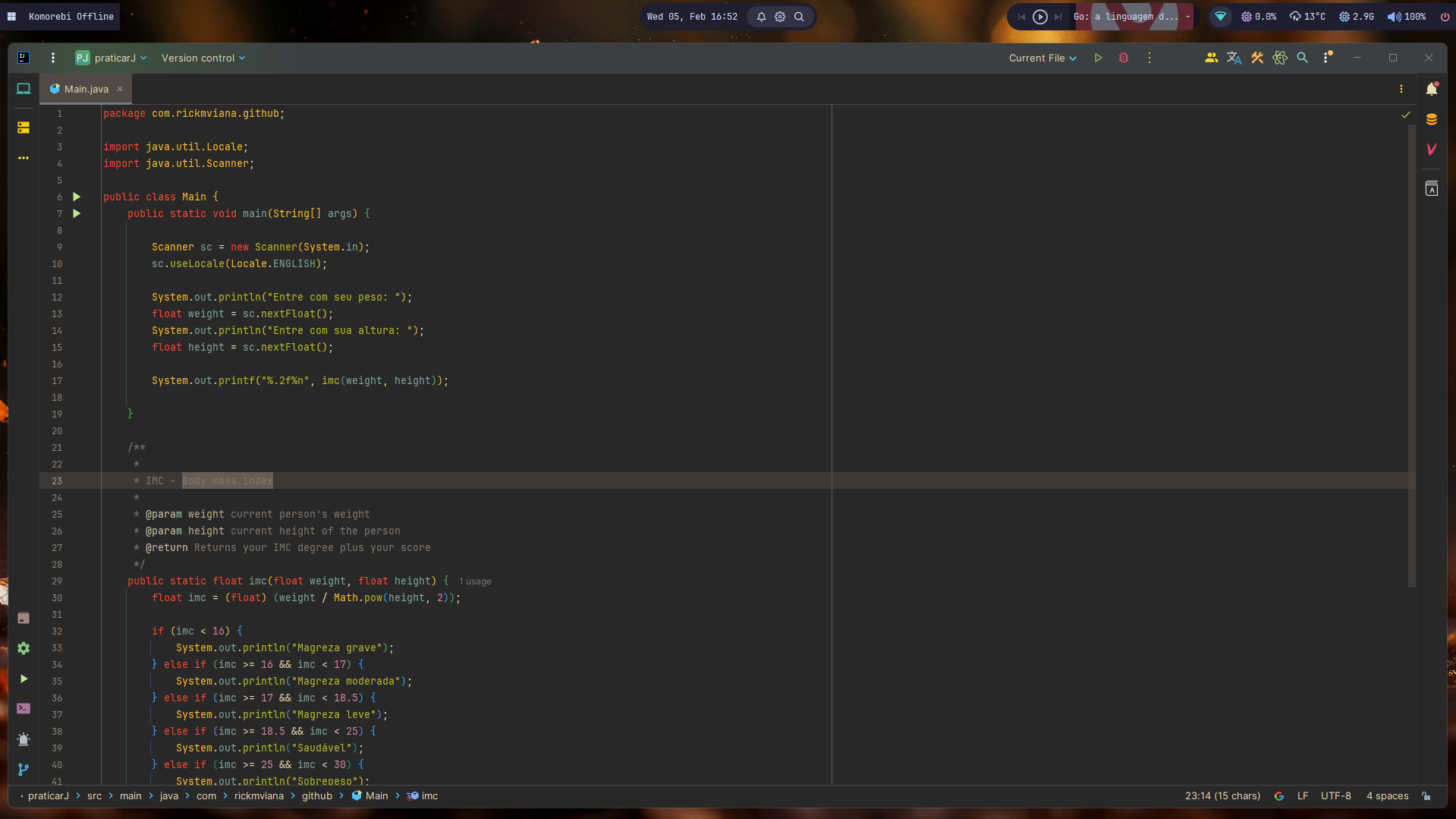
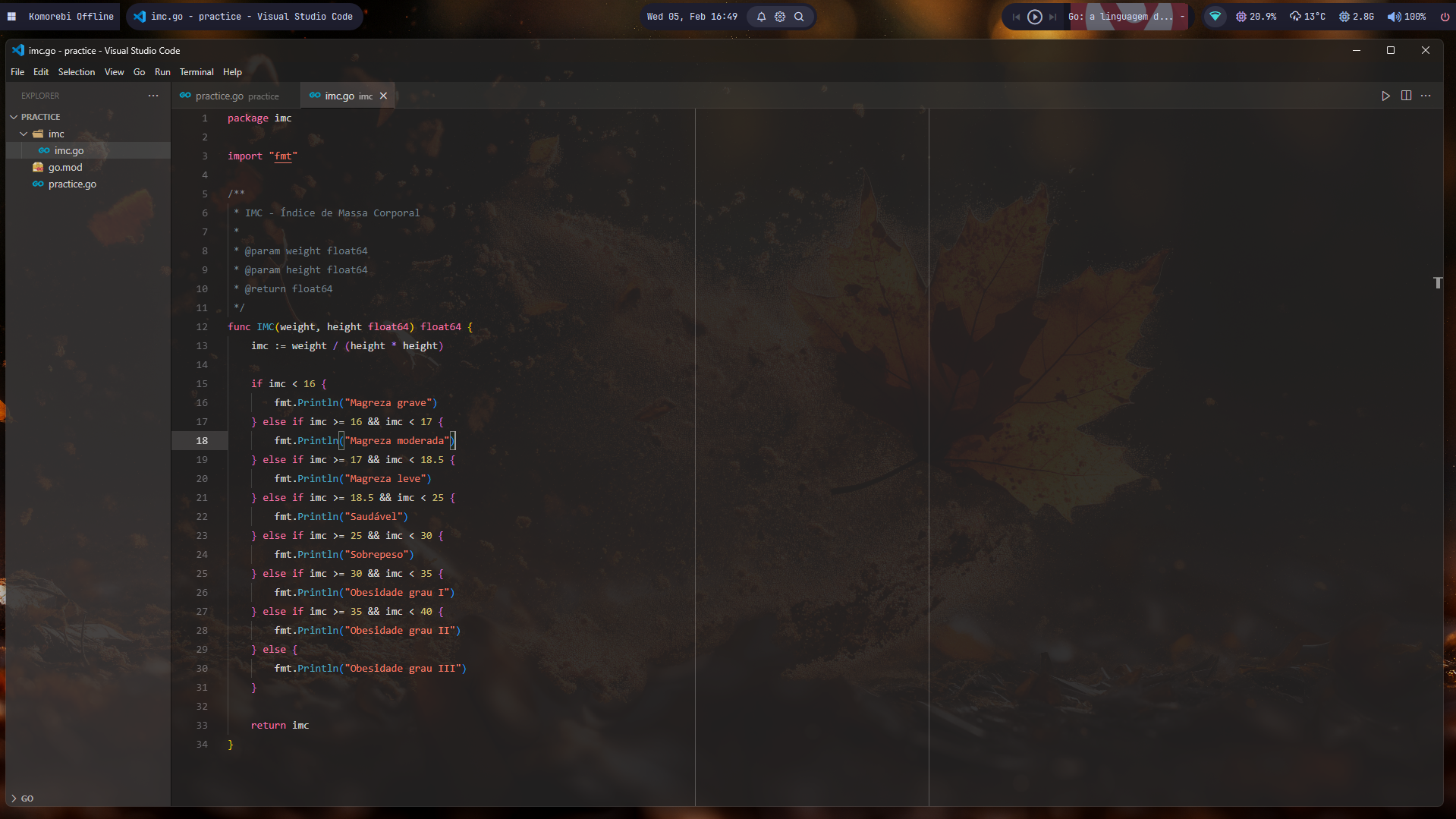
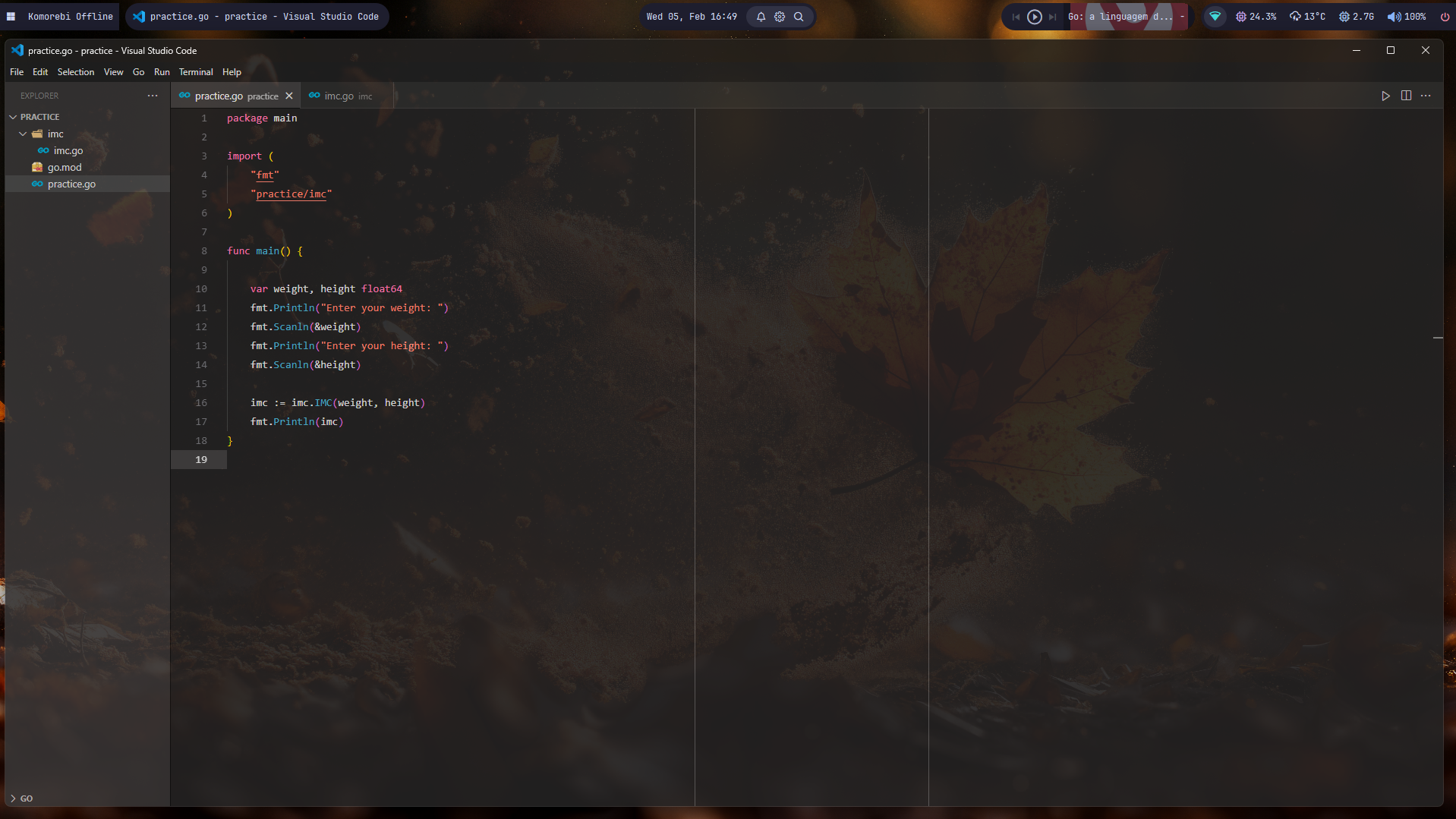
 Fiz o mesmo para linguagem Go, só que por fins de pratica criei em um package separado a class responsável por calcular o IMC da pessoa e depois por meio do import structure
Fiz o mesmo para linguagem Go, só que por fins de pratica criei em um package separado a class responsável por calcular o IMC da pessoa e depois por meio do import structure 
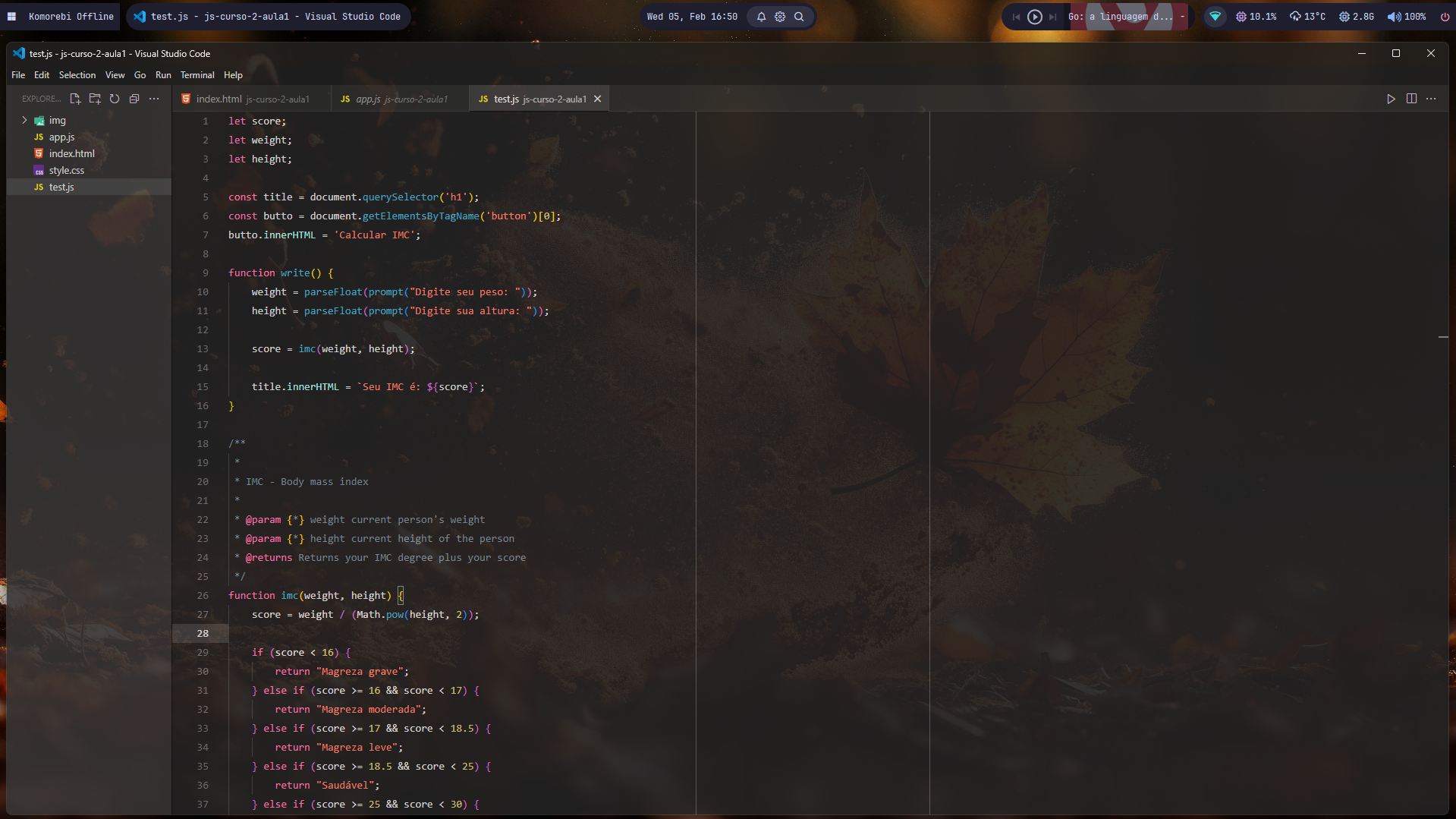
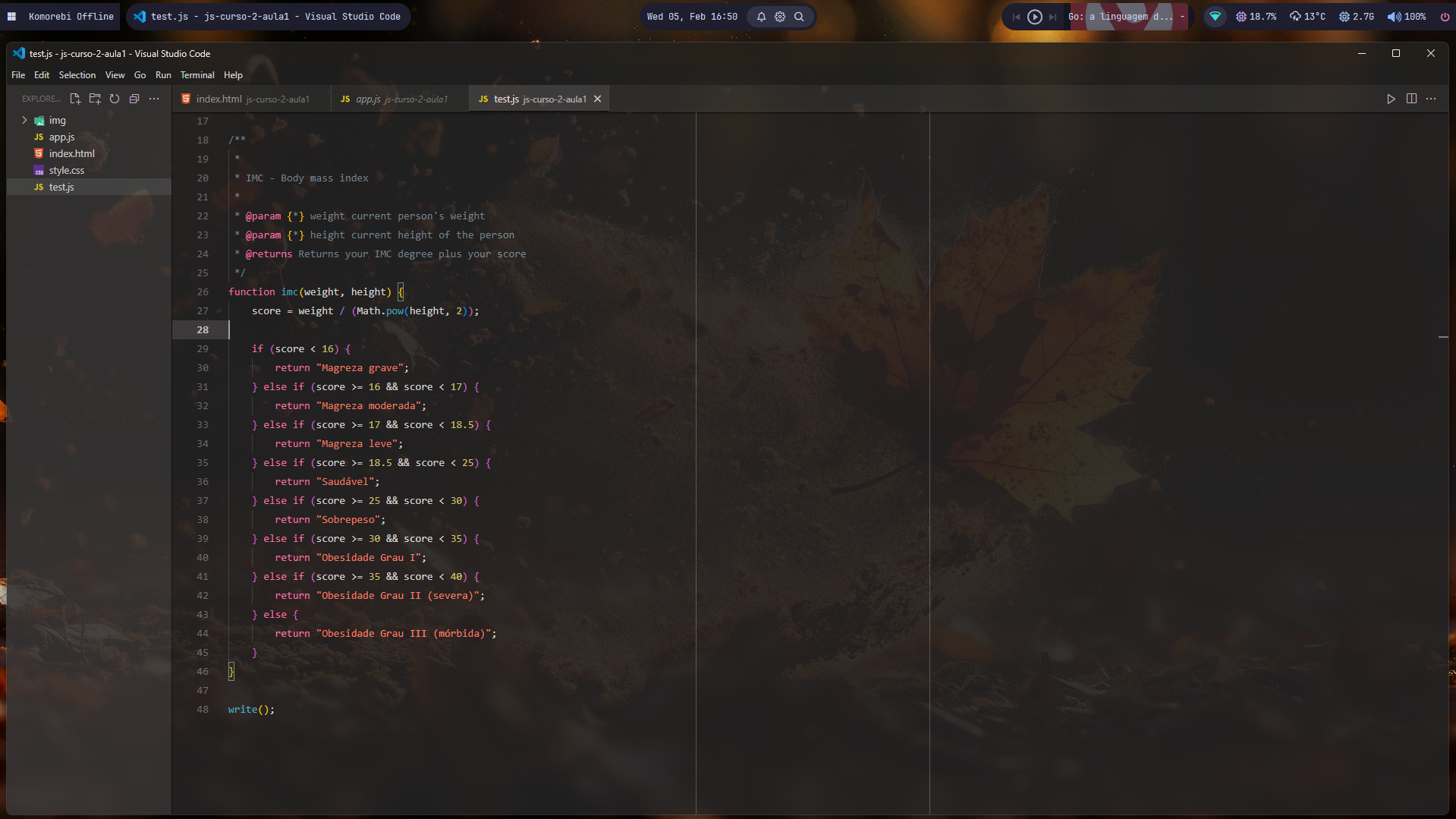
 E por ultimo, aproveitei o projeto das aulas praticas de logica de programação e criei as mesmas funcionalidades usando o JavaScript, esse confesso que fiquei um pouco perdido. Contudo, no final deu tudo certo e o resultado foi este:
E por ultimo, aproveitei o projeto das aulas praticas de logica de programação e criei as mesmas funcionalidades usando o JavaScript, esse confesso que fiquei um pouco perdido. Contudo, no final deu tudo certo e o resultado foi este: