Percebi que alguns alunos do curso estavam com um bug com a inicialização do InheritedWidget, como foi o meu caso, e aqui no fórum não encontrei muitas soluções úteis, então resolvi criar esse tópico pra ajudar quem tiver com esse mesmo problema.
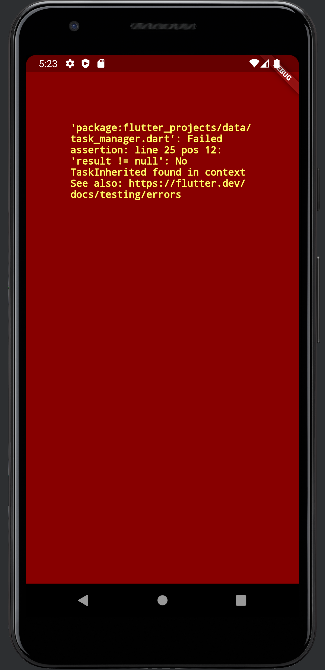
Segue abaixo o bug:
 No meu caso, realizei a implementação de rotas mapeadas substituindo o "home" do MaterialApp por "initialRoute" e voltei novamente ao padrão do projeto. porém, por desatenção, esqueci de inicializar o contexto do nosso InheritedWidget no MaterialApp gerando então o bug de contexto no Widget.
No meu caso, realizei a implementação de rotas mapeadas substituindo o "home" do MaterialApp por "initialRoute" e voltei novamente ao padrão do projeto. porém, por desatenção, esqueci de inicializar o contexto do nosso InheritedWidget no MaterialApp gerando então o bug de contexto no Widget.
Abaixo segue o código do material app que gera o erro, em seguida o código que corrige esse erro:
\\Código com erro
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const InitialScreen(),
);
}//Código com erro corrigido
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: TaskInherited(child: const InitialScreen()),
);
}


