1.
<!DOCTYPE html>
<html>
<head>
<title>Aprendendo HTML</title>
</head>
<body>
</body>
</html>
2.
<!DOCTYPE html>
<html>
<head>
<title>Aprendendo HTML</title>
</head>
<body>
<h1>Aprendendo HTML do zero!</h1>
<p>Os elementos HTML ou também chamados de tags HTML, são utilizados para informar ao navegador que tipo de</p>
<p>estrutura é essa que está sendo construída, podendo ser títulos, parágrafos, imagens, links, entre outros.</p>
</body>
</html>
3.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Aprendendo HTML</title>
</head>
<body>
<h1>Aprendendo HTML do zero!</h1>
<p>Os elementos HTML ou também chamados de tags HTML, são utilizados para informar ao navegador que tipo de</p>
<p>estrutura é essa que está sendo construída, podendo ser títulos, parágrafos, imagens, links, entre outros.</p>
</body>
</html>
4.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Aprendendo HTML</title>
</head>
<body>
<h1>Aprendendo HTML do zero!</h1>
<h2>O que é HTML?</h2>
<p>Os elementos HTML ou também chamados de tags HTML, são utilizados para informar ao navegador que tipo de</p>
<p>estrutura é essa que está sendo construída, podendo ser títulos, parágrafos, imagens, links, entre outros.</p>
</body>
</html>
5.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Aprendendo HTML</title>
</head>
<body>
<h1>Aprendendo HTML do zero!</h1>
<h2>O que é HTML?</h2>
<p>Os elementos HTML ou também chamados de tags HTML, são utilizados para informar ao navegador que tipo de</p>
<p>estrutura é essa que está sendo construída, podendo ser títulos, parágrafos, imagens, links, entre outros.</p>
<img src="codigos-html-para-paginas-web.webp" alt="uma tela mostrando códigos de html">
</body>
</html>
6.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Aprendendo HTML</title>
</head>
<body>
<h1>Aprendendo HTML do zero!</h1>
<h2>O que é HTML?</h2>
<p>Os elementos HTML ou também chamados de tags HTML, são utilizados para informar ao navegador que tipo de</p>
<p>estrutura é essa que está sendo construída, podendo ser títulos, parágrafos, imagens, links, entre outros.</p>
<img src="codigos-html-para-paginas-web.webp" alt="uma tela mostrando códigos de html">
<h2>Tipos de TAGs</h2>
<ol>
<li> head </li>
<li> body </li>
<li> head </li>
</ol>
</body>
</html>
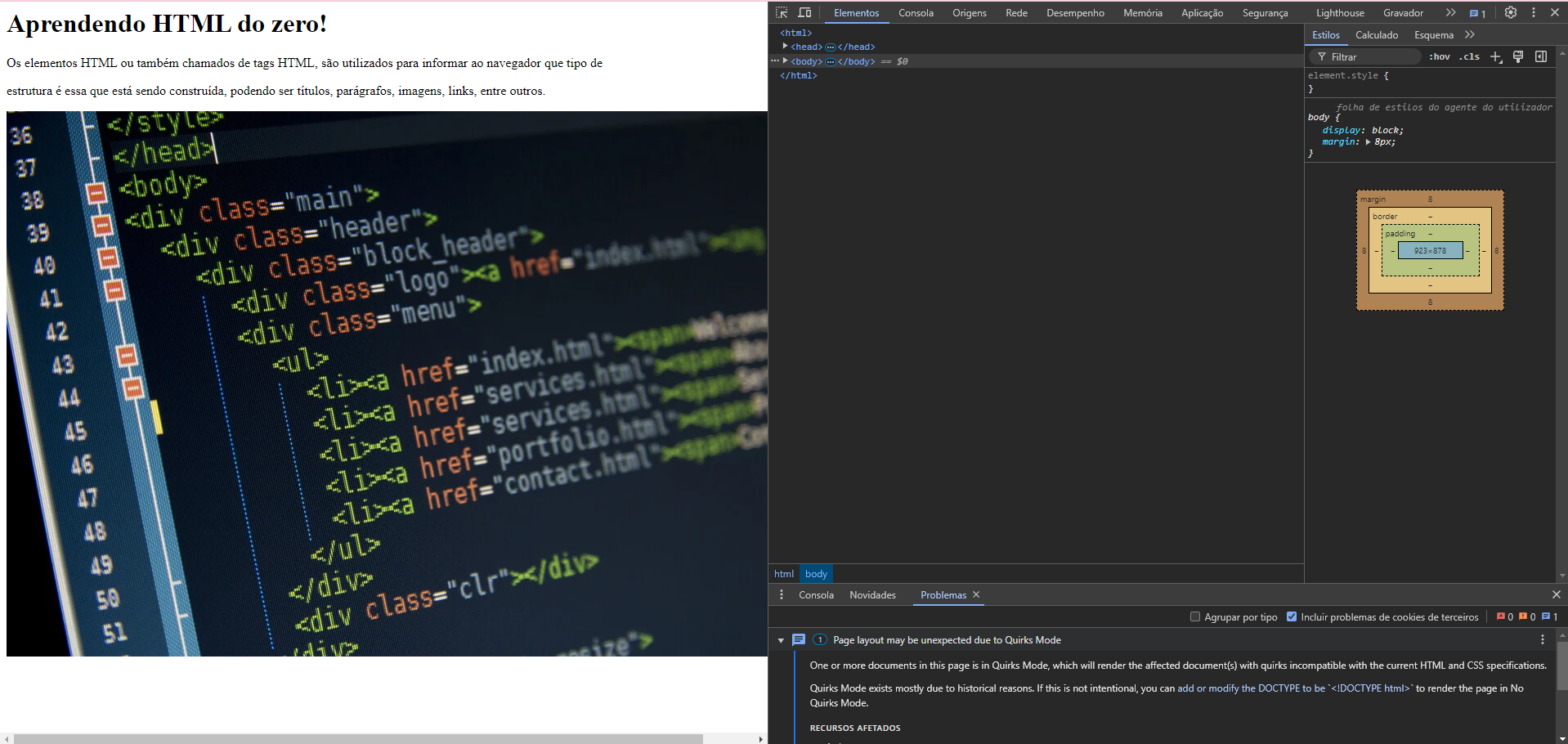
7 - 8
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Aprendendo HTML</title>
</head>
<body>
<h1>Aprendendo HTML do zero!</h1>
<p>Os elementos HTML ou também chamados de tags HTML, são utilizados para informar ao navegador que tipo de</p>
<p>estrutura é essa que está sendo construída, podendo ser títulos, parágrafos, imagens, links, entre outros.</p>
<img src="codigos-html-para-paginas-web.webp" alt="uma tela mostrando códigos de html">
</body>
</html>