HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Meu Portfólio</title>
<link rel=" stylesheet" href="style.css">
</head>
<body>
<header></header>
<main>
<h1>Apresentação <strong>João Pedro Arruda</strong> </h1>
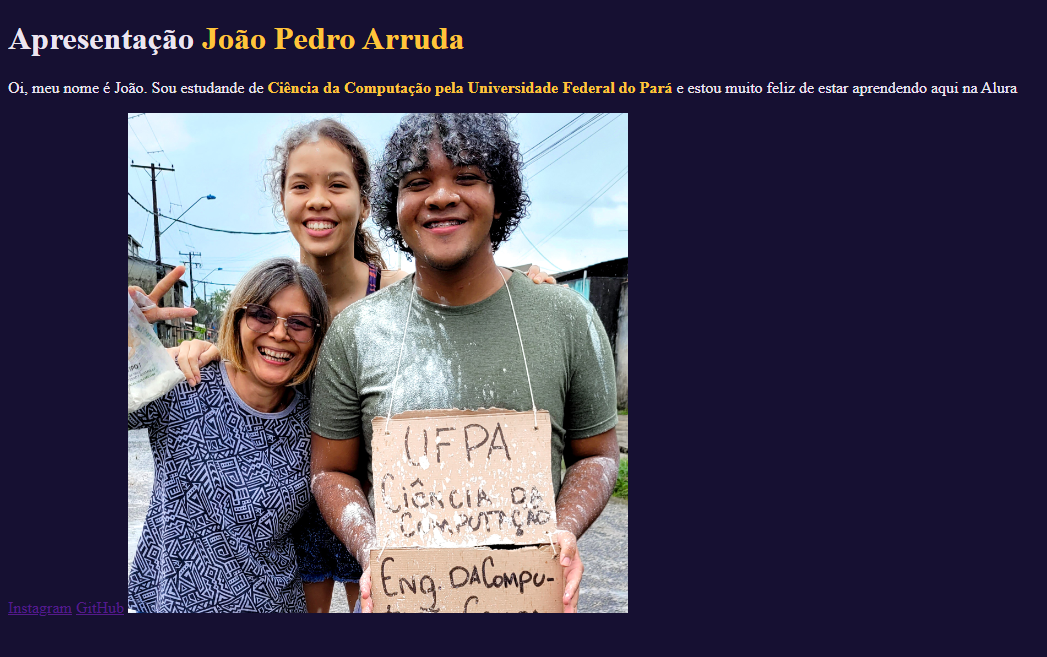
<p>Oi, meu nome é João. Sou estudante de <strong>Ciência da Computação pela Universidade Federal do Pará</strong> e estou muito feliz de estar aprendendo aqui na Alura</p>
<a href="https://instagram.com/jparruda_">Instagram</a>
<a href="https://github.com/jparruda">GitHub</a>
<img src="foto.jpg" width="500" height="500" alt="Foto do dia da aprovação de João Pedro">
</main>
</body>
</html>
CSS
body{
background-color: #161032;
color: #ECE5F0;
}
strong{
color: #FFC53A;
}
Resultado