Olá, Brenner! Como está?
Parabéns por concluir seu projeto Fastask e por aplicar os conhecimentos adquiridos nos cursos! É isso aí!!
Fazer um Teste A/B mesmo que com um grupo pequeno, como sua mãe e amigos, é uma ótima forma de obter feedbacks valiosos e parece que você fez um ótimo trabalho ao escolher o botão "Criar nova tarefa". Muito bem!!!
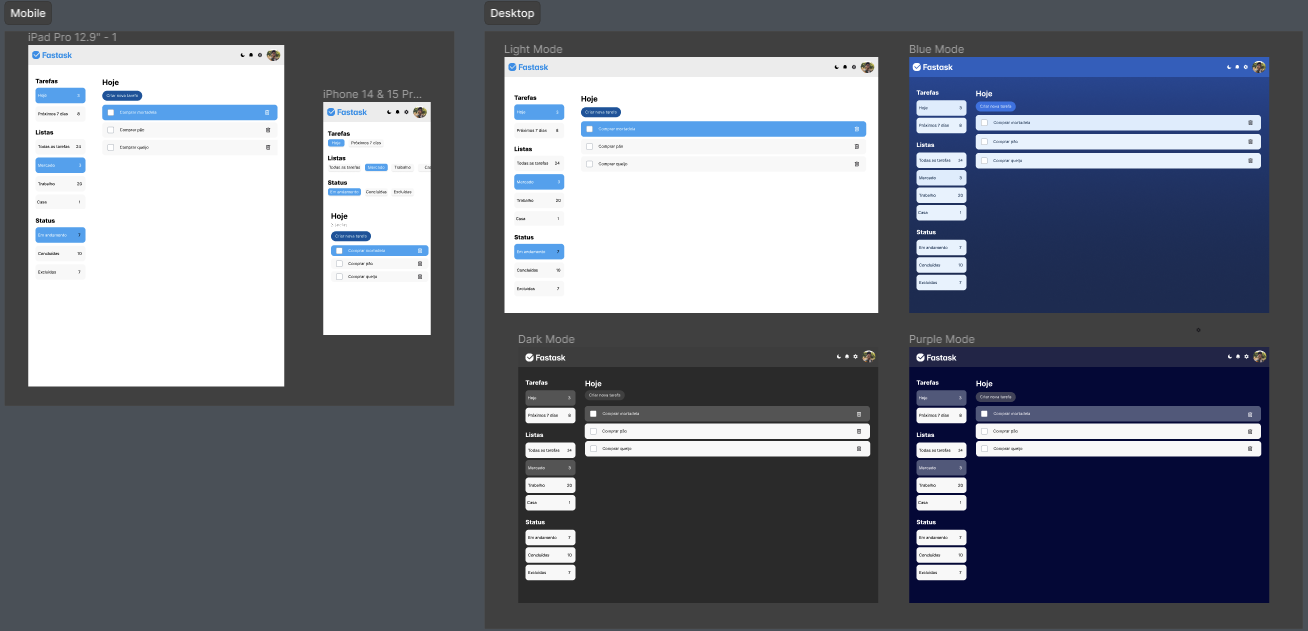
Sobre os modos de cor que você criou, achei muito interessante a iniciativa de explorar diferentes paletas, como o Blue Mode e o Purple Mode. Isso mostra uma preocupação com a personalização da experiência do usuário, o que é excelente em design de interface. Além disso, adaptar o design para dispositivos móveis, como celular e tablet, é essencial para garantir a usabilidade em diferentes contextos de uso. E você ainda manteve uma consistência visual e funcional entre as versões, o que é fundamental para uma boa experiência de usuários e usuárias. Excelente!
Seu projeto está muito bem estruturado e visualmente atraente. Meus parabéns!!!
Continue explorando e testando diferentes possibilidades, pois isso é parte fundamental do processo de design.
Caso tenha alguma dúvida estou aqui, ok?
Até mais!!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!