Eu demorei umas duas horas para chegar nessa conclusão de lógica. Não sei se é uma das melhores formas de se resolver, mas resolvi dessa forma. Segue abaixo:
function alterarStatus(numero) {
let botoes = document.querySelectorAll(".dashboard__item__button");
let imagens = document.querySelectorAll(".dashboard__item__img");
console.log(botoes[numero-1]);
if (botoes[numero-1].textContent == "Alugar") {
botoes[numero-1].textContent = "Devolver";
botoes[numero-1].classList.add('dashboard__item__button--return');
imagens[numero-1].classList.add('dashboard__item__img--rented');
} else {
botoes[numero-1].textContent = "Alugar";
botoes[numero-1].classList.remove('dashboard__item__button--return');
imagens[numero-1].classList.remove('dashboard__item__img--rented');
}
}
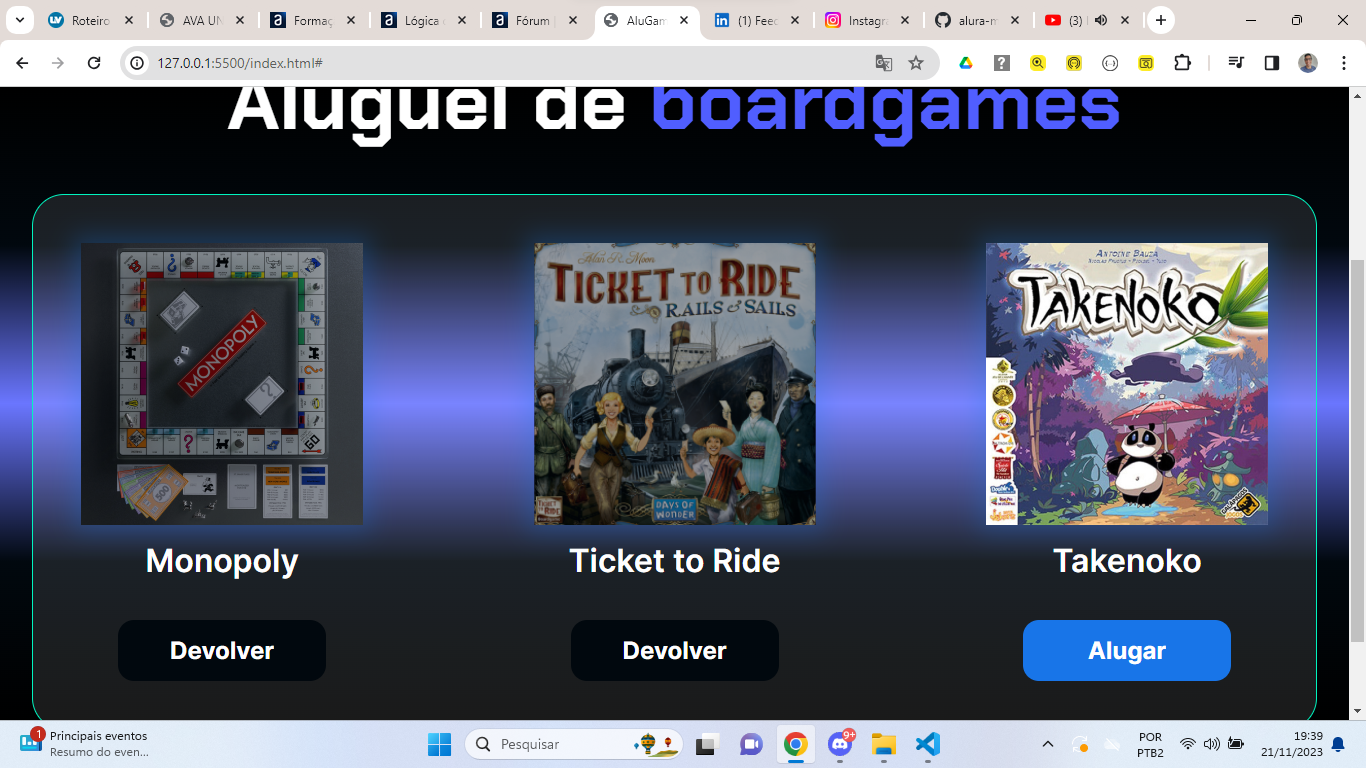
Resultado:
 O que acharam? A lógica ficou boa?
O que acharam? A lógica ficou boa?




