1 Organizando ícones nas redes sociais
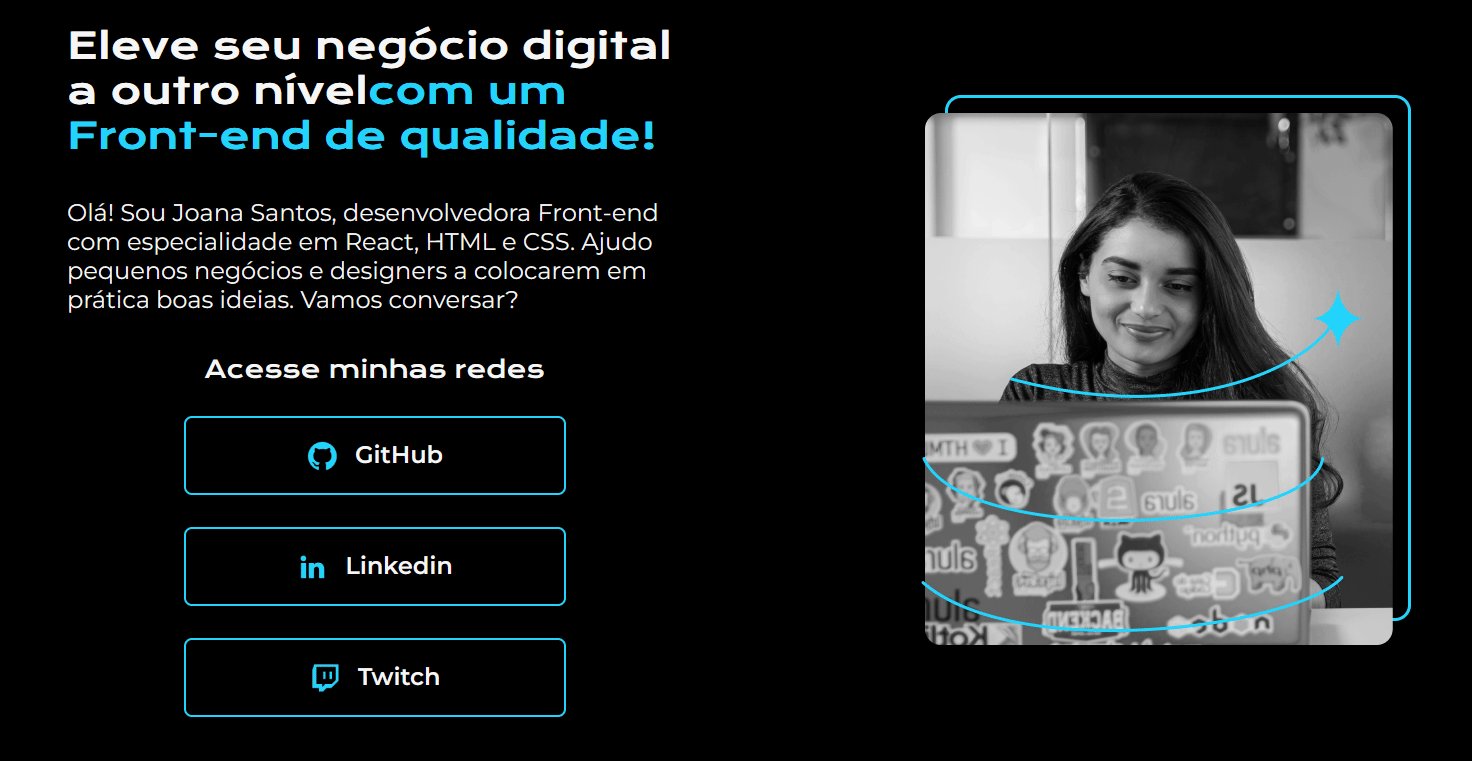
<div class="apresentacao__links">
<h2 class="apresentacao__links__subtitulo">Acesse minhas redes</h2>
<a class="apresentacao__links__link" href="https://github.com/rafaballerini">
<img src="assets/github.png">
GitHub
</a>
<a class="apresentacao__links__link" href="https://github.com/rafaballerini">
<img src="assets/linkedin.png">
Linkedin
</a>
<a class="apresentacao__links__link" href="https://github.com/rafaballerini">
<img src="assets/twitch.png">
Twitch
</a>
</div>
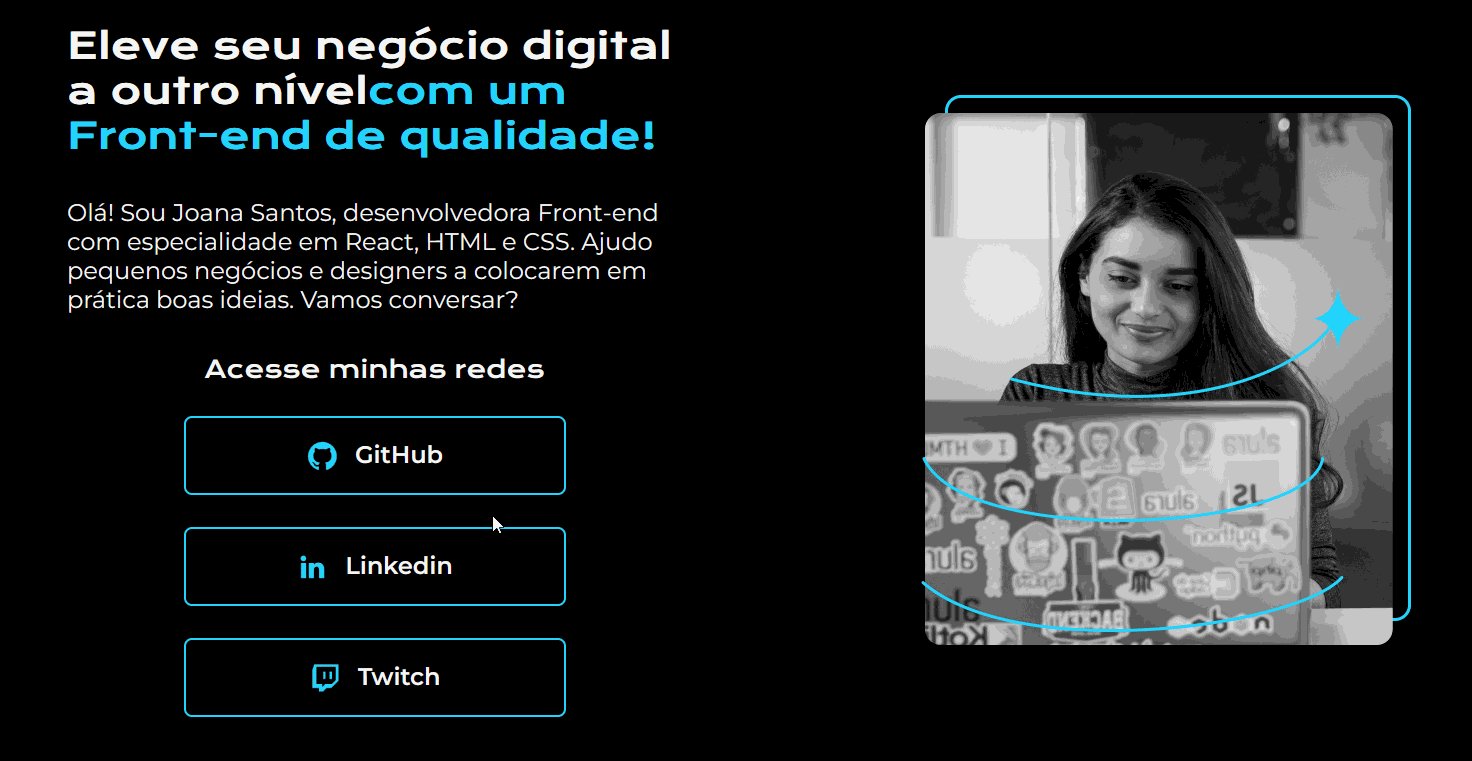
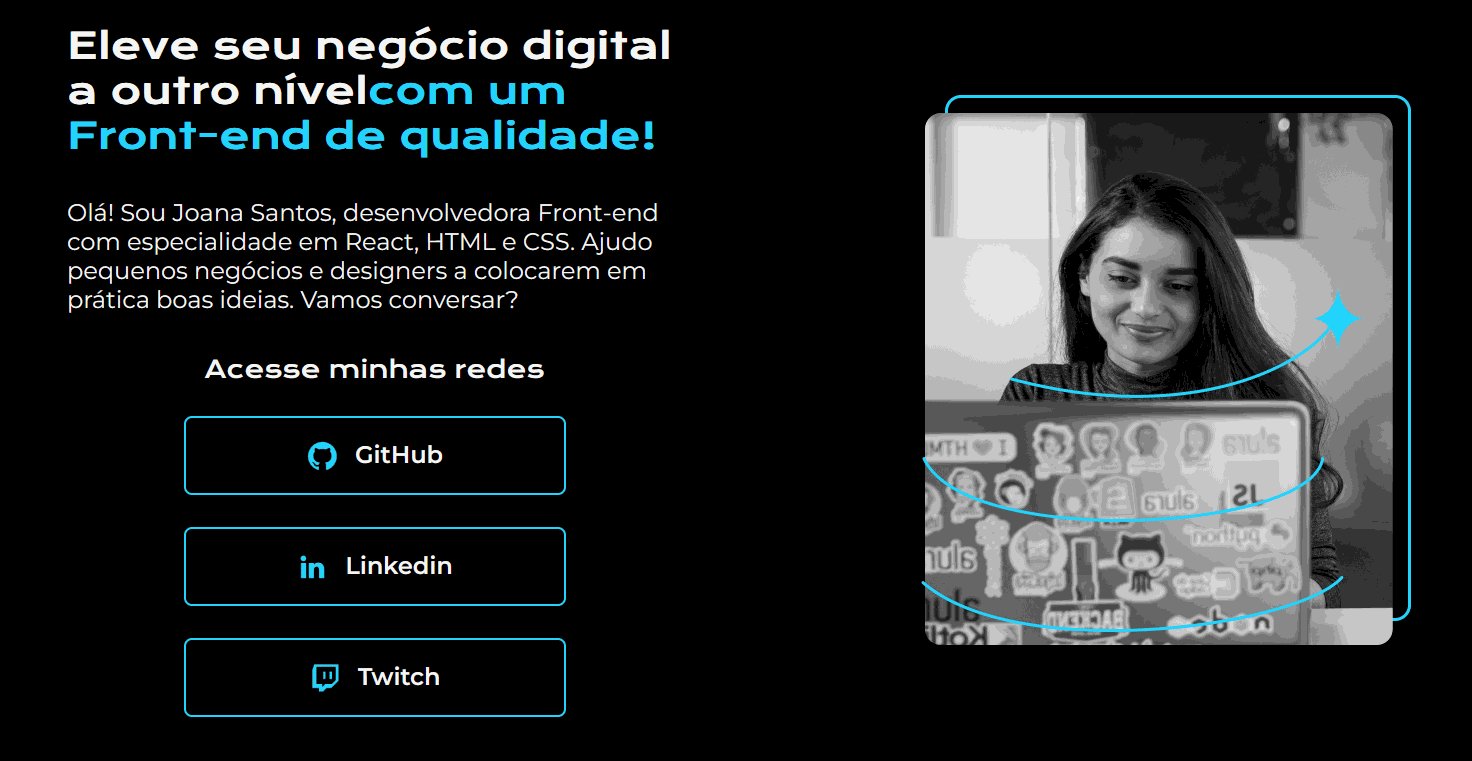
2 Centralizando ícones e textos nos botões
.apresentacao__links__link {
display: flex;
justify-content: center;
/* ocultando o código */
3 Espaçamento entre ícones e textos
.apresentacao__links__link {
display: flex;
justify-content: center;
gap: 16px;
/* ocultando o código */
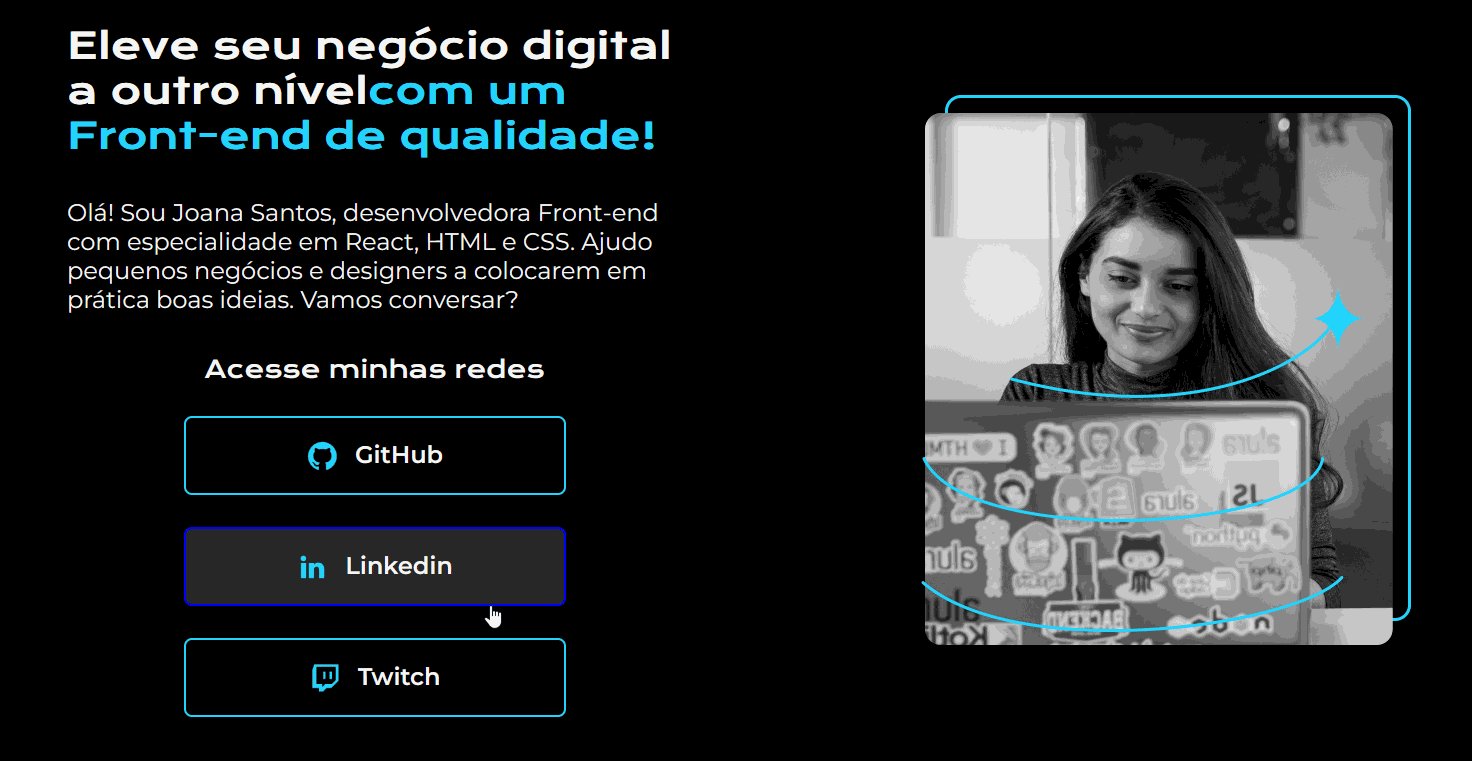
4 Personalizando o efeito Hover
.apresentacao__links__link:hover {
color: #F6F6F6;
border: 2px solid #0000FF;
}
5 Alterando o cursor e o fundo dos botões
.apresentacao__links__link:hover {
background-color: #272727;
color: #F6F6F6;
border: 2px solid #0000FF;
cursor: pointer; /* cursos em forma de mão */
}