Oi, tudo bem?
Os problemas que você está enfrentado acontecem por vários fatores.
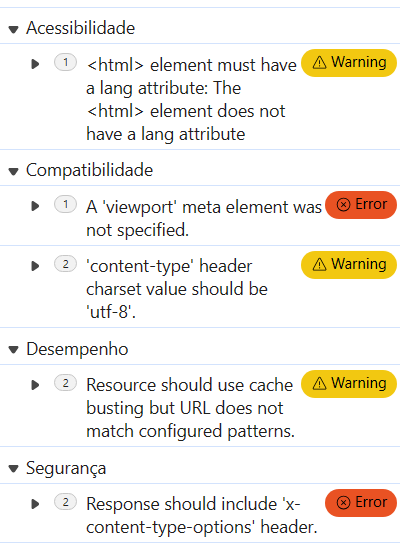
A primeira mensagem sugere que a tag <html> precisa ter um idioma atribuído a ela. Para solucionar esse problema, podemos utilizar o seguinte código na abertura da tag:
<html lang="pt-BR">
O aviso "A viewport meta element was not specified" significa que a página da web não contém um elemento meta "viewport" na seção head do HTML. Esse elemento é crucial para o design responsivo, pois ele instrui o navegador sobre como controlar as dimensões e a escala da página em diferentes dispositivos, especialmente em dispositivos móveis. Podemos solucionar esse aviso por meio do código abaixo:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Esses comandos são cruciais para garantir que um site seja responsivo e que se apresente bem em dispositivos de diferentes tamanhos e resoluções. Eles ajudam a melhorar a experiência do usuário ao acessar o site em um dispositivo móvel, garantindo que o conteúdo seja legível e acessível sem a necessidade de zoom manual.
O aviso "content-type header charset value should be utf-8" uma recomendação para que o valor do charset no cabeçalho Content-Type seja UTF-8, isso geralmente significa que o padrão de codificação dos caracteres não está sendo identificado. Isso pode ter acontecido por você digitar este comando com letrar minúsculas. Para solucionar podemos tentar deixar com letras maiúsculas, como no código abaixo:
<meta charset="UTF-8">
Os dois últimos problemas, podem estar associados a versão do navegador ou o tipo de navegador que você está usando. Peço que tente abrir seu projeto em outro navegador como o Edge ou o Mozilla.
Uma última observação seria a sua tag <img> que onde o fechamento da tag acontece dentro das aspas da descrição do seu alt e podem gerar erros ao carregar a imagem. Por isso, basta reescrever o código removendo o fechamento da tag para fora das aspas, da seguinte forma:
<img src="html.png" alt="Logo do HTML 5">
Algo bem interessante que você pode fazer para evitar esses problemas é utilizar o atalho do emmet utilizando o sinal de exclamação (!) e clicando em ENTER, pois dessa forma, você garante que todas as tags iniciais importantes do arquivo HTML estejam presentes.
Espero ter ajudado. Caso tenha dúvidas, crie um novo tópico no fórum para podermos te ajudar de forma mais assertiva. Abraços!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!