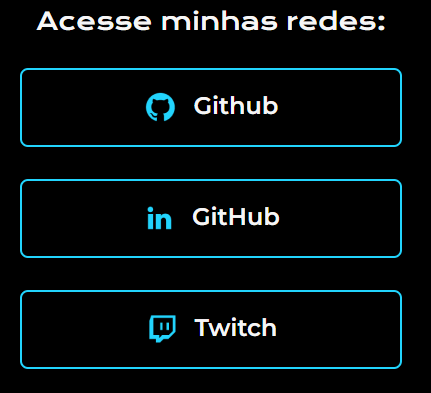
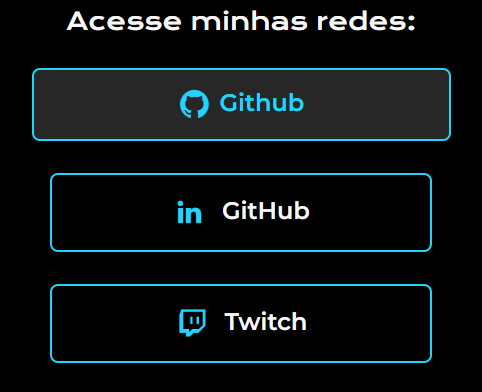
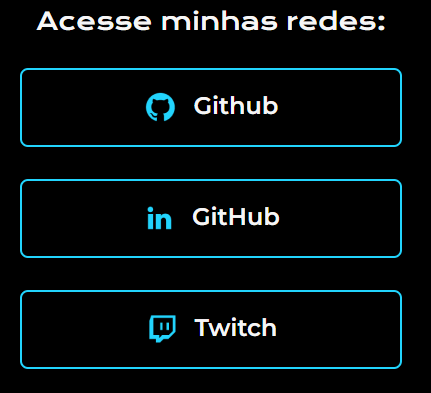
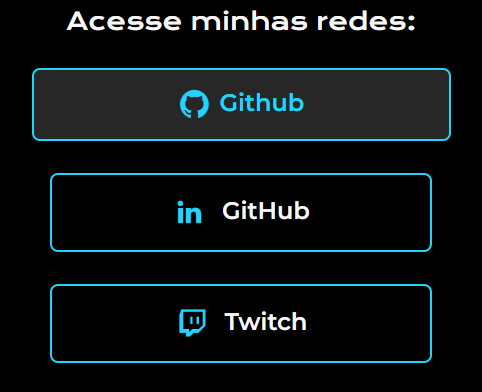
.apresentacao__links__link:hover {
background-color: #272727;
padding: 3%;
gap: 8px;
color: #22D4FD;
transition: all 0.3s ease-in-out;
}


.apresentacao__links__link:hover {
background-color: #272727;
padding: 3%;
gap: 8px;
color: #22D4FD;
transition: all 0.3s ease-in-out;
}


Olá, Matheus! Como vai?
Parabéns pelo código! Está bem organizado, e você aplicou o efeito de hover com bastante clareza. É ótimo ver seu domínio das propriedades CSS e o cuidado com a transição para criar uma experiência visual mais suave.
Continue compartilhando seus códigos e experimentando novos estilos! O fórum está sempre à disposição para ajudar e trocar ideias.
Abraços :)