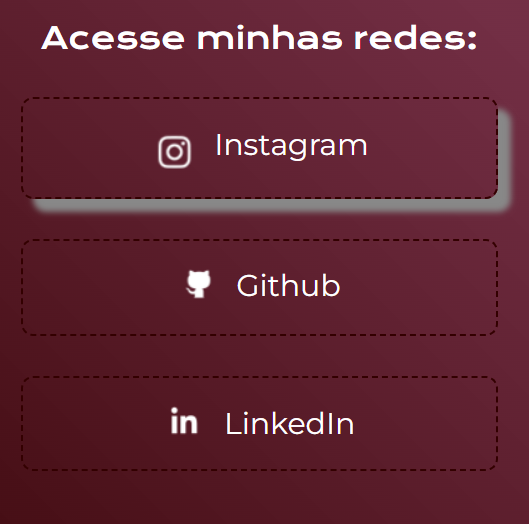
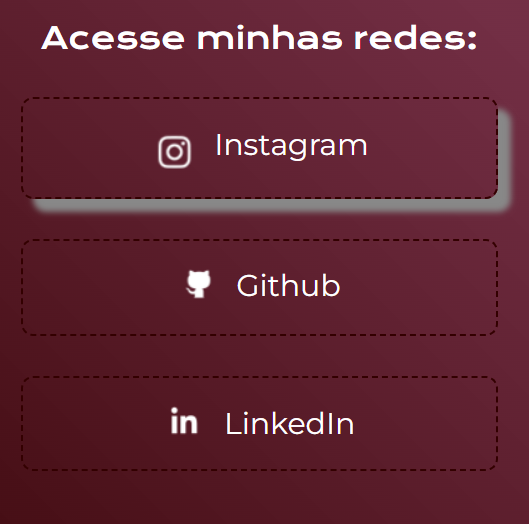
Vim aqui compartilhar como deixei as minhas redes no meu portfólio, utilizando :hover. Cada vez que o mouse está sobre eles.
Aqui está o código:
.apresentacao_links_link:hover{ box-shadow: 10px 10px 5px #888888; }

Vim aqui compartilhar como deixei as minhas redes no meu portfólio, utilizando :hover. Cada vez que o mouse está sobre eles.
Aqui está o código:
.apresentacao_links_link:hover{ box-shadow: 10px 10px 5px #888888; }

Olá Roany!
Que legal que você está compartilhando seu projeto! O efeito :hover que você aplicou com box-shadow ficou muito bonito, meus parabens!
Obrigado por compartilhar sua sugestão com os demais alunos, certamente pode ajudar ou inspirar os alunos em seus projetos.
Reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!