*Pergunta sobre Explorando o impacto do DOCTYPE no HTML
Resposta: Apesar de visualmente não impactar no código. A retirada da declaração gera uma exceção chamada "Modo Quirks" que era usada antigamente para programar uma pagina para cada navegador diferente. Logo para manter a pagina funcionando normalmente sempre ultilize a declaração .
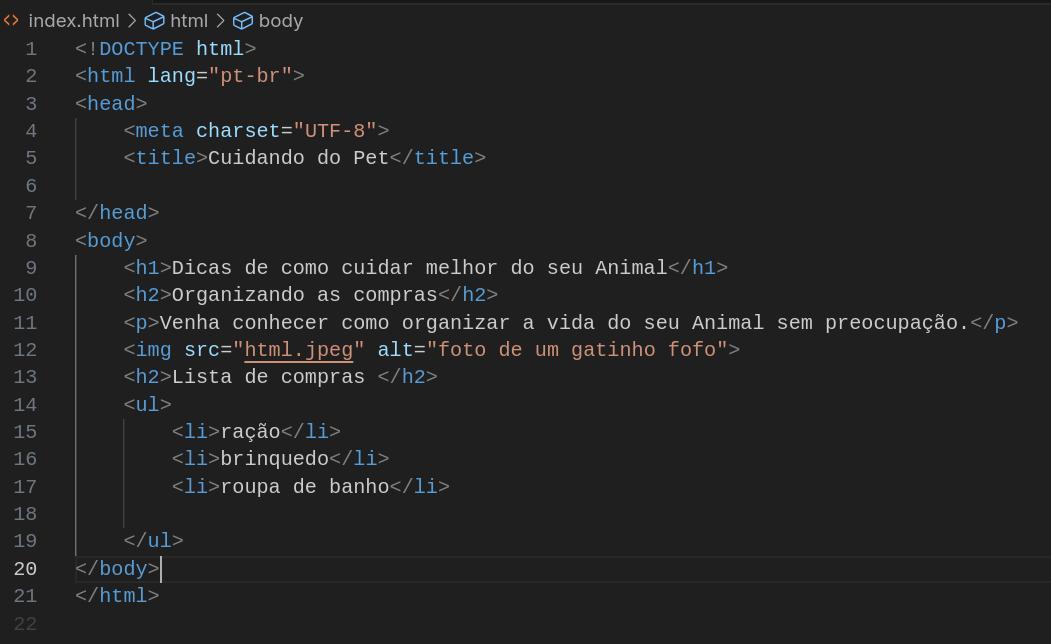
**Simulei um trecho de código em html de uma paǵina Pet "como cuidar melhor do seu animal"