Criei esse map de cores no 'theme_colors'
static const accountPoints = {
'freeDelivery': Color.fromRGBO(250, 0, 112, 1),
'streaming': Color.fromRGBO(75, 89, 191, 1),
};
O código da nova sessão ficou assim:
import 'package:alubank/components/box_card.dart';
import 'package:alubank/components/color_dot.dart';
import 'package:alubank/components/content_division.dart';
import 'package:alubank/themes/theme_colors.dart';
import 'package:flutter/material.dart';
class AccountPoints extends StatelessWidget {
const AccountPoints({super.key});
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Padding(
padding: const EdgeInsets.only(bottom: 16.0),
child: Text(
'Pontos da Conta',
style: Theme.of(context).textTheme.titleMedium,
),
),
const BoxCard(boxContent: _AccountPointsContent())
],
),
);
}
}
class _AccountPointsContent extends StatelessWidget {
const _AccountPointsContent();
@override
Widget build(BuildContext context) {
return Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const Text(
'Pontos totais:',
),
Text(
'3000',
style: Theme.of(context).textTheme.bodyLarge,
),
const Padding(
padding: EdgeInsets.symmetric(vertical: 8.0),
child: ContentDivision(),
),
const Text('Objetivos:'),
Row(
children: [
Padding(
padding: const EdgeInsets.only(right: 8.0, bottom: 8.0, top: 8.0),
child: ColorDot(color: ThemeColors.accountPoints['freeDelivery']),
),
const Text('Entrega Grátis: 15000pts'),
],
),
Row(
children: [
Padding(
padding: const EdgeInsets.only(right: 8.0),
child: ColorDot(color: ThemeColors.accountPoints['streaming']),
),
const Text('1 mês de streaming: 30000pts'),
],
)
],
);
}
}
Dai é só chamar na home
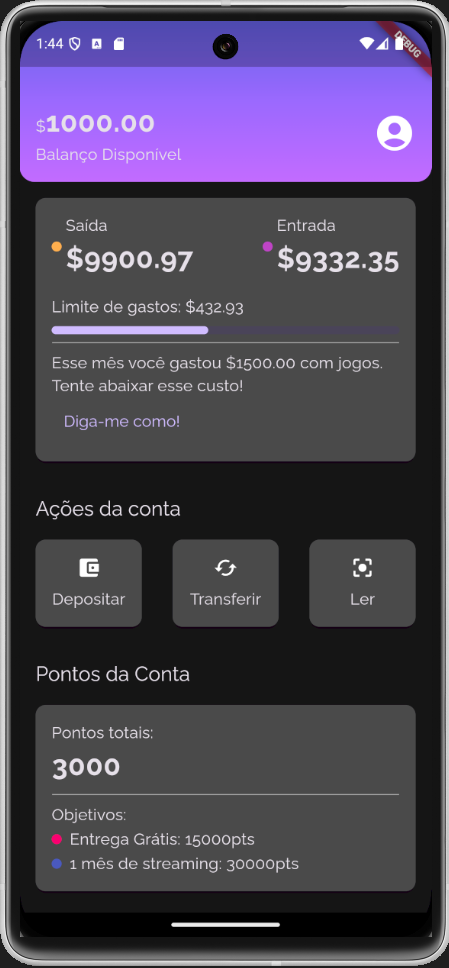
Resultado: