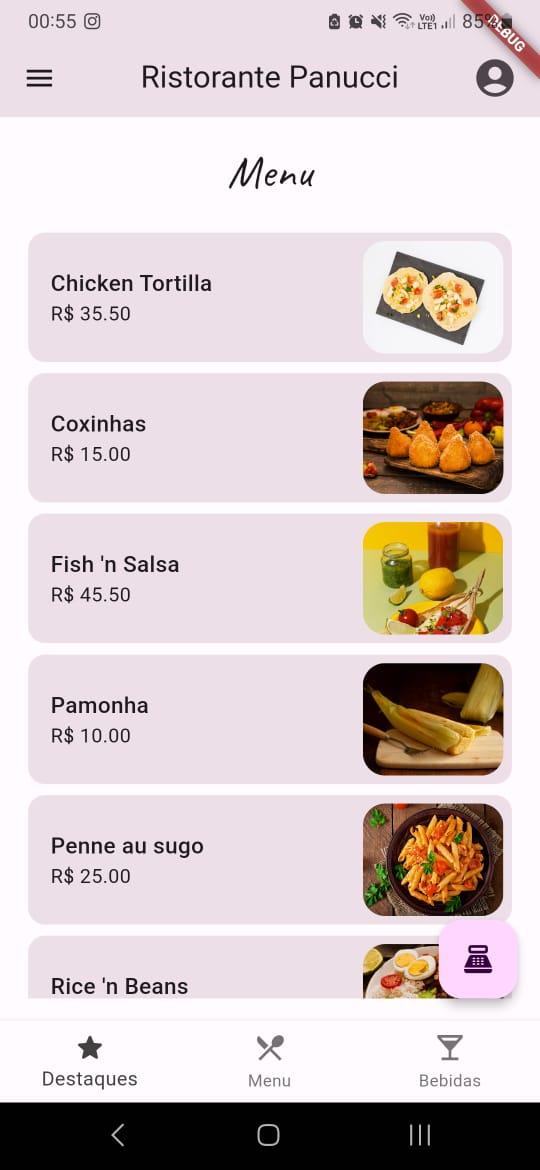
Abordagem de design para o food item
import 'package:flutter/material.dart';
class FoodItem extends StatelessWidget {
const FoodItem(
{Key? key,
required this.itemTitle,
required this.itemPrice,
required this.imageURI})
: super(key: key);
final String itemTitle;
final String itemPrice;
final String imageURI;
@override
Widget build(BuildContext context) {
return InkWell(
child: Card(
clipBehavior: Clip.hardEdge,
color: Theme.of(context).colorScheme.surfaceVariant,
elevation: 0,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(
itemTitle,
style: const TextStyle(
fontSize: 16, fontWeight: FontWeight.w500),
),
Text("R\$ $itemPrice"),
],
),
),
Padding(
padding: const EdgeInsets.all(6.0),
child: ClipRRect(
borderRadius: const BorderRadius.all(Radius.circular(16)),
child: Image(
width: 100,
height: 80,
image: AssetImage(imageURI),
fit: BoxFit.cover,
),
),
),
],
),
),
);
}
}
Colocando a imagem dentro do Widget clipRRect voce consegue adicionar um Border Radius para estilizar com bordar arrendondadas. O clipRRect por sua vez ficou dentro de um Padding com valor 6, para adicionar um pequeno espaçamento entre a imagem e o card.