Food Menu
import 'package:flutter/material.dart';
import 'package:panucci_ristorante/cardapio.dart';
import 'package:panucci_ristorante/components/food_item.dart';
class FoodMenu extends StatelessWidget {
const FoodMenu({super.key});
final List items = comidas;
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.fromLTRB(16.0, 16.0, 16.0, 0),
child: CustomScrollView(
slivers: <Widget>[
SliverToBoxAdapter(
child: Padding(
padding: const EdgeInsets.only(bottom: 16.0),
child: Text(
'Menu',
style: TextStyle(fontFamily: 'Caveat', fontSize: 32),
textAlign: TextAlign.center,
),
),
),
SliverList(
delegate: SliverChildBuilderDelegate(
(context, index) {
return Padding(
padding: const EdgeInsets.only(bottom: 16.0),
child: FoodItem(
itemTitle: items[index]["name"],
itemPrice: items[index]["price"],
imageURI: items[index]["image"]),
);
},
childCount: items.length,
),
),
],
),
);
}
}
tambem defini o tamanho da imagem conforme o figma
Image(
height: 80,
width: 80,
image: AssetImage(imageURI),
fit: BoxFit.cover,
),
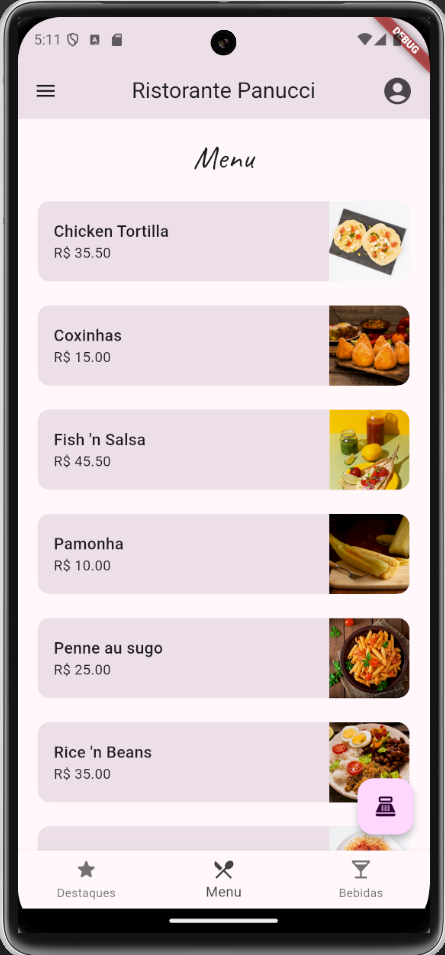
Resultado: