**1) Estilizando o cabeçalho com CSS **
.cabecalho__menu__link{
font-family: "Montserrat", sans-serif;
font-size: 24px;
font-weight: 600;
.cabecalho {
padding: 2% 0 0 15%;
}
.cabecalho__menu {
display: flex;
gap: 80px
}
**2) Ajustando o espaçamento do conteúdo **
.apresentacao {
padding: 5% 15%;
**3) Criando e navegando para a página "Sobre mim" **
<!DOCTYPE html>
<html lang="pt-br">
<header class="cabecalho">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sobre mim</title>
<link rel="stylesheet" href="./Styles/style.css" class=":css">
</head>
<body>
<header class="cabecalho">
<nav class="cabecalho__menu">
<a class="cabecalho__menu__link" href="index.html">Home</a>
<a class="cabecalho__menu__link" href="about.html">Sobre mim</a>
</nav>
</header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao_conteudo_titulo">Currículo</h1>
<p class="apresentacao_conteudo_texto">
Benjamin Bonaita, 27 anos, estudante de analise e desenvolvimento de dados e ingles B2
</p>
<h2 class="apresentacao_conteudo_titulo">Experiências</h2>
<p class="apresentacao_conteudo_texto">
<ul class="apresentacao_conteudo_texto">
<li> Teleperformance (2017 - 2021) - Atendimento ao cliente </li>
<li> Cultura Inglesa (2022 - atual) - Auxiliar Administrativo e aplicador de prova internacional </li>
</ul>
<h2 class="apresentacao_conteudo_titulo">Estudos</h2>
<div class="apresentacao_conteudo_texto">
<ul class="apresentacao_conteudo_texto">
<li> Alura Cursos (HTML, CSS e JAVASCRIPT) </li>
<li>Cultura Inglesa (Upper Intermediate - B2) </li>
</ul>
</div>
</section>
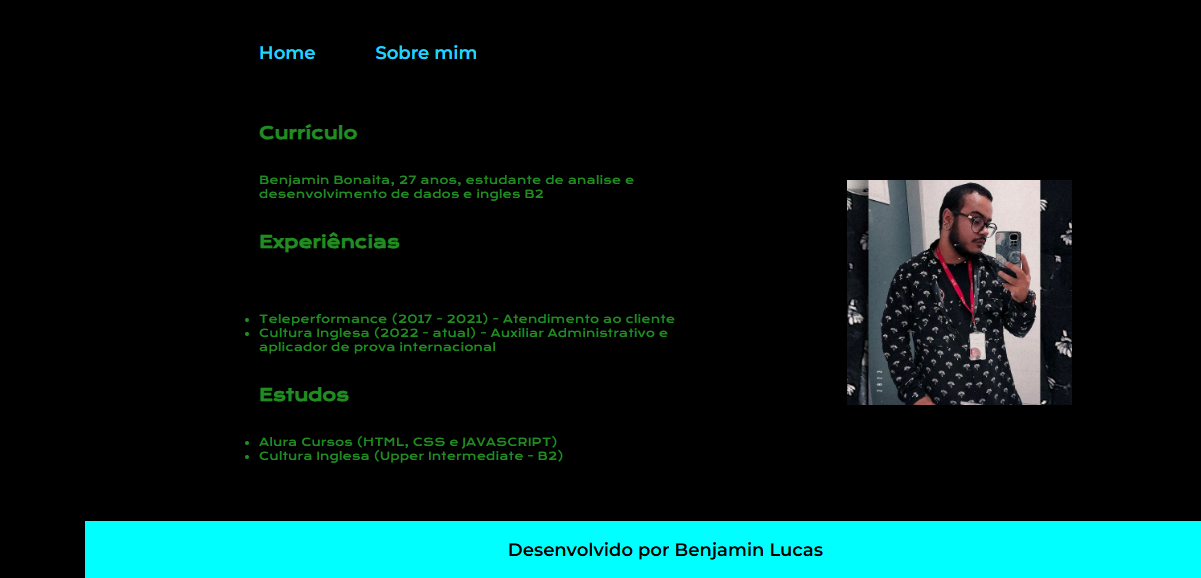
<img class="image" src="./Assets/Benjamin.jpg" alt="Foto Benjamin"style="width: 300px; height: auto;">
</main>
index.hmtl
<body>
<header class="cabecalho">
<nav class="cabecalho__menu">
<a class="cabecalho__menu__link" href="index.html">Home</a>
<a class="cabecalho__menu__link" href="about.html">Sobre mim</a>
</nav>
</header>
</body>
</html>
**5) Estruturando a página "Sobre mim" com cabeçalho e rodapé **
<!DOCTYPE html>
<html lang="pt-br">
<header class="cabecalho">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sobre mim</title>
<link rel="stylesheet" href="./Styles/style.css" class=":css">
</head>
<body>
<header class="cabecalho">
<nav class="cabecalho__menu">
<a class="cabecalho__menu__link" href="index.html">Home</a>
<a class="cabecalho__menu__link" href="about.html">Sobre mim</a>
</nav>
</header>
<main></main>
<footer class="rodape">
<p>Desenvolvido por Benjamin Lucas</p>
</footer>
</body>
</html>