Além do código já feito antes do desafio, acrescentei mais um mapa de cores no arquivo theme_colors.dart, para ser utilizado nos dots dos "objetivos":
static const accountScore = {
'goal1': Color.fromRGBO(250, 0, 112, 1.0),
'goal2': Color.fromRGBO(75, 89, 191, 1.0),
};
Criei o arquivo account_score.dart para a seção "Pontos da conta":
import 'package:alubank/components/box_card.dart';
import 'package:alubank/components/color_dot.dart';
import 'package:alubank/components/content_division.dart';
import 'package:alubank/themes/theme_colors.dart';
import 'package:flutter/material.dart';
class AccountScore extends StatelessWidget {
const AccountScore({super.key});
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(16.0),
child: Column(crossAxisAlignment: CrossAxisAlignment.start, children: [
Padding(
padding: const EdgeInsets.only(bottom: 16.0),
child: Text(
"Pontos da conta",
style: Theme.of(context).textTheme.titleMedium,
),
),
BoxCard(
boxContent: _AccountScoreContent(),
),
]),
);
}
}
class _AccountScoreContent extends StatelessWidget {
const _AccountScoreContent({super.key});
@override
Widget build(BuildContext context) {
return Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text("Pontos totais:"),
Text(
"3000",
style: Theme.of(context).textTheme.bodyLarge,
),
Padding(
padding: const EdgeInsets.only(top: 8.0, bottom: 8.0),
child: ContentDivision(),
),
Padding(
padding: const EdgeInsets.only(bottom: 4.0),
child: Text(
"Objetivos:",
style: Theme.of(context).textTheme.titleMedium,
),
),
Padding(
padding: const EdgeInsets.only(bottom: 4.0),
child: Row(
children: [
Padding(
padding: const EdgeInsets.only(right: 4.0),
child: ColorDot(color: ThemeColors.accountScore['goal1']),
),
Text("Entrega grátis: 15000pts"),
],
),
),
Padding(
padding: const EdgeInsets.only(bottom: 4.0),
child: Row(
children: [
Padding(
padding: const EdgeInsets.only(right: 4.0),
child: ColorDot(color: ThemeColors.accountScore['goal2']),
),
Text("1 mês de streaming: 30000pts"),
],
),
)
],
);
}
}
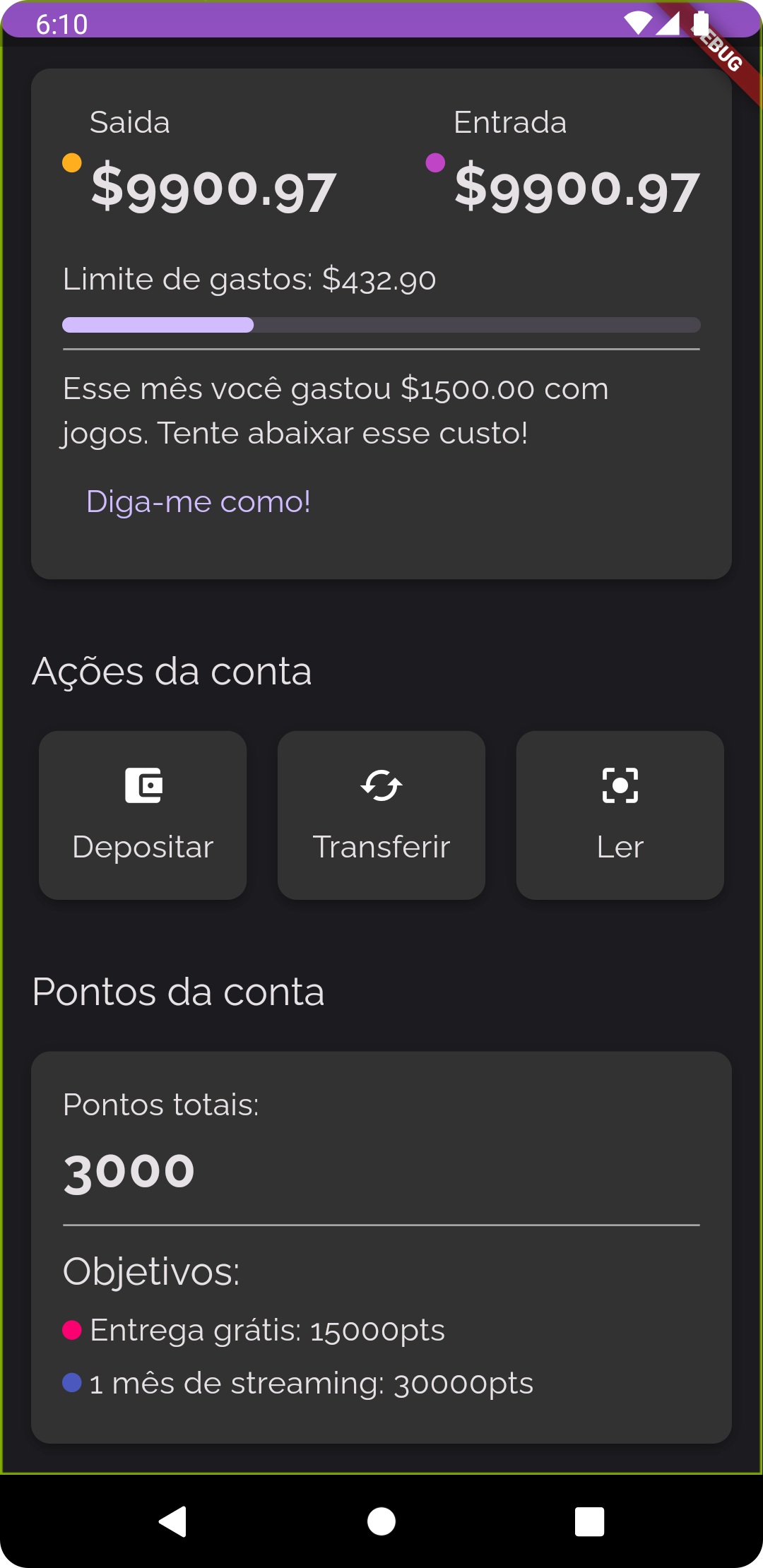
. . Produzindo o resultado abaixo: