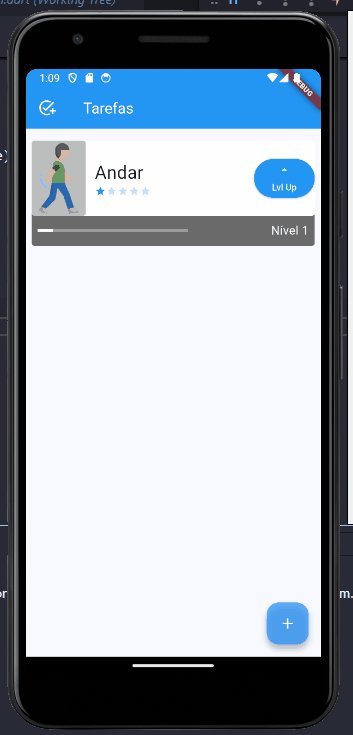
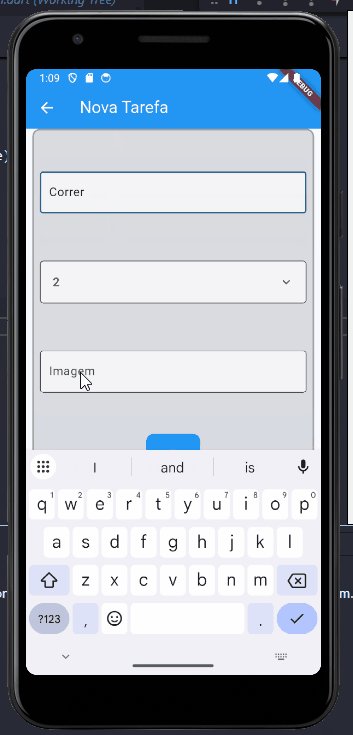
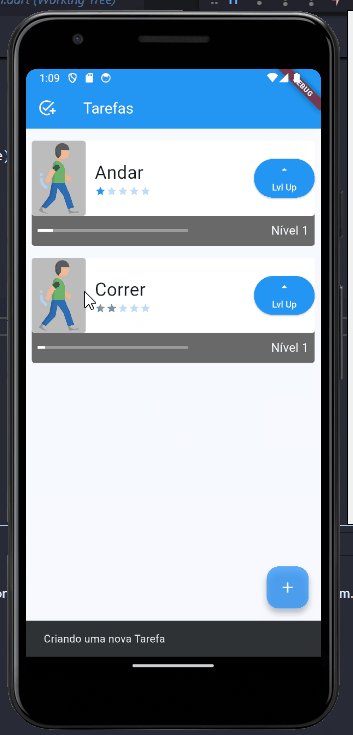
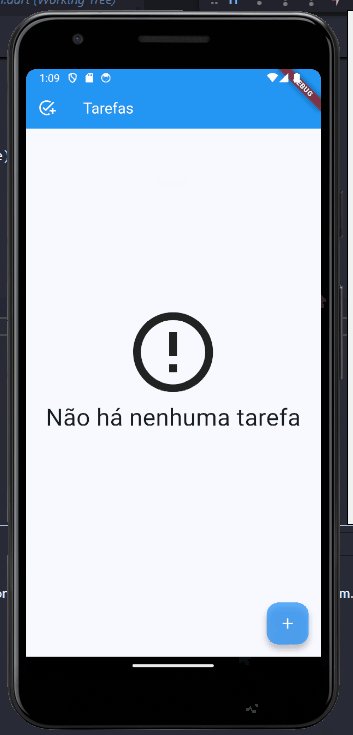
Tomei a iniciativa e inseri algumas alterações do projeto do curso, inseri um pacote no formulário chamado custom dropdown para ficar melhor a visualização, inseri RefreshIndicator para atualizar a página ao invés do botão já que em nenhum aplicativo utiliza um botão para atualizar e sim comandos para arrastar, já para deletar utilizei um widget chamado dismissible. Abaixo você verá trechos da minha solução, o link do repositório do projeto está aqui: https://github.com/DantasMatheus/app_flutter

Método RefreshIndicator utilizado:
Future<void> _reloadTask() async {
setState(() {});
}
body: RefreshIndicator(
backgroundColor: Colors.transparent,
triggerMode: RefreshIndicatorTriggerMode.onEdge,
edgeOffset: 10,
displacement: 10,
onRefresh: _reloadTask,
Widget Dismissible:
case ConnectionState.done:
if (snapshot.hasData && items != null) {
if (items.isNotEmpty) {
return ListView.builder(
itemCount: items.length,
itemBuilder: (BuildContext context, int index) {
final Task tarefa = items[index];
return Dismissible(
key: ValueKey(tarefa.nome),
onDismissed: (direction) async {},
confirmDismiss: (DismissDirection direction) async {
if (direction == DismissDirection.startToEnd) {
return await showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
title: const Text('Confirmar Exclusão'),
content: const Text(
'Tem certeza de que deseja excluir essa tarefa?',
),
actions: <Widget>[
TextButton(
onPressed:
() => Navigator.of(
context,
).pop(false),
child: const Text("Cancelar"),
),
TextButton(
onPressed: () {
TaskDao().delete(tarefa.nome);
Navigator.of(context).pop(true);
},
child: const Text("Excluir"),
),
],
);
},
);
}
return false;
},
background: Container(
color: Colors.red,
alignment: Alignment.centerLeft,
padding: const EdgeInsets.symmetric(
horizontal: 20.0,
),
child: const Icon(
Icons.delete,
color: Colors.white,
size: 40,
),
),
child: tarefa,
);
},
);
}




