pra quem tem duvida sobre o stilo do ElevatonButton, o alura+ do kako resolveu meu problema "https://www.alura.com.br/artigos/flutter-temas-cores?_gl=1*d53l3n*_ga*MTkwMDMwMDk2NC4xNjk1ODM1NTgw*_ga_1EPWSW3PCS*MTY5ODA2MDQ3Ny4xMC4xLjE2OTgwNjQ3MjQuMC4wLjA.*_fplc*aTVFYWZMaWg5V0lPNDNjakFHaHk0c3ZObWxVMnVJcG5OT2dPNERTaE8zU2Y4Wkt5R2xIZHBIVXZJQW0xYVFLZURpYyUyRng3VmRyWW01VnMzMHpvNmowSlI4OCUyQkxjU0slMkZ3OEZJZWFMcjRUb2loMGhtbVEyVm03VTNjNHNkWGtBJTNEJTNE"
import 'package:flutter/material.dart';
class FormScreen extends StatefulWidget {
const FormScreen({super.key});
@override
State<FormScreen> createState() => _FormScreenState();
}
class _FormScreenState extends State<FormScreen> {
TextEditingController nameController = TextEditingController();
TextEditingController difficultyController = TextEditingController();
TextEditingController imageController = TextEditingController();
@override
Widget build(BuildContext context) {
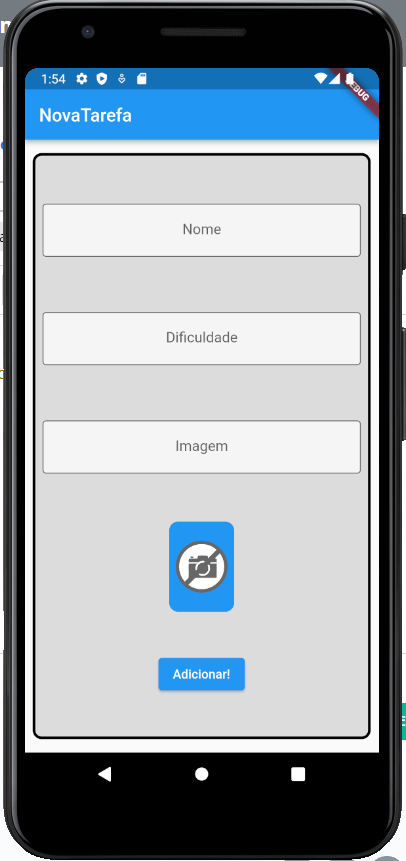
return Scaffold(
appBar: AppBar(
title: const Text('NovaTarefa'),
),
body: Center(
child: Container(
height: 650,
width: 375,
decoration: BoxDecoration(
color: Colors.black12,
borderRadius: BorderRadius.circular(10),
border: Border.all(width: 3),
),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: TextFormField(
controller: nameController,
textAlign: TextAlign.center,
decoration: const InputDecoration(
border: OutlineInputBorder(),
hintText: 'Nome',
fillColor: Colors.white70,
filled: true,
),
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: TextFormField(
controller: difficultyController,
textAlign: TextAlign.center,
decoration: const InputDecoration(
border: OutlineInputBorder(),
hintText: 'Dificuldade',
fillColor: Colors.white70,
filled: true,
),
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: TextFormField(
onChanged: (text){
setState(() {
});
},
controller: imageController,
textAlign: TextAlign.center,
decoration: const InputDecoration(
border: OutlineInputBorder(),
hintText: 'Imagem',
fillColor: Colors.white70,
filled: true,
),
),
),
Container(
height: 100,
width: 72,
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.circular(10),
border: Border.all(width: 2, color: Colors.blue),
),
child: ClipRRect(
borderRadius: BorderRadius.circular(10),
child: Image.network(
imageController.text,
errorBuilder: (BuildContext context,Object exception, StackTrace? stacktrace){
return Image.asset('assets/images/nophoto.png');
},
fit: BoxFit.cover,
),
),
),
ElevatedButton(
onPressed: () {
print(nameController.text);
print(int.parse(difficultyController.text));
print(imageController.text);
},
child: const Text('Adicionar!'),
)
],
),
),
),
);
}
}