class Points extends StatelessWidget {
const Points({super.key});
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
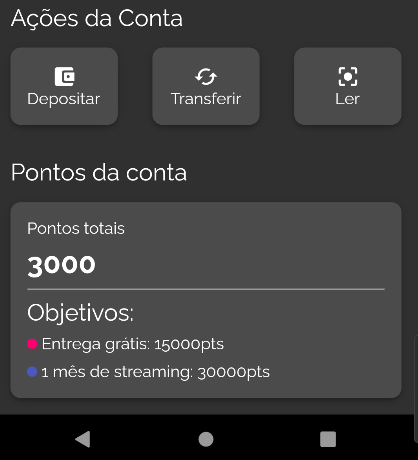
SectionTitle(text: 'Pontos da conta'),
SizedBox(
height: 16,
),
CardContainer(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text('Pontos totais'),
SizedBox(height: 8),
Text('3000', style: Theme.of(context).textTheme.bodyLarge),
SizedBox(height: 8),
ContentDivision(),
SizedBox(height: 8),
SectionTitle(text: 'Objetivos:'),
SizedBox(height: 8),
Goal(
color: MyThemeColors.recentActivityColor['delivery'],
text: 'Entrega grátis: 15000pts'),
SizedBox(height: 8),
Goal(
color: MyThemeColors.recentActivityColor['streaming'],
text: '1 mês de streaming: 30000pts'),
],
)),
],
),
);
}
}
\
class Goal extends StatelessWidget {
final Color? color;
final String text;
const Goal({required this.color, required this.text, super.key});
@override
Widget build(BuildContext context) {
return Row(
children: [
Dot(color: color),
SizedBox(width: 4),
Text(text)
],
);
}
}