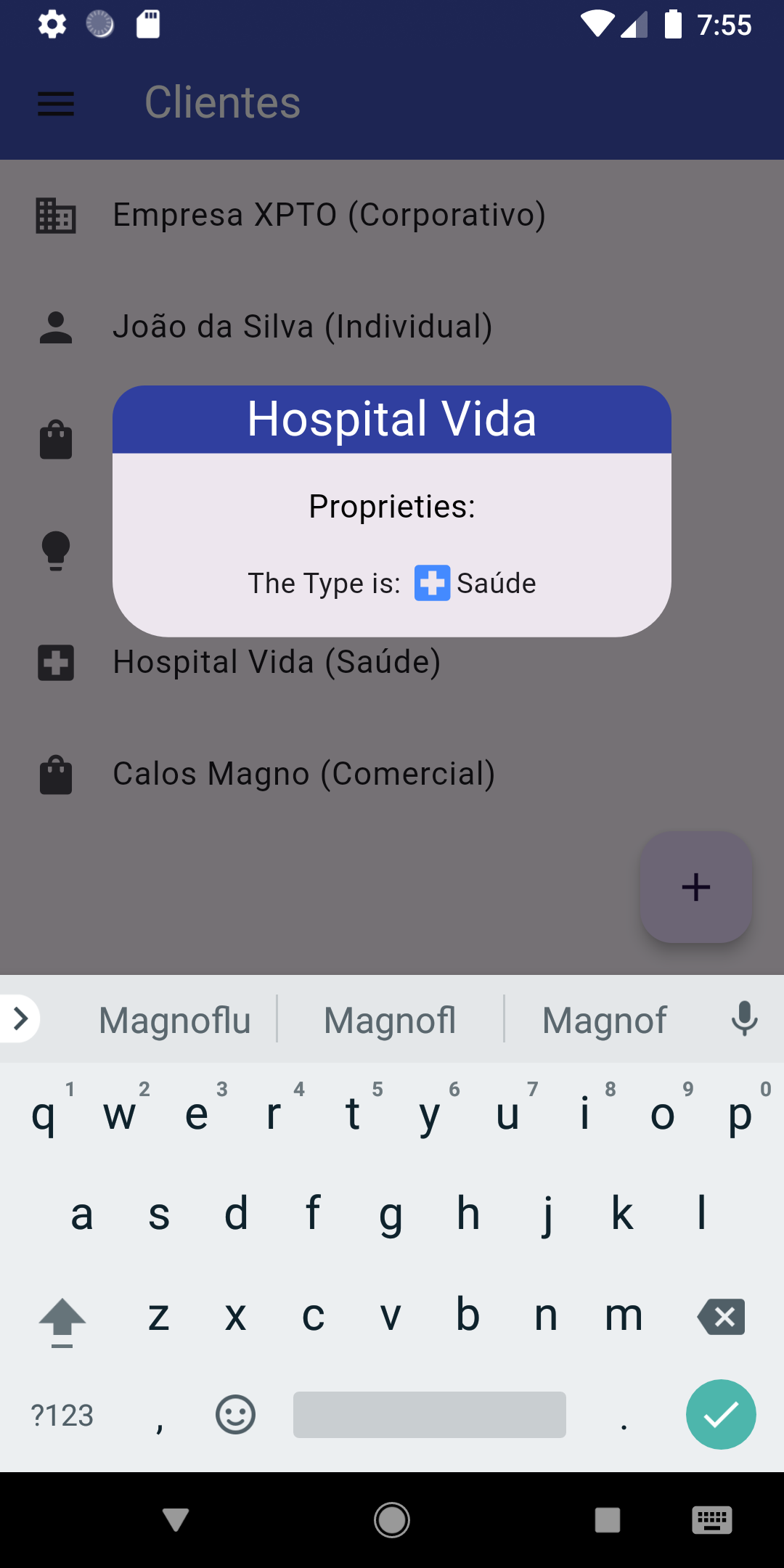
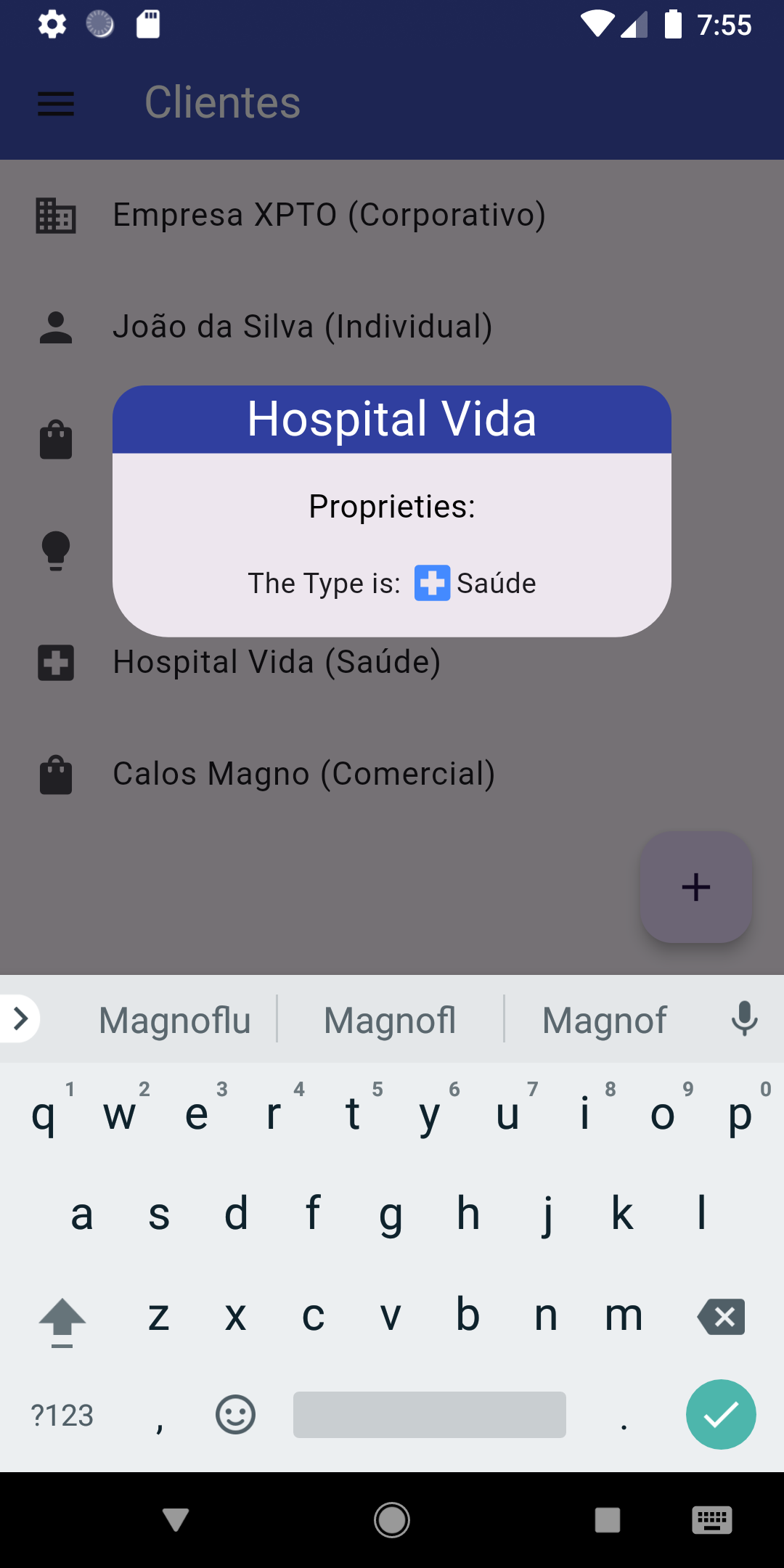
É muito legal quando você sente a curiosidade de explorar novas telas, e criação de novos componentes. Por isso eu criei uma caixa de diálogos de Details:
É muito legal quando você sente a curiosidade de explorar novas telas, e criação de novos componentes. Por isso eu criei uma caixa de diálogos de Details:
Ainda não descobri como redimensionar fotos importadas aqui.
Ps: Aqui está o código
import 'package:flutter/material.dart';
import 'package:project_2/3_models/client_model.dart';
void showDetail({required BuildContext context, required ClientModel client}) {
showDialog(
context: context,
builder: (_) {
return SizedBox(
width: 250,
child: AlertDialog(
contentPadding: EdgeInsets.all(0),
scrollable: true,
content: Flex(
direction: Axis.vertical,
children: [
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(16),
topRight: Radius.circular(16),
),
color: Colors.indigo.shade700,
),
width: double.infinity,
child: Center(
child: Text(
client.name,
style: TextStyle(fontSize: 24, color: Colors.white),
),
),
),
SizedBox(height: 15),
Text(
"Proprieties:",
style: TextStyle(fontSize: 16, color: Colors.black),
),
Container(
padding: EdgeInsets.only(bottom: 15, top: 15),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("The Type is: "),
ClipOval(child: Icon(client.type.iconData, color: Colors.blueAccent,)),
Text(client.type.name),
],
),
),
],
),
),
);
},
);
}
Olá, Henry, como vai?
Achei interessante a sua iniciativa de explorar novas telas. Sobre a sua dúvida de redimensionar imagens dentro do seu AlertDialog, você pode controlar o tamanho da imagem utilizando widgets como SizedBox ou definindo explicitamente a largura e altura no próprio widget de imagem.
Obrigado por compartilhar sua evolução no projeto. Qualquer dúvida, o fórum está à disposição para te apoiar.
Obrigado, mas a minha dúvida era mais sobre o redefinir o tamanho da imagem aqui dentro do site da Alura, como por exemplo, mandei uma foto gigante porque não consegui redimensionar