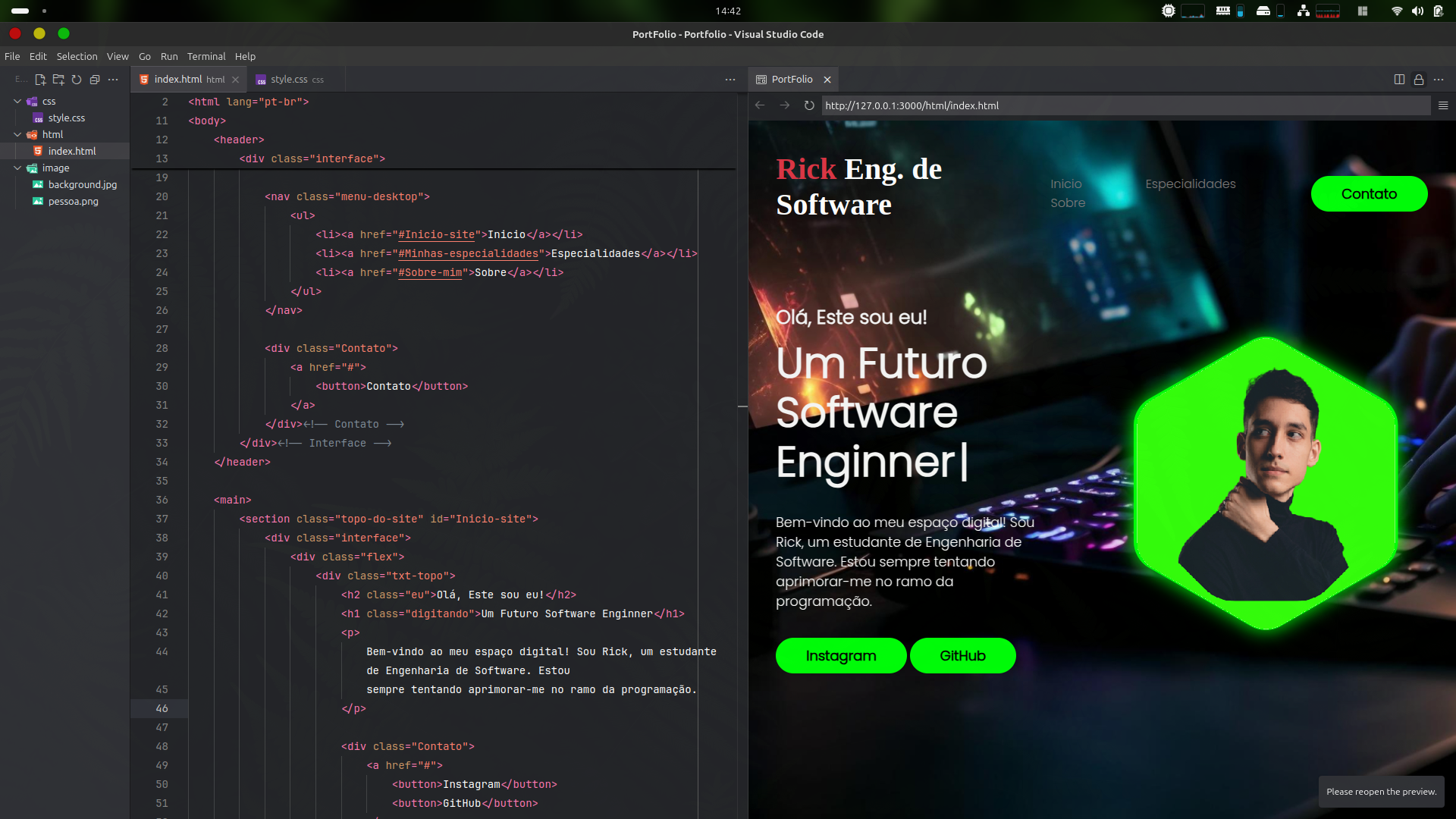
Fiz um layout base para a apresentação pessoal no Portfolio, e este foi o resultado:

Código usado no projeto:
HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, edge=1">
<title>PortFolio</title>
<link rel="stylesheet" href="../css/style.css">
</head>
<body>
<header>
<div class="interface">
<div>
<a href="#">
<h1>Rick <span>Eng. de Software</span></h1>
</a>
</div><!-- Logo -->
<nav class="menu-desktop">
<ul>
<li><a href="#Inicio-site">Inicio</a></li>
<li><a href="#Minhas-especialidades">Especialidades</a></li>
<li><a href="#Sobre-mim">Sobre</a></li>
</ul>
</nav>
<div class="Contato">
<a href="#">
<button>Contato</button>
</a>
</div><!-- Contato -->
</div><!-- Interface -->
</header>
<main>
<section class="topo-do-site" id="Inicio-site">
<div class="interface">
<div class="flex">
<div class="txt-topo">
<h2 class="eu">Olá, Este sou eu!</h2>
<h1 class="digitando">Um Futuro Software Enginner</h1>
<p>
Bem-vindo ao meu espaço digital! Sou Rick, um estudante de Engenharia de Software. Estou
sempre tentando aprimorar-me no ramo da programação.
</p>
<div class="Contato">
<a href="#">
<button>Instagram</button>
<button>GitHub</button>
</a>
</div>
</div><!-- Texto topo -->
<div class="img-topo">
<img src="../image/pessoa.png" alt="Imagem de Rick">
</div><!-- Imagem topo -->
</div><!-- Flex -->
</div><!-- Interface -->
</section><!-- Topo do site -->
</main>
<footer>
</footer>
</body>
</html>
CSS
@import url('https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,200;0,300;1,400&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Berkshire+Swash&display=swap');
/* Estilo Geral */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
list-style: none;
text-decoration: none;
scroll-behavior: smooth;
}
body {
background-color: #000;
background-image: url("../image/background.jpg");
background-size: cover;
background-repeat: no-repeat;
height: 100vh;
}
.interface {
max-width: 1280px;
margin: 0 auto;
}
.flex {
display: flex;
}
.Contato button {
padding: 10px 40px;
font-size: 18px;
font-weight: 600;
background-color: #00ff08;
border: 0;
border-radius: 30px;
cursor: pointer;
transition: .2s;
}
button::hover {
box-shadow: 0px 0px 8px #00ff08;
transform: scale(1.05);
}
/* Estilo Cabeçalho */
header {
padding: 40px 4%;
}
header>.interface {
display: flex;
align-items: center;
justify-content: space-between;
}
header>.interface h1 {
color: #dc3545;
font-size: 2.5rem;
}
header>.interface span {
color: #fff;
}
header a {
color: #7e7b7b;
}
header a:hover {
color: #fff;
transform: scale(1.05);
}
header nav ul {
list-style-type: none;
}
/* fonte */
.menu-desktop li {
font-family: 'Poppins', sans-serif;
}
.Contato button {
font-family: 'Poppins', sans-serif;
}
/* Estilo do topo do site */
section.topo-do-site {
padding: 40px 4%;
animation: initializar .7s forwards;
}
.topo-do-site .img-topo img {
position: relative;
animation: flutuar 2s ease-in-out infinite alternate;
}
.digitando::after {
content: '|';
margin-left: 5px;
opacity: 1;
animation: pisca .5s infinite;
}
/* KeyFrames */
@keyframes initializar {
from {
opacity: 0;
transform: translate3d(0, -60px, 0);
}
to {
opacity: 1;
transform: translate3d(0, 0, 0);
}
}
@keyframes pisca {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
@keyframes flutuar {
0% {
top: 0;
}
100% {
top: 30px;
}
}
OBS: Não coube o código todo.





