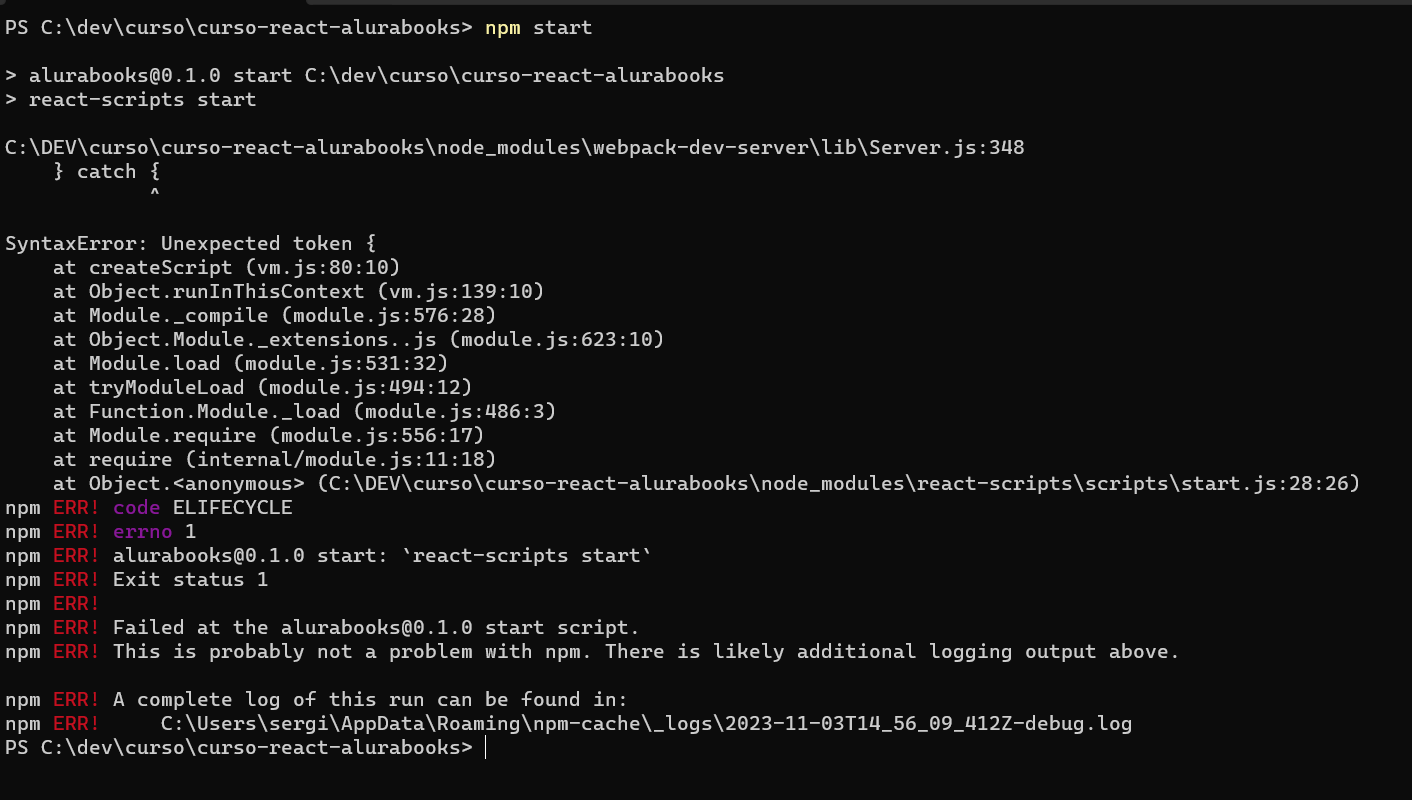
Para não iniciar com problemas segue o print do erro
O que fazer sobre esse erro?

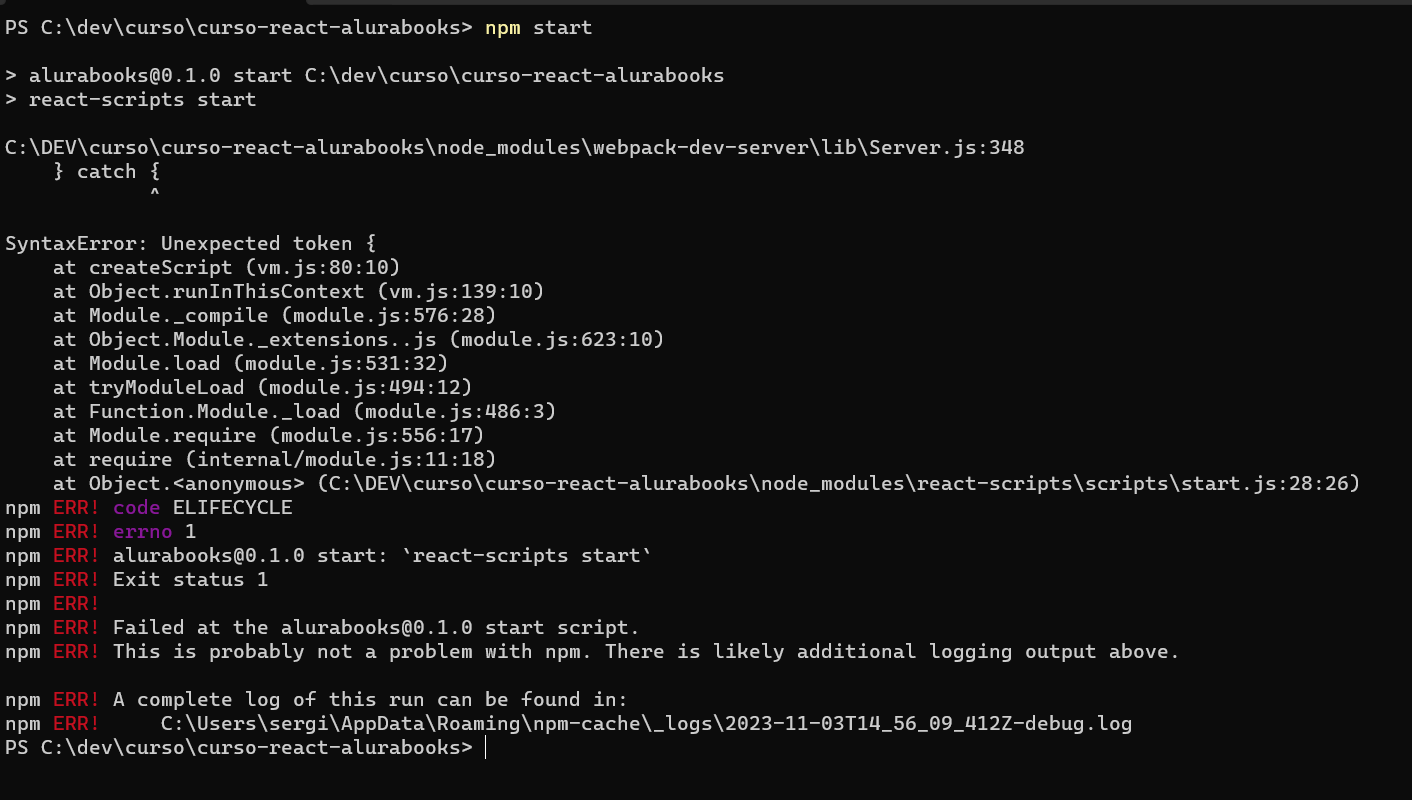
Para não iniciar com problemas segue o print do erro
O que fazer sobre esse erro?

Olá Marcelo! Tudo ok contigo?
Pelo erro apresentado, parece que há um problema de sintaxe no arquivo Server.js do pacote webpack-dev-server. Isso pode estar acontecendo devido a uma incompatibilidade entre as versões do NodeJS e do pacote em questão.
Uma possível solução para esse erro é atualizar o pacote webpack-dev-server para a versão mais recente. Você pode fazer isso executando o seguinte comando no seu terminal, dentro do diretório do projeto:
npm install webpack-dev-server@latest
Após a atualização do pacote, tente executar novamente o comando npm start e verifique se o erro persiste.
Caso o erro ainda ocorra, pode ser necessário investigar mais a fundo o problema. Verifique se todas as dependências do projeto estão instaladas corretamente e se não há outros erros no código.
Espero que essa sugestão possa te ajudar a resolver o problema. Se tiver mais alguma dúvida, é só me dizer!
Espero ter ajudado e bons estudos!
Obrigado pelo retorno
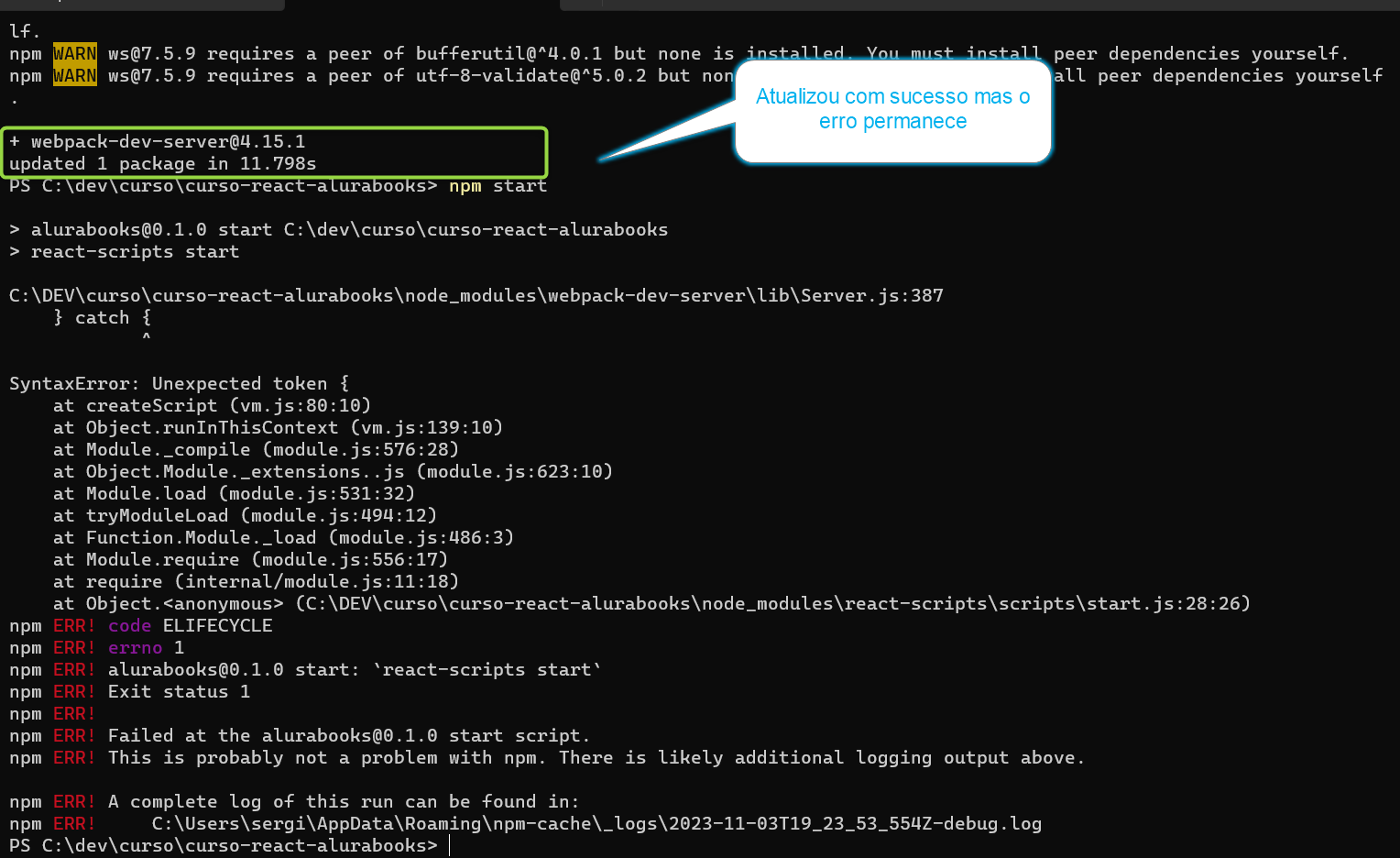
Atualização ocorreu com sucesso, mas não resolveu conforme print

Estou com a mesma situação aqui. Estranho que eu comecei a fazer essa aula ontem e não tive esse erro. Ao logar hoje para retomar o curso me deparei com isso

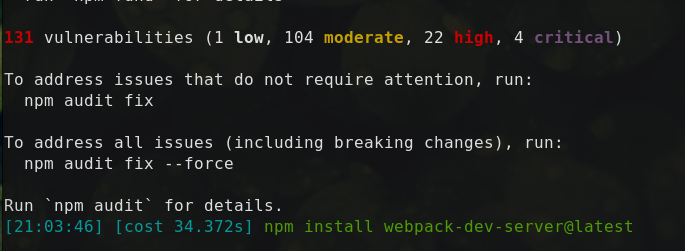
Fiz a atualização rodei npm audit fix --force e a quantidade de vulnerabilidades reduziram, mas elas persistem.
Oi Marcelo! Tudo bem?
Peço desculpas pela demora.
O erro indicado ainda está relacionado a um problema de sintaxe no arquivo Server.js, mais especificamente na utilização do bloco catch com a sintaxe de objeto. Isso sugere que o código está sendo interpretado por uma versão do NodeJS que não suporta essa sintaxe.
Aqui estão algumas sugestões para tentar resolver o problema:
Verificar a versão do NodeJS:
Certifique-se de que está utilizando uma versão do NodeJS que seja compatível com o código. O uso de sintaxe de objeto no bloco catch foi introduzido na versão ECMAScript 2019 (ES10). Verifique se a versão do NodeJS instalada é 10 ou superior.
node -v
Se a versão do NodeJS for inferior a 10, considere atualizá-la para a versão mais recente.
Atualizar o pacote react-scripts:
Além de atualizar o webpack-dev-server, é possível que o pacote react-scripts também precise ser atualizado para garantir compatibilidade com as versões mais recentes do webpack-dev-server. Execute o seguinte comando para atualizar o react-scripts:
npm install react-scripts@latest
Limpar o cache do npm: Às vezes, problemas persistentes podem ser resolvidos limpando o cache do npm. Execute o seguinte comando para limpar o cache do npm:
npm cache clean --force
Instalar dependências novamente: Após a limpeza do cache, reinstale as dependências do projeto:
npm install
Após realizar essas etapas, tente executar o comando npm start novamente e veja se o problema persiste. Se o erro ainda ocorrer, é possível que existam problemas específicos no código do projeto ou em suas dependências. Em casos assim, revisar o código-fonte do projeto ou procurar suporte na comunidade relacionada ao framework ou biblioteca que você está usando pode ser útil.
Agora sobre o problema do outro estudante, bom essas vulnerabilidades que você tem em seu projeto, o aviso de vulnerabilidades é comum ao executar o comando npm audit. Ele verifica as dependências do seu projeto em busca de vulnerabilidades conhecidas e fornece recomendações para corrigi-las.
Se o comando npm audit fix --force não resolveu completamente as vulnerabilidades, há algumas coisas que você pode tentar:
Atualizar Pacotes Individualmente: Em vez de forçar a correção de todas as vulnerabilidades, você pode tentar atualizar pacotes individualmente. Por exemplo:
npm install nome-do-pacote@latest
Substitua nome-do-pacote pelo nome do pacote que está listado como vulnerável no relatório de auditoria.
Revisar Manualmente as Vulnerabilidades: Às vezes, as correções automáticas podem causar problemas de compatibilidade. Você pode optar por revisar manualmente as vulnerabilidades e decidir se deseja atualizar os pacotes afetados.
npm audit
Este comando mostrará detalhes sobre as vulnerabilidades. Analise as informações e decida se quer ou não atualizar os pacotes específicos.
Ignorar Vulnerabilidades Conhecidas: Se você está ciente das vulnerabilidades e deseja aceitar o risco, você pode optar por ignorá-las. No entanto, isso deve ser feito com cuidado, e apenas para vulnerabilidades que você compreende e aceita.
npm audit fix --force --ignore <nome-da-vulnerabilidade>
Substitua <nome-da-vulnerabilidade> pelo nome da vulnerabilidade que deseja ignorar.
Lembre-se sempre de fazer backup do seu projeto antes de realizar grandes atualizações ou modificações. Além disso, é bom verificar se há atualizações nas documentações dos pacotes relacionados para garantir que você esteja ciente de possíveis problemas de compatibilidade ou alterações importantes.
Mas no geral essas vulnerabilidades não apresentam problemas no contexto do curso.
Em suma era isso, se precisar eu estarei por aqui!
Abraços e bons estudos.
Obrigado, Renan.