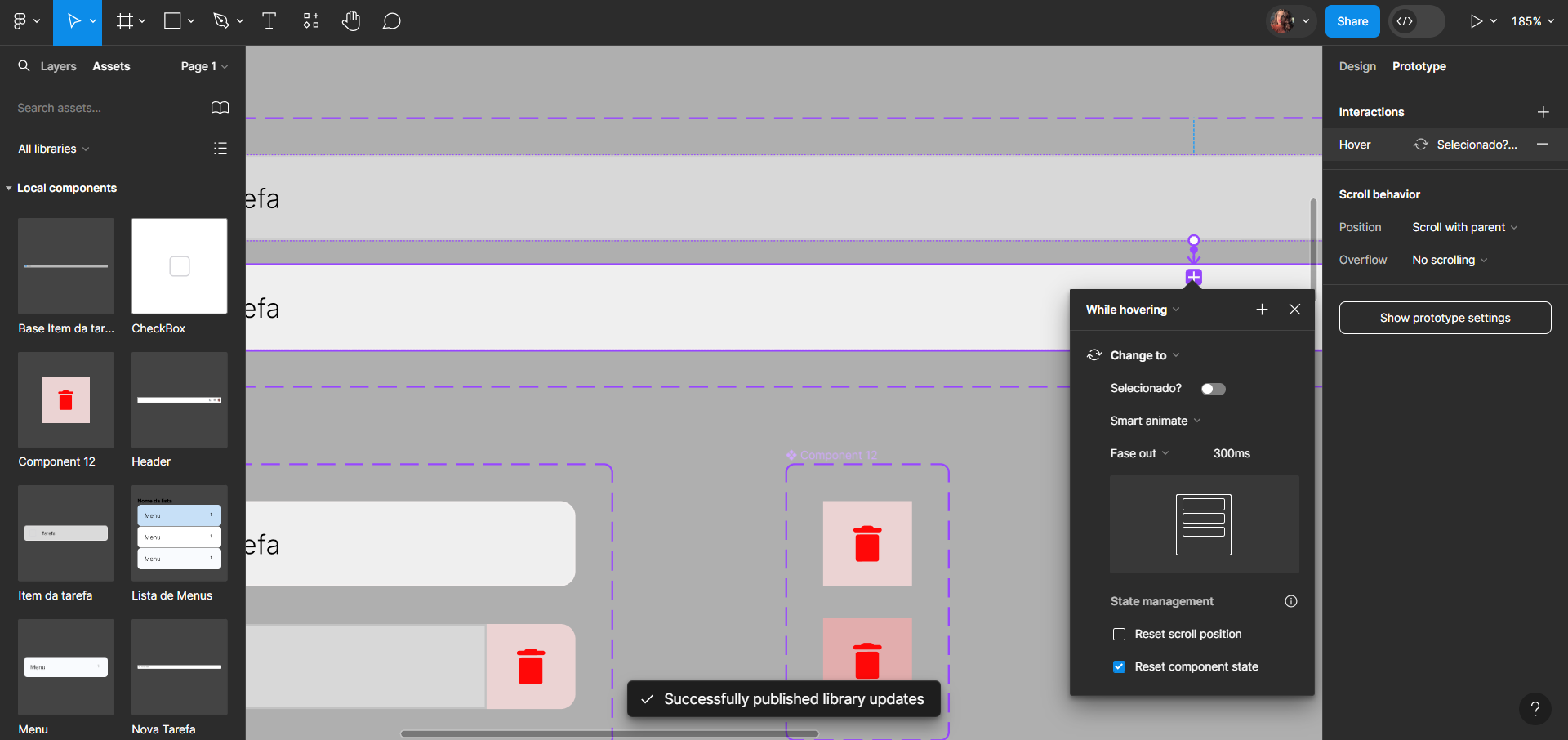
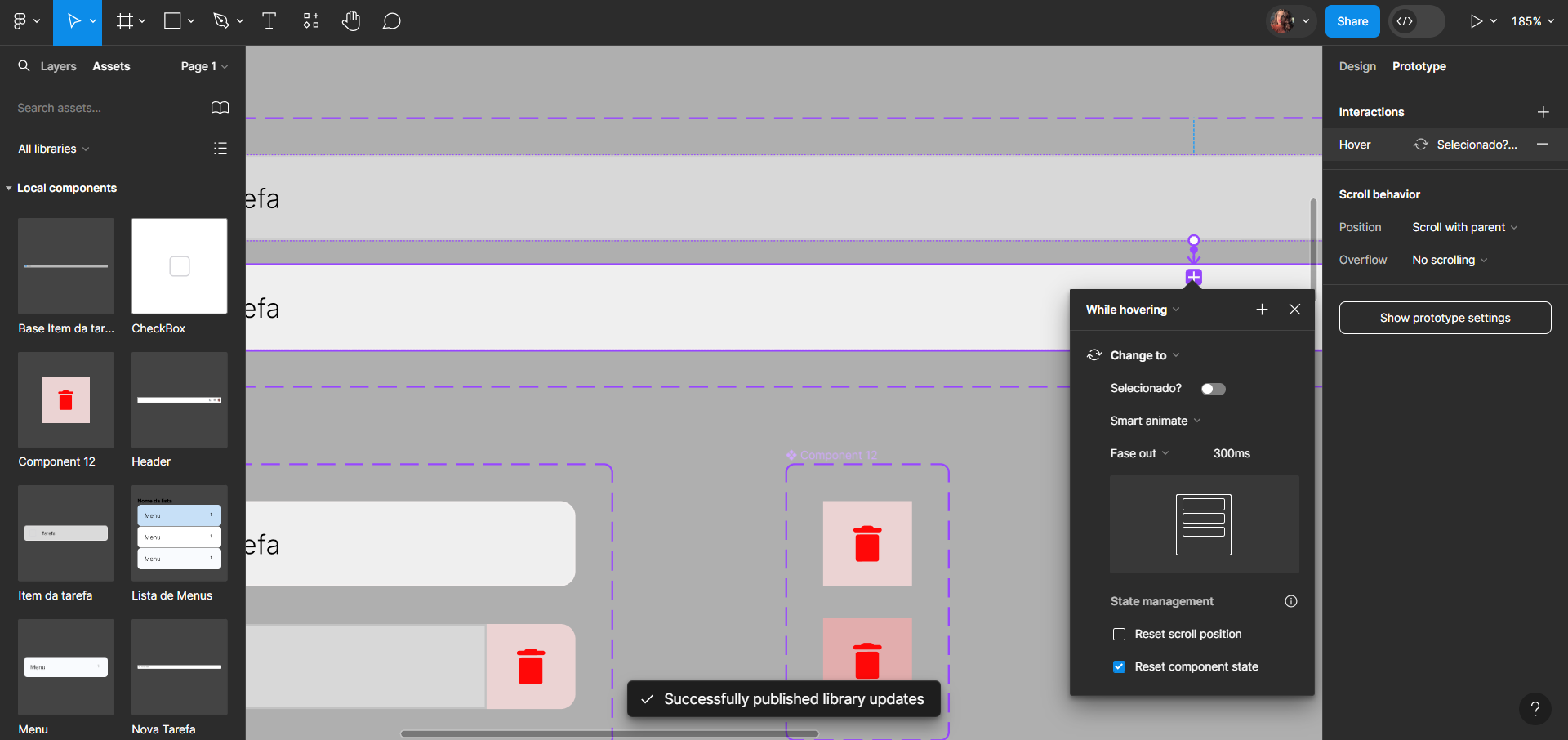
Para criar um 'efeito' para passar o mouse e levemente a cor trocar, estou com problemas em adicionar essa função, abaixo meus dois projetos, um de apenas para todos os 'componentes' e o outro do projeto em si:

Para criar um 'efeito' para passar o mouse e levemente a cor trocar, estou com problemas em adicionar essa função, abaixo meus dois projetos, um de apenas para todos os 'componentes' e o outro do projeto em si:

(Primeiro) Mandou muito! lembrasse de deixar como respondido para aumentar o engajamento e alcance !
Olá! Para criar um efeito de mudança de cor ao passar o mouse, você pode usar a propriedade CSS :hover. Aqui está um exemplo de como você pode fazer isso:
CSS
button {
background-color: #4CAF50; /* Cor original do botão */
color: white; /* Cor do texto */
transition: background-color 0.3s ease; /* Adiciona uma transição suave ao mudar a cor de fundo */
}
button:hover {
background-color: #45a049; /* Cor do botão quando o mouse está sobre ele */
}
Examine e use com cuidado. Mais informações em perguntas frequentes. Neste exemplo, a cor de fundo do botão muda para #45a049 quando o mouse está sobre ele. A propriedade transition é usada para suavizar a transição entre as cores.
Porém, note que este é um exemplo em CSS. No Figma, você pode criar um efeito similar usando a funcionalidade de Hover Effect. Você pode criar dois estados para o seu botão (normal e hover), e definir a cor de cada estado. Quando você prototipar o seu design, o Figma irá automaticamente criar a transição entre os dois estados quando o mouse passar sobre o botão.
Espero que isso ajude! Se você tiver mais perguntas, fique à vontade para perguntar.