Olá Priscila, tudo bem?
Perdão pela demora em te responder.
Para essa questão temos uma solução rápida e prática, onde iremos construir vários auto layouts para a construção do componente, criando assim, caixas dentro de caixas. Para que o componente fique estruturado da forma desejada, você precisará organizá-lo como almeja, estruturando cada átomo do componente em seu devido lugar.
Quais são os átomos?
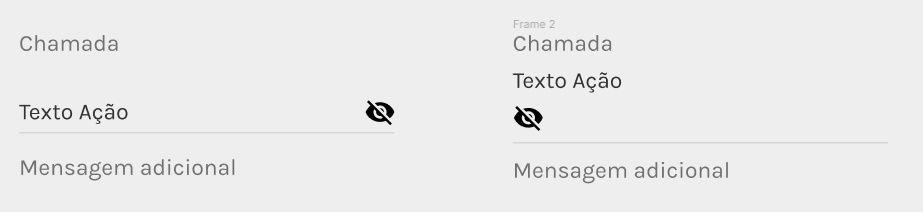
Label, input de texto com placeholder, ícone e texto auxiliar.
Após estruturar o componente, você irá criar um grupo, assim como no exemplo abaixo, usando o atalho CTRL+G.

Já com os átomos agrupados, você selecionará o grupo e irá transformá-lo em um auto layout com o atalho SHIFT+A.

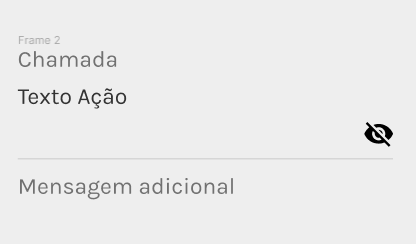
Com o Auto layout criado, você irá criar dois grupos de átomos. O primeiro grupo será formado pela text area + icon e o segundo pela barra + mensagem adicional. Como mostro no gif abaixo.

Agora, com os dois grupos criados, você irá transformá-los em Auto layout.

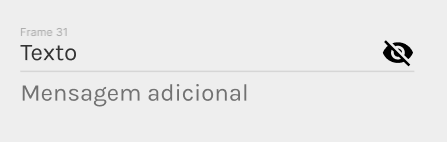
Com os auto layouts feitos, você irá organizar o componente como deseja, com o espaçamento correto e a devida orientação de cada átomo do componente. Lembre-se de organizar cada caixa por vez e começar de dentro para fora. Assim, você conseguirá alcançar o resultado que deseja.
O meu componente ficou assim. Estou animada para saber como o seu componente ficou.

Caso queira conhecer um pouco mais sobre o Auto layout e suas possibilidades, deixo como recomendação o Alura+ Auto layout no Figma:
Qualquer dúvida estou à disposição.
Até mais e bons estudos!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!