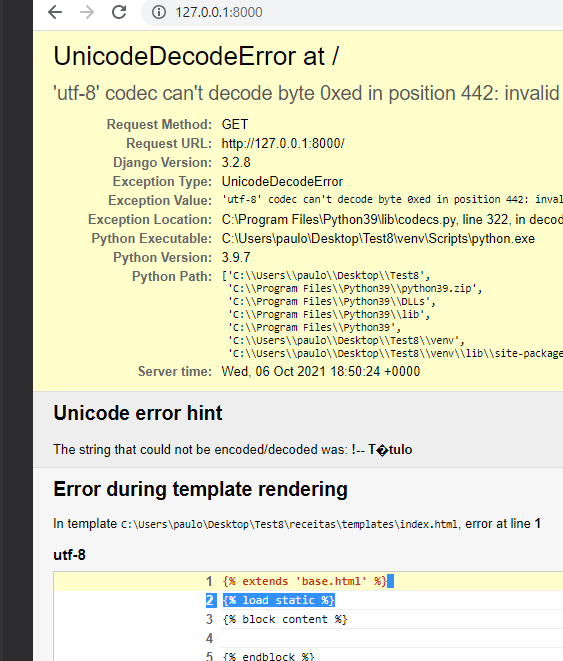
Já mudei language pt-br e en time zone tambem.
alguem consegeue me ajudar?

Index.html
{% extends 'base.html' %}
{% load static %}
{% block content %}
<!-- Preloader -->
<div id="preloader">
<i class="circle-preloader"></i>
<img src="{% static 'img/core-img/pizza.png' %}" alt="">
</div>
<!-- Search Wrapper -->
<div class="search-wrapper">
</header>
<!-- ##### Header Area End ##### -->
<!-- ##### Best Receipe Area Start ##### -->
<section class="best-receipe-area">
<div class="container">
<div class="row">
<!-- Single Best Receipe Area -->
<div class="col-12 col-sm-6 col-lg-4">
<div class="single-best-receipe-area mb-30">
<img src="{% static 'img/bg-img/foto_receita.png' %}" alt="">
<div class="receipe-content">
<a href="{% url 'receita' %}">
<h5>Nome da receita</h5>
</a>
</div>
</div>
</div>
<!-- Single Best Receipe Area -->
<div class="col-12 col-sm-6 col-lg-4">
<div class="single-best-receipe-area mb-30">
<img src="{% static 'img/bg-img/foto_receita.png' %}" alt="">
<div class="receipe-content">
<a href="{% url 'receita' %}">
<h5>Nome da receita</h5>
</a>
</div>
</div>
</div>
<!-- Single Best Receipe Area -->
<div class="col-12 col-sm-6 col-lg-4">
<div class="single-best-receipe-area mb-30">
<img src="{% static 'img/bg-img/foto_receita.png' %}" alt="">
<div class="receipe-content">
<a href="{% url 'receita' %}">
<h5>Nome da receita</h5>
</a>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- ##### Best Receipe Area End ##### -->
<!-- ##### Footer Area Start ##### -->
<footer class="footer-area">
<div class="container h-100">
<div class="row h-100">
<div class="col-12 h-100 d-flex flex-wrap align-items-center justify-content-between">
<!-- Footer Social Info -->
<div class="footer-social-info text-right">
<a href="#"><i class="fa fa-facebook" aria-hidden="true"></i></a>
<a href="#"><i class="fa fa-twitter" aria-hidden="true"></i></a>
</div>
<!-- Footer Logo -->
<div class="footer-logo">
<a href="{% url 'index' %}"><img src="{% static 'img/core-img/logo.png' %}" alt=""></a>
</div>
</div>
</div>
</div>
</footer>
{% endblock %}


