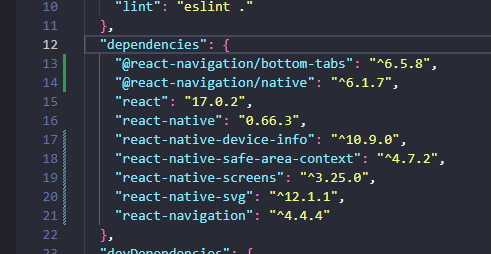
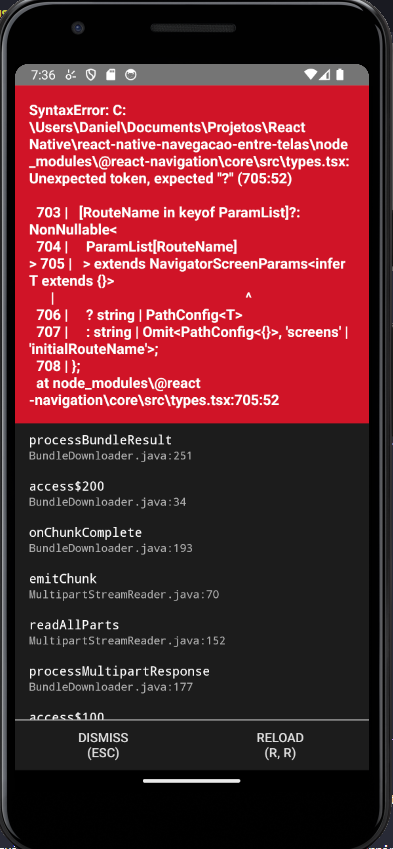
Estou com esse problema, após importar a biblioteca do Tab no React Native.
Código import * as React from 'react'; import { StatusBar, SafeAreaView } from 'react-native'; import useProdutores from './src/hooks/useProdutores';
import Home from './src/telas/Produtores'; import MelhoresProdutores from './src/telas/MelhoresProdutores'; import Cesta from './src/telas/Cesta'; import { NavigationContainer } from '@react-navigation/native'; import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
const Tab = createBottomTabNavigator();
export default function App() { const produtores = useProdutores(false);
return <SafeAreaView style={{ flex: 1 }}> <Tab.Navigator> <Tab.Screen name='Home' component={Home} /> <Tab.Screen name='Melhores Produtores' component={MelhoresProdutores} /> </Tab.Navigator> }