Olá Fernando, tudo bem?
Me parece que está faltando adicionar as variáveis de ambiente para reconhecer o android sdk, mas podem ter alguns outros erros no caminho também. Vou te recomendar fazer alguns procedimentos e você me fala se deu certo, beleza?
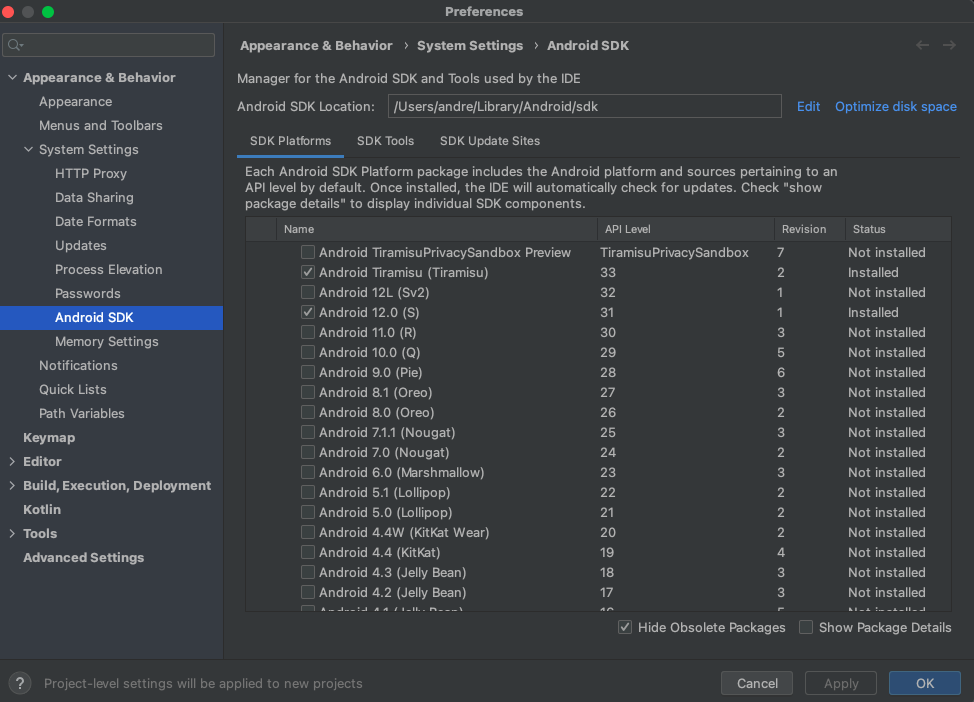
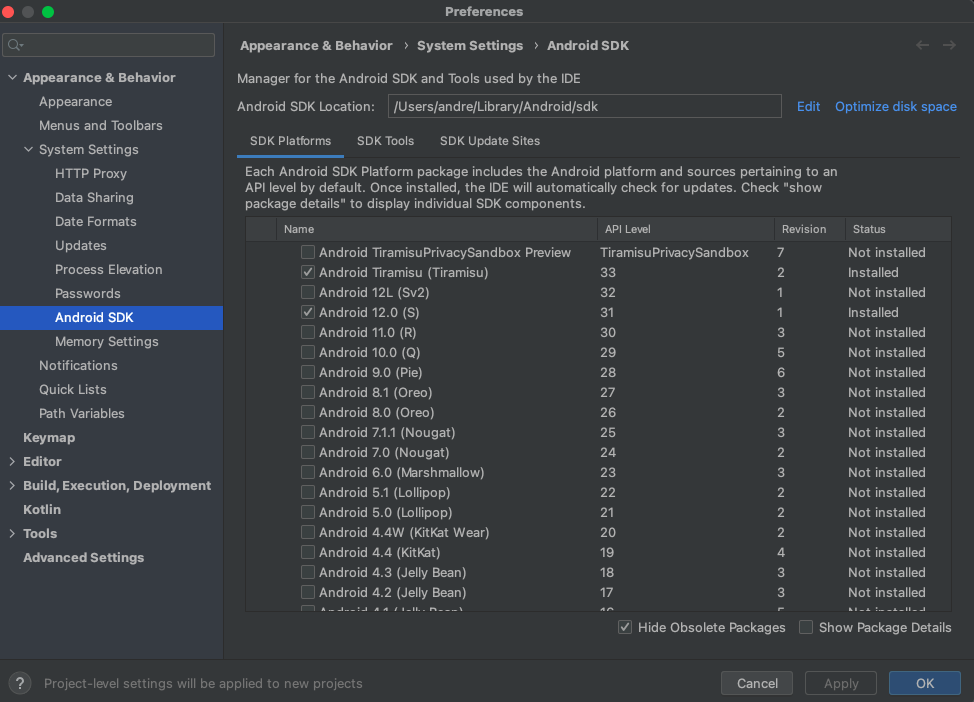
Com o Android Studio instalado no seu PC, vai no SDK Manager e baixa o Android 12 (S), igual fala na documentação do React Native. Vai ficar mais ou menos assim:

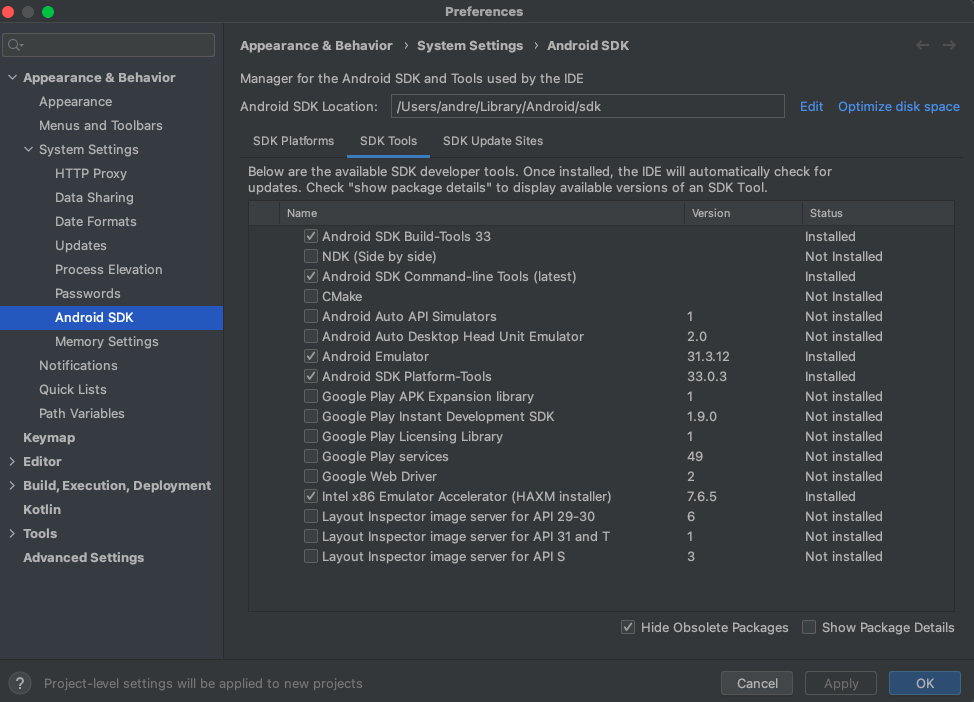
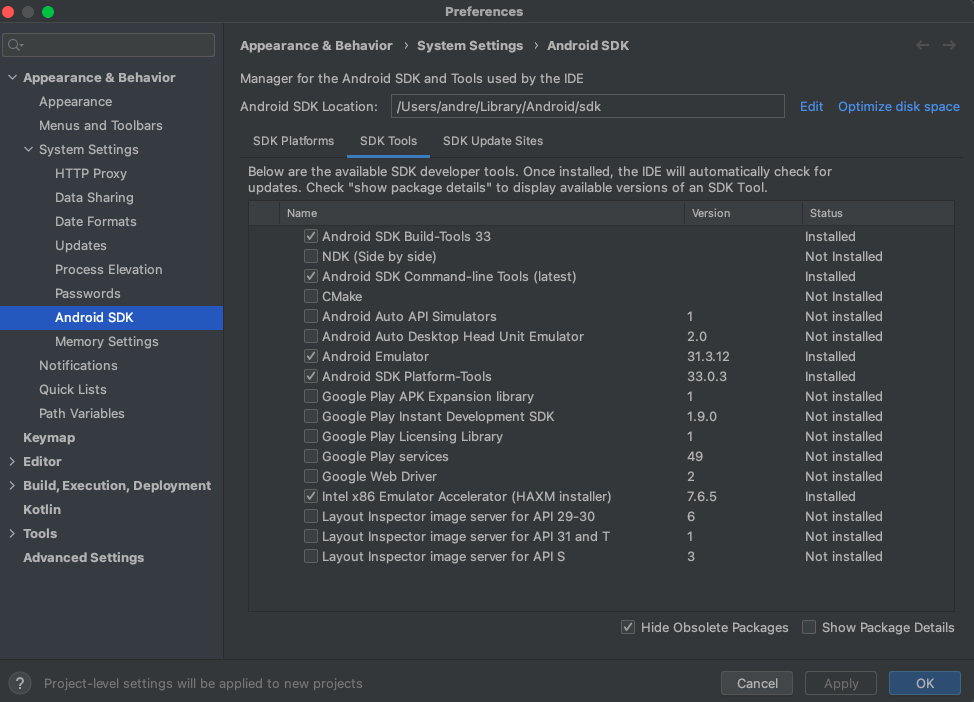
Na aba SDK Tools, certifique que todas essas opções foram baixadas também:

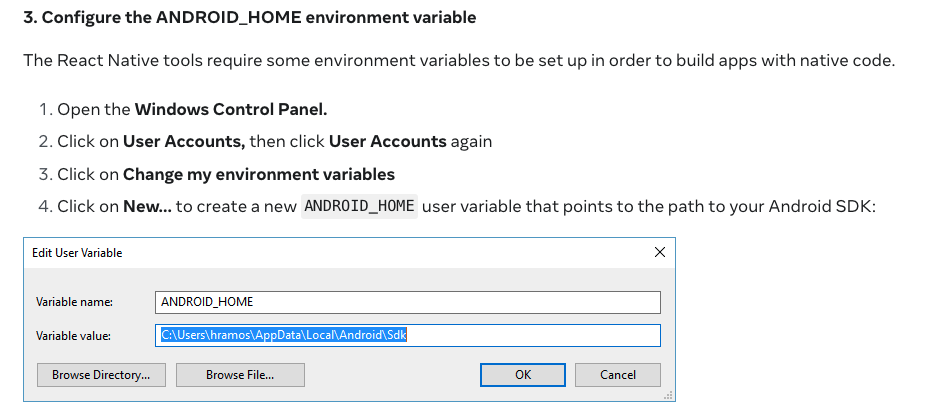
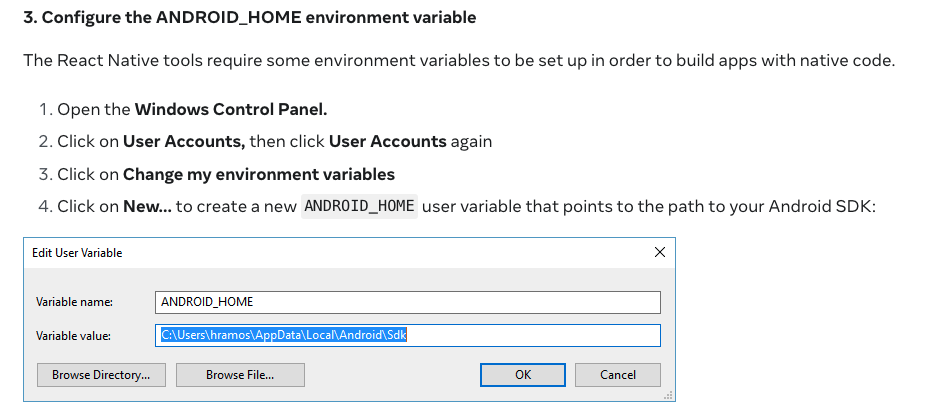
Feito isso, uma das partes mais importantes é adicionar as variáveis de ambiente no seu Windows, essa parte que é mostrada na documentação:

Se tiver dificuldade em achar como adicionar essa variável, dá uma olhada nesse videozinho aqui.
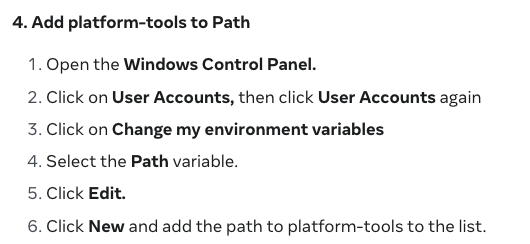
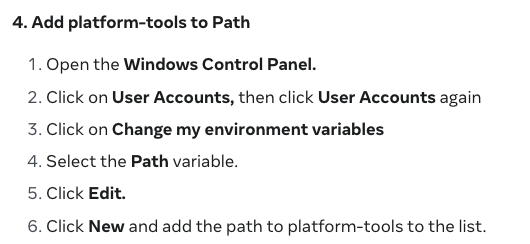
A outra variável que tem que adicionar essa Path, conforme mostra na documentação também. É basicamente o mesmo caminho que do ANDROID_HOME, mas com o final \platform-tools.

Para mim, a variável não tinha sido adicionada de primeira. Para saber se foi adicionada corretamente, basta digitar no terminal:
Get-ChildItem -Path Env:\
Se aparecer o ANDROID_HOME, show! Se não, reinicia o PC (assim comigo funcionou). Na verdade aconselho reiniciar o PC só por garantia que as modificações feitas foram alteradas com sucesso.
Feito tudo isso, vamos criar nosso projeto React Native do zero.
npx react-native init MeuApp
cd MeuApp
No terminal 1:
npx react-native start
Já abra o emulador e deixe ele executando, no meu PC eu baixei o Pixel 4 com o Android 12 (API 31). Se ele já não estiver executando provavelmente vai dar erro. Agora no terminal 2 digite:
npx react-native run-android
Acredito que isso deva resolver o seu problema. Só resumindo as coisas importantes para se fazer:
- Verificar se os SDK foram todos baixados e o Android 12 (S) também
- Verificar se as variáveis de ambiente foram adicionadas e estão aparecendo quando digita aquele comando no terminal
- Sempre deixar o emulador do Android rodando e depois executar os comandos para rodar o projeto RN
Espero que te ajude! Qualquer coisa é só falar!