Olá estudantes de UX/UI Design!
Logo após finalizar o curso fiquei pensando em como poderia colocar em prática o conhecimento adquirido e gostaria de compartilhar meu primeiro design system.
Estou no processo de aprendizado e atualmente estudando a formação Figma, logo eu que havia iniciado meus estudos com linguagens de programação e descobri um interesse enorme por desenvolvimento frontend e design, divergente não é.
O design foi inspirado num projeto já existente e levei em consideração os aspectos do layout. O que me chamou mais atenção foi principalmente a cor azul predominante (uma tonalidade mais escura). Caso tenha interesse em visualizar o projeto original postado pelo autor vou disponibilizar o link logo abaixo:
https://dribbble.com/shots/14708104-Ronas-IT-New-Website
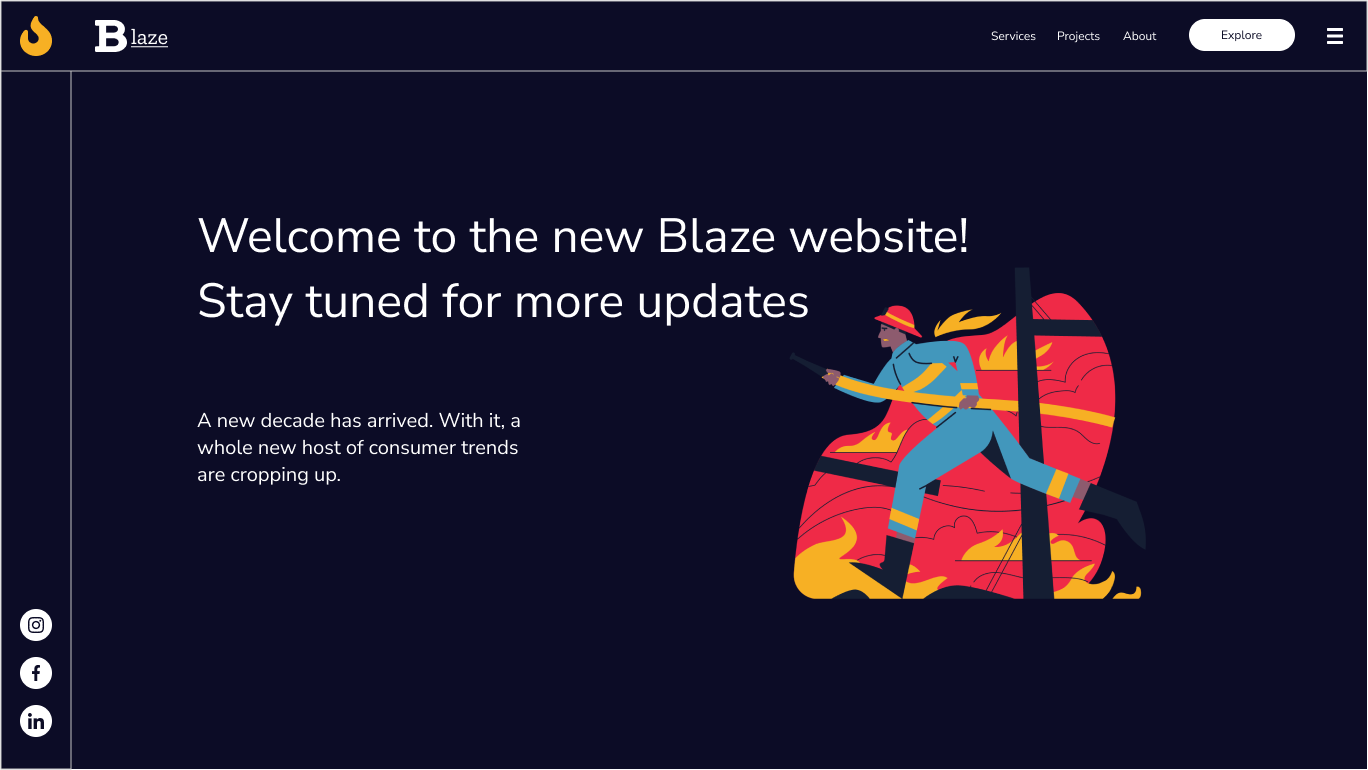
Design da página:

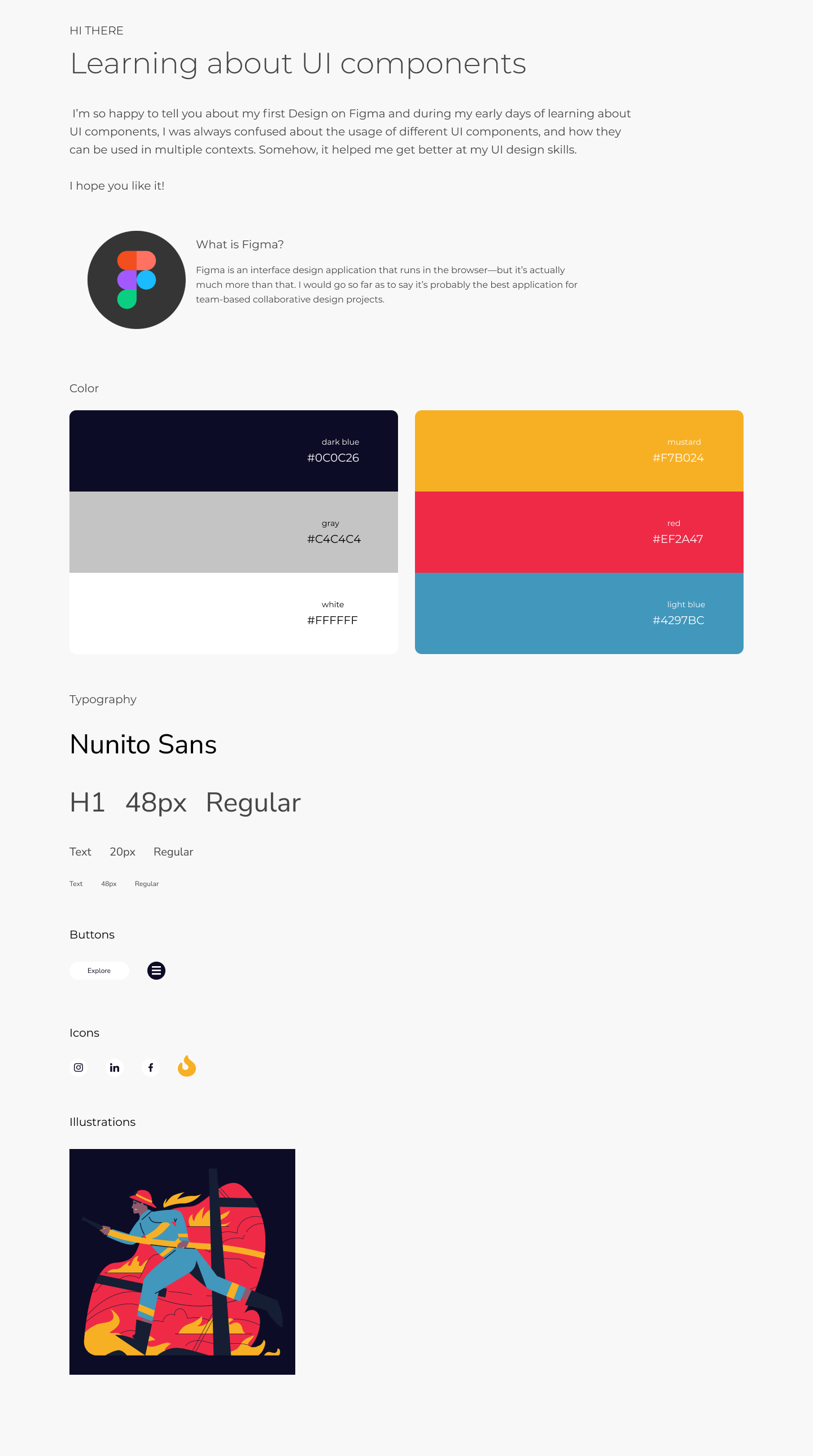
Design system:

Link para edição: https://www.figma.com/file/2QTIvmwcP7oxmOYvVtLTBQ/9xb-01-alura?node-id=2%3A9
Seria um prazer ter a sua colaboração no design do projeto, fique à vontade para fazer o ajuste que julgar necessário.
Um ponto importante é seu feedback, pois será possível identificar quais são os pontos que preciso melhorar sejam eles: organização do projeto, cores utilizadas, design escolhido, ausência de algum detalhe crucial, entre outros.
Contato
Linkedin: https://www.linkedin.com/in/danilo-fontes-de-carvalho/
Github: https://github.com/createdByJin
E-mail: danilo_f.carvalho@live.com



