Estou com problema no meu código, por algum motivo a prévia do meu jogo não aparece mais... Eu ja estava nas etapas finais de toda a programação estava ja colocando música.
//Variaveis da Bolinha
let xBolinha = 300;
let yBolinha = 200;
let diametro = 15;
let raio = diametro / 2;
//Velocidade Bolinha
let velocidadexBolinha = 6;
let velocidadeyBolinha = 6;
//variaveis da Rect
let xRaquete = 5
let yRaquete = 150
let RaqueteComprimento = 10
let RaqueteAltura = 90
//variaveis do Oponente
let xRaqueteOponente = 585
let yRaqueteOponente = 150
let velocidadeyOponente = 5
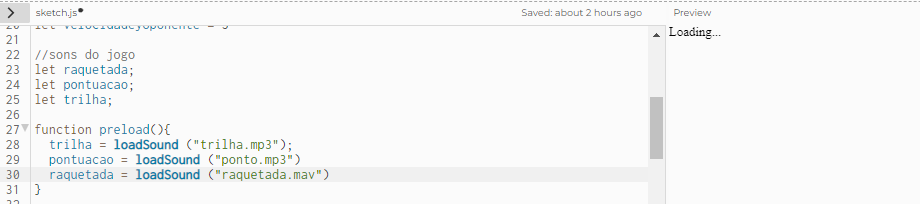
//sons do jogo
let raquetada;
let pontuacao;
let trilha;
function preload(){
trilha = loadSound ("trilha.mp3");
pontuacao = loadSound ("ponto.mp3")
raquetada = loadSound ("raquetada.mp3")
}
//let colidiu = false;
//Placar do jogo
let Pontos = 0
let PontosOponente = 0
function setup() {
createCanvas(600, 400);
trilha.loop();
}
function draw() {
background(0);
mostraBolinha();
movimentaBolinha();
verificaColisaoBorda();
mostraRaquete (xRaquete, yRaquete);
movimentoRaquete();
mostraRaquete (xRaqueteOponente, yRaqueteOponente);
verificaColisaoRaquete();
verificaColisaoRaqueteOponente();
movimentaRaqueteOponente();
Placar();
marcaPontos();
}
function mostraBolinha (){
circle(xBolinha, yBolinha, diametro)
}
function movimentaBolinha (){
xBolinha += velocidadexBolinha;
yBolinha += velocidadeyBolinha;
}
function verificaColisaoBorda(){
if (xBolinha + raio > width ||
xBolinha - raio < 0){
velocidadexBolinha *= -1; }
if (yBolinha + raio > height ||
yBolinha - raio < 0 ) {
velocidadeyBolinha *= -1;}}
function mostraRaquete(x,y)
{rect (x,y,RaqueteComprimento,RaqueteAltura) }
function movimentoRaquete(){
if (keyIsDown(UP_ARROW)){
yRaquete -= 8;
}
if (keyIsDown(DOWN_ARROW)){
yRaquete += 8; } }
function verificaColisaoRaquete(){
if (xBolinha - raio < xRaquete + RaqueteComprimento
&& yBolinha - raio < yRaquete + RaqueteAltura && yBolinha + raio > yRaquete)
velocidadexBolinha *= -1;
}
function verificaColisaoRaqueteOponente(){
if (xBolinha + raio > xRaqueteOponente && yBolinha + raio < yRaqueteOponente + RaqueteAltura && yBolinha + raio > yRaqueteOponente - RaqueteAltura)
velocidadexBolinha *= -1;
}
function movimentaRaqueteOponente(){
velocidadeyOponente = yBolinha - yRaqueteOponente - RaqueteComprimento / 2 -30;
yRaqueteOponente += velocidadeyOponente}
function Placar(){
stroke(255)
textAlign(CENTER)
textSize(18)
fill (color(255,150,0));
rect(130,9,40,25);
fill (255);
text(Pontos, 150, 28)
fill (color(255,150,0))
rect(430,9,40,25)
fill (255);
text(PontosOponente, 450, 28)}
function marcaPontos(){
if (xBolinha > 592){
Pontos +=1;}
if (xBolinha < 8){
PontosOponente += 1;} }