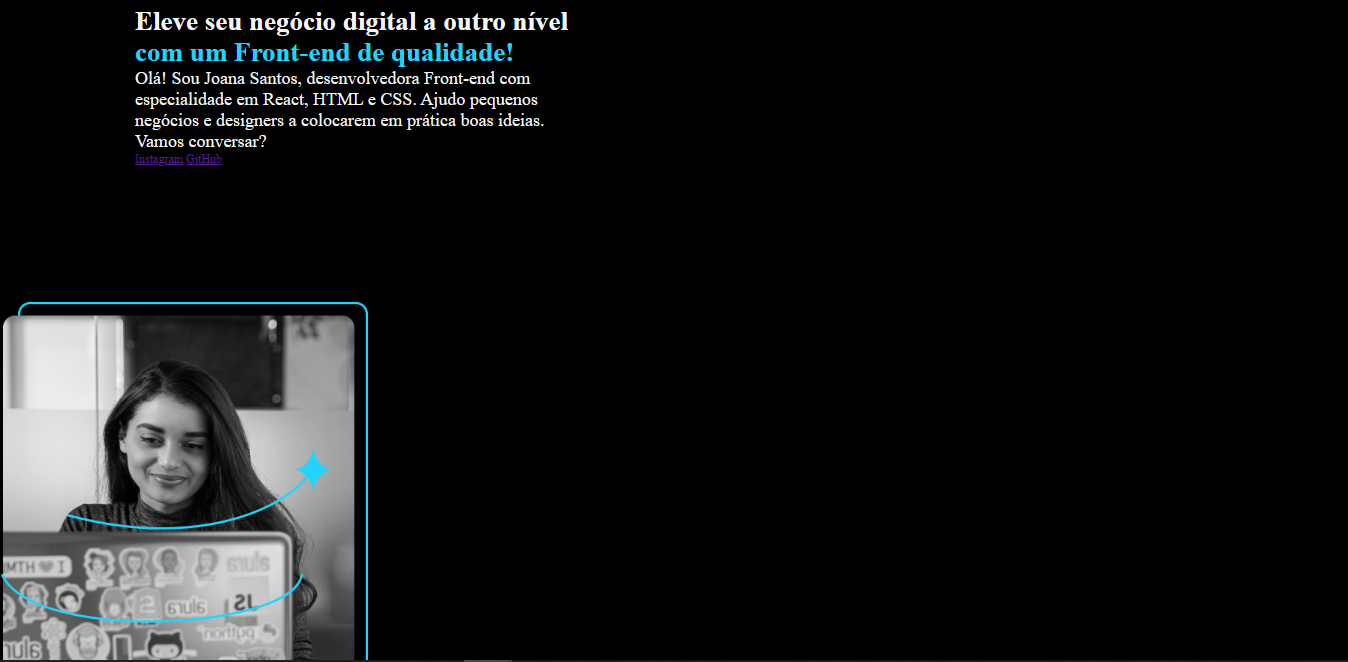
Estou fazendo o projeto do figma do curso mas na minha tela o texto e a imagem não estão alinhados como nos videos, o codigo HTML e CSS está identico ao do video mas na tela nao esta ficando igual
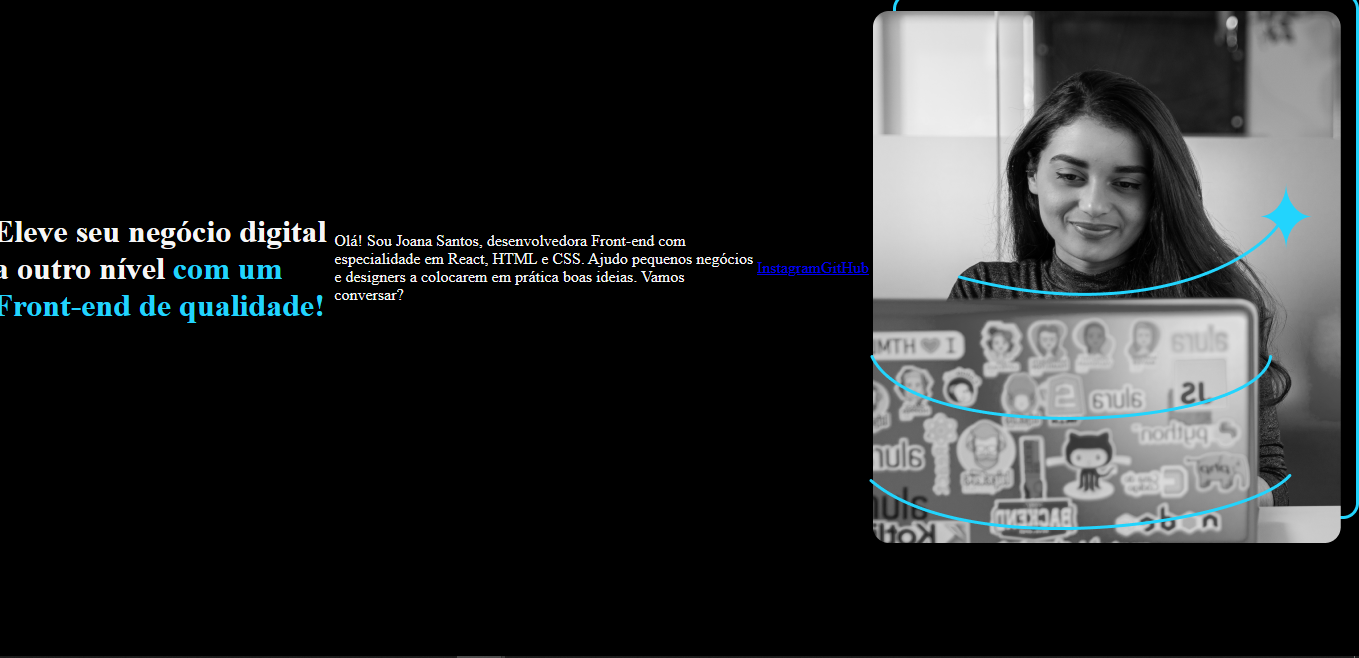
como deveria estar ficando: 
o meu codigo css:
*{
margin: 0;
padding: 0;
}
body {
height: 100vh;
box-sizing: border-box;
background-color: #000000;
color: #F6F6F6;
}
.destaque_titulo {
color: #22D4FD;
}
.apresentacao{
margin: 10%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo{
width: 615px;
}
.apresentacao__conteudo__titulo{
font-size: 36px;
}
.apresentacao__conteudo__texto{
font-size: 24px;
}o css do curso:
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat&display=swap');
*{
margin: 0;
padding: 0;
}
body{
height: 100vh;
box-sizing: border-box;
background-color: #000000;
color: #F6F6F6;
}
.titulo-destaque{
color: #22D4FD;
}
.apresentacao{
margin: 10%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo{
width: 615px;
}
.apresentacao__conteudo__titulo{
font-size: 36px;
font-family: 'Krona One', sans-serif;
}
.apresentacao__conteudo__texto{
font-size: 24px;
font-family: 'Montserrat', sans-serif;
}




