// tamanho bolinha
let xbolinha = 300;
let ybolinha = 200;
let diametro = 22;
// velocidade bolinha
let velocidadexbolinha = 6;
let velocidadeybolinha = 6;
let raio = diametro / 2;
// raquete
let xraquete = 5;
let yraquete = 150;
let raquetecomprimentro = 10;
let raquetealtura = 90;
// raqueteoponente
let xraqueteoponente = 585;
let yraqueteoponente = 150;
let velocidadeyoponente;
//placar
let meuspontos = 0;
let pontosoponente = 0;
let colidiu = false;
function setup() {
createCanvas(600, 400);
}
function draw() {
background(0);
mostrabolinha();
//velocidadebolinha();
colidirborda();
mostraraquete(xraquete, yraquete);
movimentaraquete();
colidiubiblioteca(xraquete, yraquete);
colidiubiblioteca(xraqueteoponente, yraqueteoponente);
mostraraquete(xraqueteoponente, yraqueteoponente);
movimentaraqueteoponente();
incluiplacar();
marcaponto();
}
function mostrabolinha(){
circle(xbolinha,ybolinha,diametro);
}
function velocidadebolinha(){
xbolinha += velocidadexbolinha;
ybolinha += velocidadeybolinha;
}
function colidirborda(){
if (xbolinha + raio > width || xbolinha - raio < 0){
velocidadexbolinha *= -1;
}
if (ybolinha + raio > height || ybolinha - raio < 0){
velocidadeybolinha *= -1;
}
}
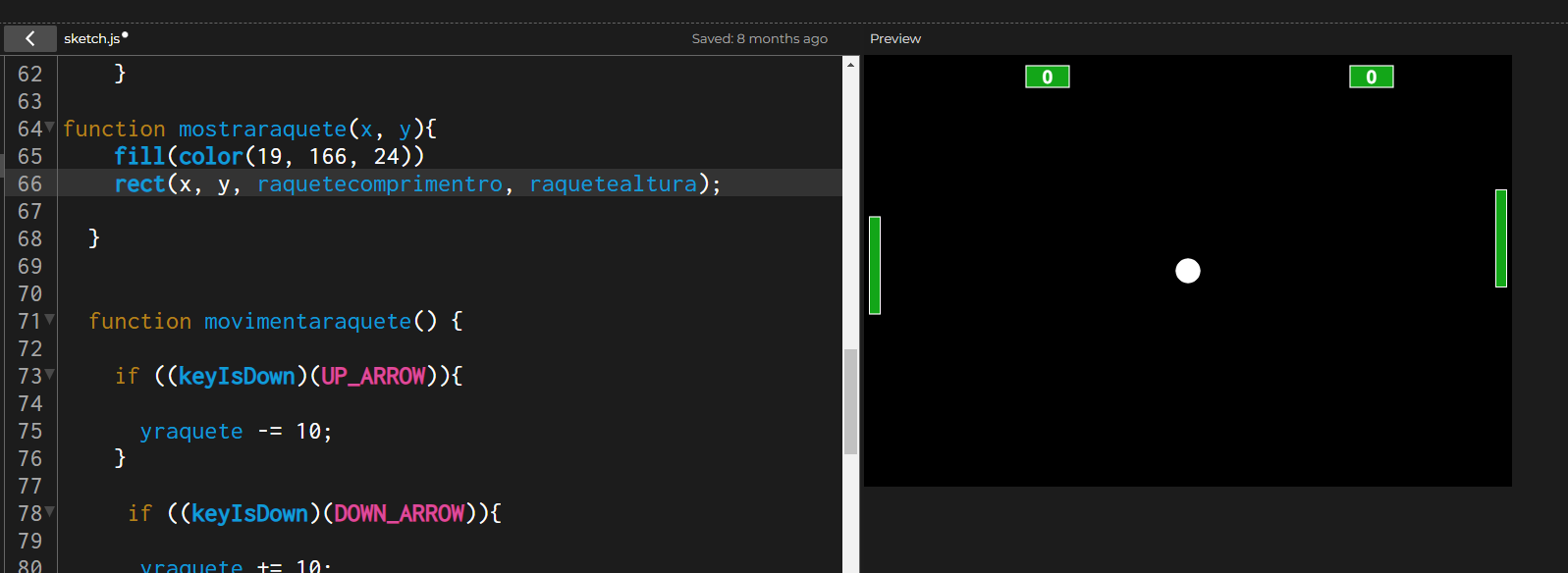
function mostraraquete(x, y,){
rect(x, y, raquetecomprimentro, raquetealtura);
fill(color( 19, 166, 24));
}
function movimentaraquete() {
if ((keyIsDown)(UP_ARROW)){
yraquete -= 10;
}
if ((keyIsDown)(DOWN_ARROW)){
yraquete += 10;
}
}
function colidirraquete(){
if (xbolinha - raio < xraquete + raquetecomprimentro && ybolinha - raio < yraquete + raquetealtura && ybolinha + raio > yraquete){
velocidadexbolinha *= -1;
}
}
function colidiubiblioteca(x, y){
colidiu = collideRectCircle(x, y, raquetecomprimentro, raquetealtura, xbolinha, ybolinha, raio);
if (colidiu){
velocidadexbolinha *= -1;
}
}
function movimentaraqueteoponente(){
velocidadeyoponente = ybolinha -yraqueteoponente - raquetecomprimentro / 2 - 70
yraqueteoponente += velocidadeyoponente
}
function incluiplacar() {
stroke(255);
textAlign(CENTER);
textSize(16);
fill(color( 19, 166, 24));
rect(150, 10, 40, 20);
fill(255);
text(meuspontos, 170, 26);
fill(color( 19, 166, 24));
rect(450, 10, 40, 20);
fill(255);
text(pontosoponente, 470, 26);
}
function marcaponto(){
if (xbolinha > 599){
meuspontos += 1;
}
if (xbolinha < 10){
pontosoponente += 1;
}
}
______________________________________________________________________________________________________________________________________________
function mostraraquete(x, y,){
rect(x, y, raquetecomprimentro, raquetealtura);
fill(color( 19, 166, 24));
ja tentei alguns codigos e nao funcionou
function mostraraquete(x, y, cor){
rect(x, y, raquetecomprimentro, raquetealtura);
cor = fill(color( 19, 166, 24));
ja tentei assim tmbm
onde estou errando ?