Uma dúvida que eu tenho é por que ele nunca PRECISA definir as linhas do grid? Isso é feito automaticamente?
Uma dúvida que eu tenho é por que ele nunca PRECISA definir as linhas do grid? Isso é feito automaticamente?
Boa tarde, Emanoel!
Ele define as áreas e os preenchimentos do container no grid layout. Na tag 'main' o professor atribuiu uma classe e a denominou como 'principal' pois a tag 'main' está envelopando todo conteúdo principal da home. Já no CSS ele fez as seguintes estilizações nesta classe:
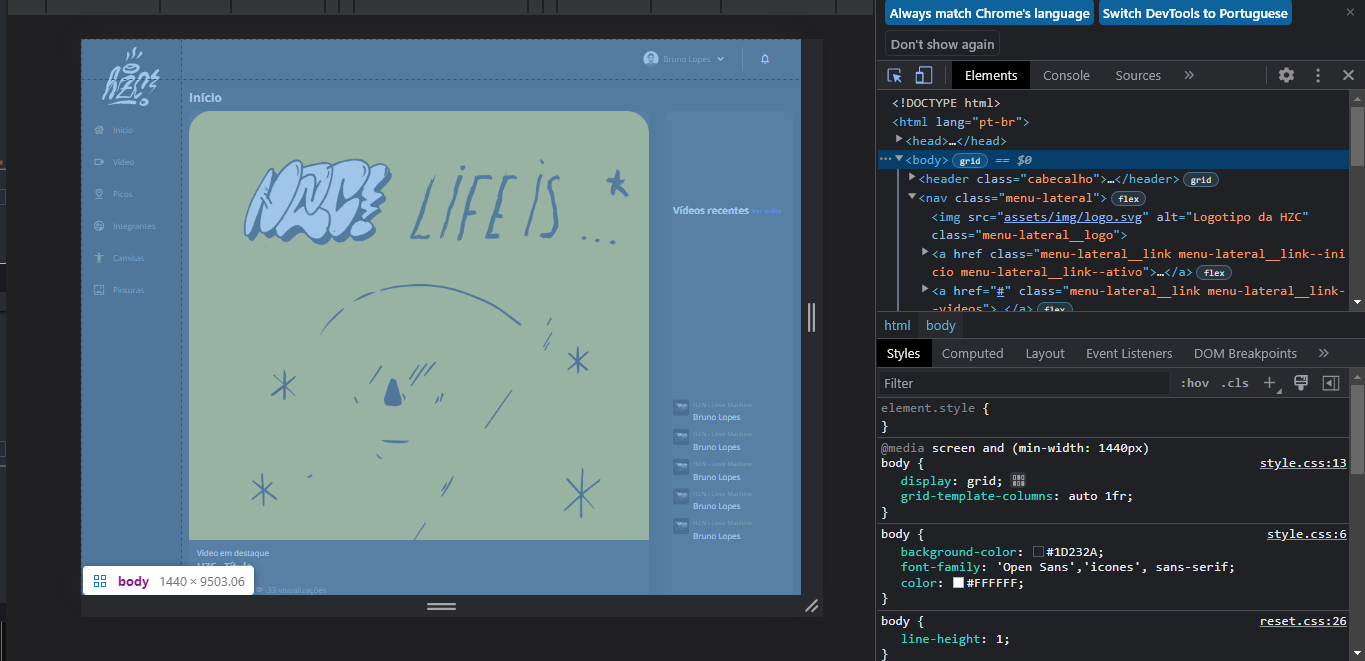
@media screen and (min-width: 1024px) {
.principal {
display: grid;
grid-template-columns: auto 1fr auto;
grid-template-areas:
"titulo-pagina titulo-pagina titulo-pagina"
"card_destaque-principal card_destaque-principal card-satelite"
"secao-videos secao-videos secao-videos"
"produtos-recentes destaque-produtos destaque-produtos"
"secao-produtos secao-produtos secao-produtos";
column-gap: 32px;
padding: 16px 60px;
grid-column: 2;
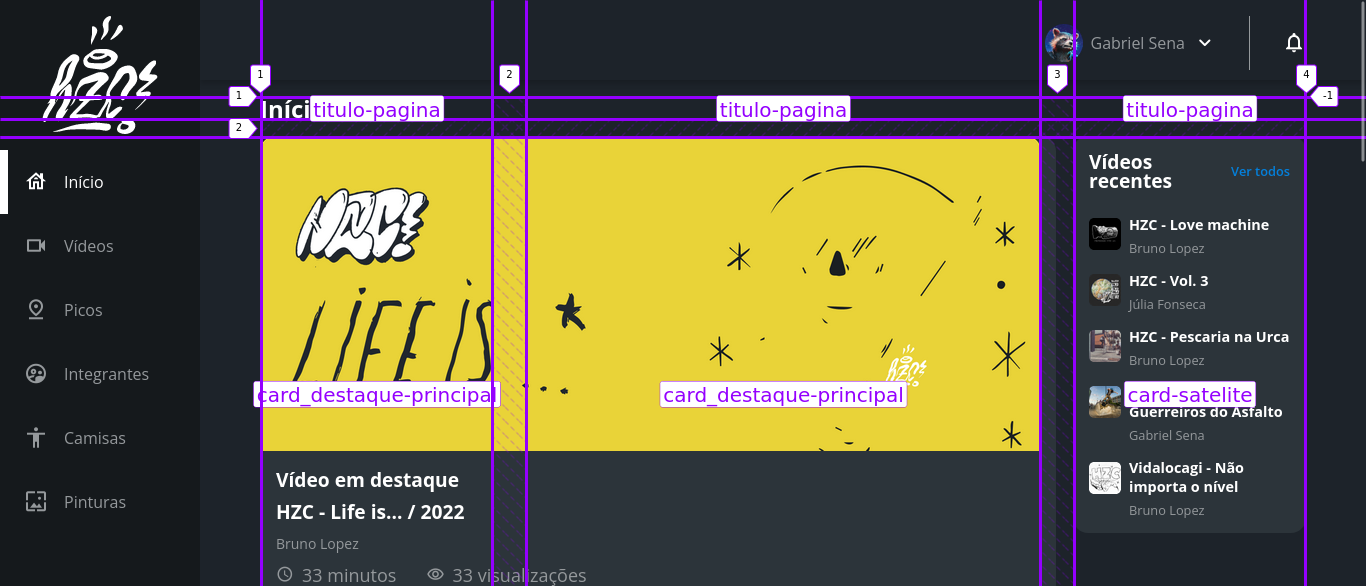
}Em display, ele ativou o 'grid layout' para que assim possa definir como as áreas do layout ficarão dispostas ou distribuídas, em 'grid-template-columns' definiu três colunas utilizando dimensões flexíveis e em 'grid-template-areas' definiu as áreas que as tags com tais propriedades de áreas devem ocupar. Veja por exemplo a área denominada 'card_destaque-principal' mais a frente no código ele atribuiu o mesmo valor para uma tag com o mesmo nome:
.card_destaque-principal {
grid-area: card_destaque-principal;
}Observando o CSS da classe '.principal' veremos que a área do 'card_destaque-principal' está disposta da seguinte forma:
"card_destaque-principal card_destaque-principal card-satelite"Portanto deve ocupar um espaço de 1-2-1, pois quando definimos as colunas foram passados os valores de 'auto' - '1fr' - 'auto'. A tal unidade fr representa uma fração do espaço disponível no container do grid. Então o 'card_destaque-principal' está ocupando uma proporção de 2/3 da proporção das três colunas.
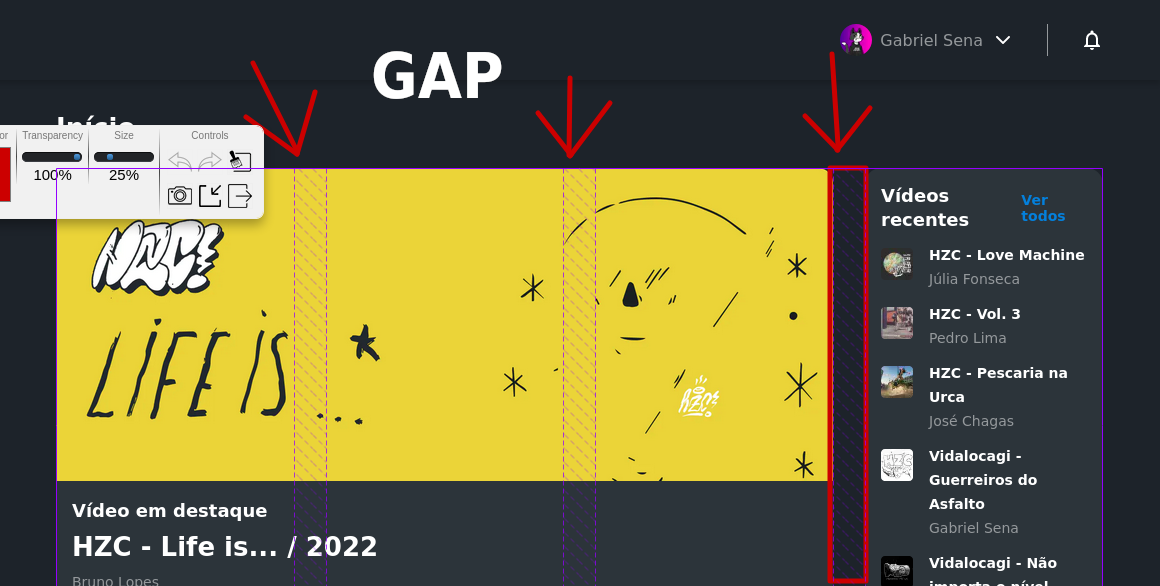
Veja bem a propriedade 'grid-template-areas' no código da classe '.principal' e a visualização do grid utilizando o Dev Tools do Firefox:

Perceba que as tags que possuem tais áreas como propriedade estão oculpando suas respectivas áreas da propriedade 'grid-template-areas'.
Não sei se consegui tirar suas dúvidas, mas espero ter te ajudado a compreender um pouco mais do grid layout :)
Esse conceito de grid-template-areas provavelmente será abordado na aula 6 desse módulo, porém eu ainda estou na aula 5 e até esse momento eu não entendi como as linhas são definidas. Por exemplo: como que o body ficou com duas linhas sendo que eu não as defini? Tem a ver com a semântica do HTML? O cabeçalho (header) e o principal (main) ficaram com uma linha cada uma automaticamente pela semântica?
De quais linhas você está falando exatamente? A divisão dos elementos na página? Pois a semântica só está relacionada ao sentido e não à forma em si, principalmente quando utilizamos um "reset.css" para tirar as estilizações padrões dos navegadores. Se possível mande algum print do comportamento que você está observando e quer explicações.
Por exemplo o body: como que foi definido que o grid teria duas linhas, sendo que só foi definido o tamanho e quantidade de colunas com grid-template-columns?

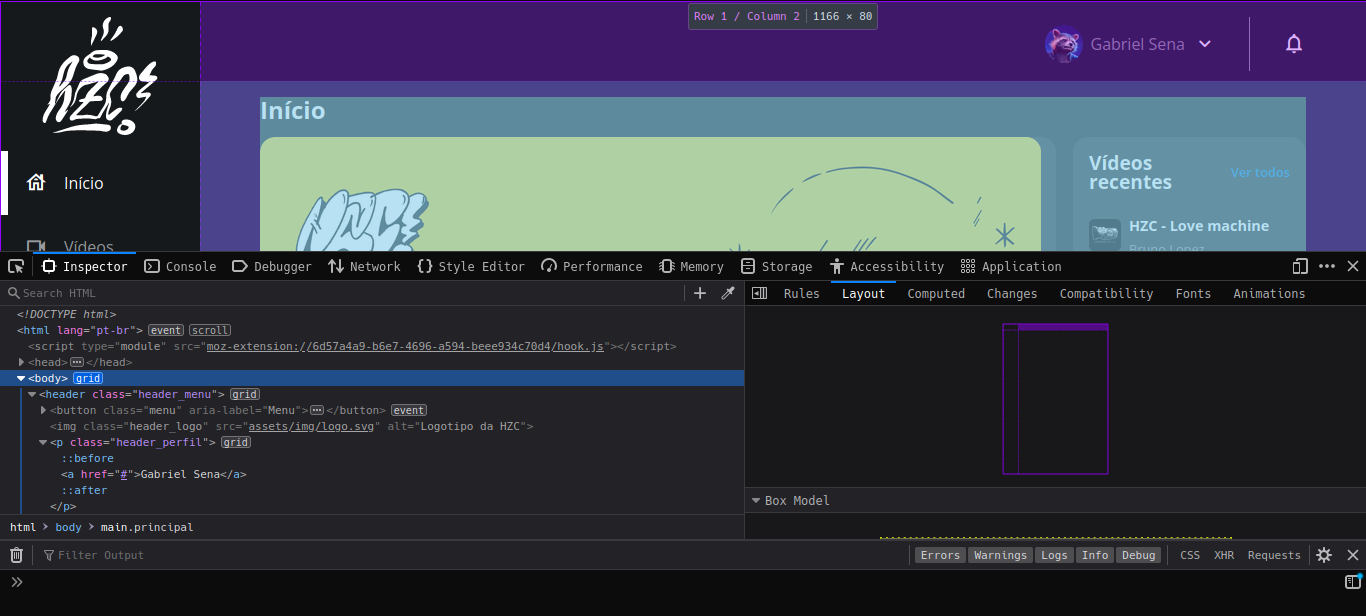
Boa pergunta, tive que analisar o código aqui rsrs. Você quer saber o por que há a linha horizontal separando a tag 'header' do menu, da tag 'main' do conteúdo principal e não o porquê das colunas certo?
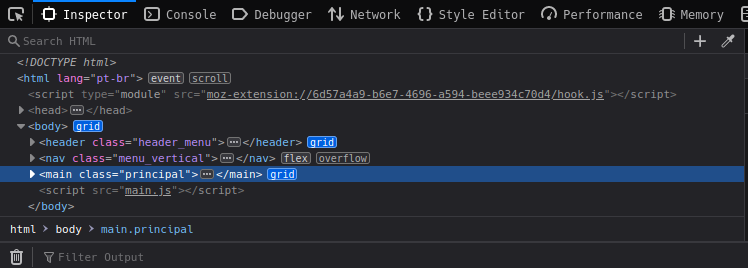
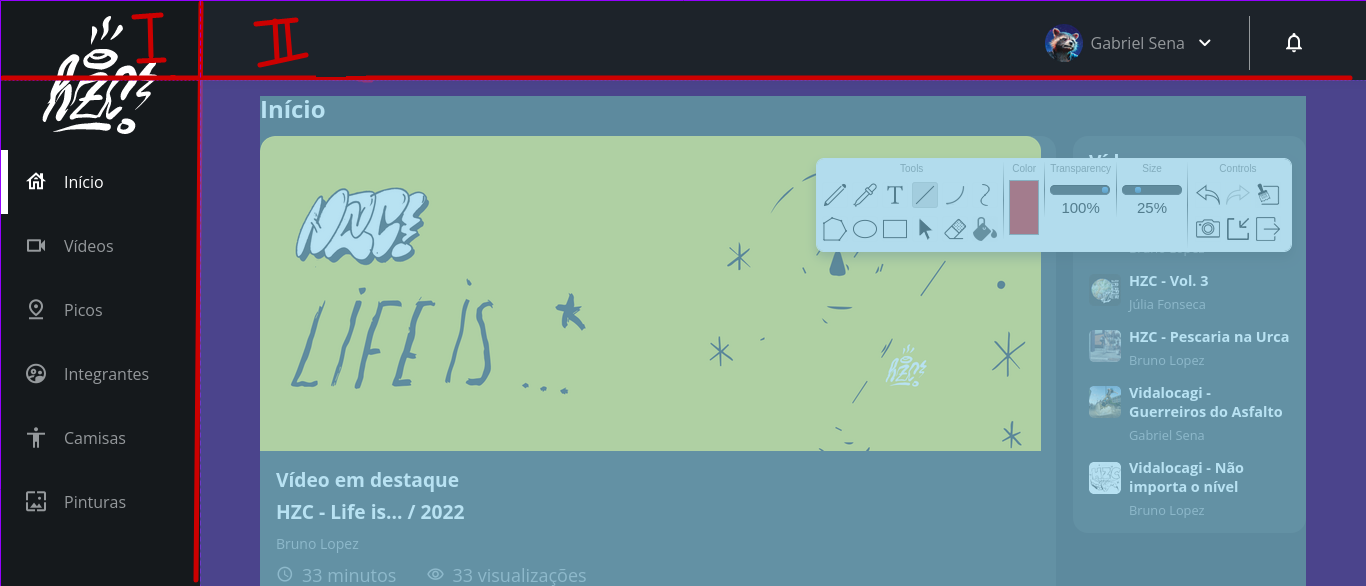
Realmente na tag 'body' está definido que deve haver duas colunas apenas, e há de fato uma coluna para o menu lateral e outra para o conteúdo principal, mas e a linha separando a tag 'header' da tag 'main'? Isto é por causa dessas tags serem filhas diretas de 'body':

Assim a ferramenta de desenvolvimento do navegador deve ser capaz de intepretar os espaços sendo preenchidos dentro do grid do body, pelas suas tags filhas. Pois realmente, nós não especificamos a quantidade de linhas, então o navegador faz esta distinção automaticamente. Não tem haver com a semântica, perceba que as tags filhas de body são:
Houve tal distinção entre linhas por causa do DOM, o navegador interpretou que há essas tags filhas do body e que estão ocupando certas áreas dentro do grid do body.

Enfim esta visualização de linhas e tudo mais é apenas um recurso visual da ferramenta de desenvolvimento que identifica essas divisões, não que o body esteja de fato com estas duas linhas definidas dentro do código CSS.
Achei a maneira que foi exposto o grid bem confusa, faltou uma construção de estrutura antes de começar estilização como é feito pelos outros professores que vi as aulas. Eu tb fico sem entender de onde o professor tira os valores de padding, gap, entre outros do figma, como por ex no .principal do media1440px:
column-gap: 32px;
padding: 16px 60px;
grid-column: 2;Bom dia, Davi!
A propriedade 'gap' e 'padding' são medidas de espaçamento. O 'gap-column' é o espaçamento entre as colunas, na imagem a baixo há três colunas com um gap de 32px, sendo que o card principal está ocupando duas colunas, no figma este espaçamento pode ser pego com a distância entre o card principal e o card satélite (o espaçamento que está destacado em vermelho):

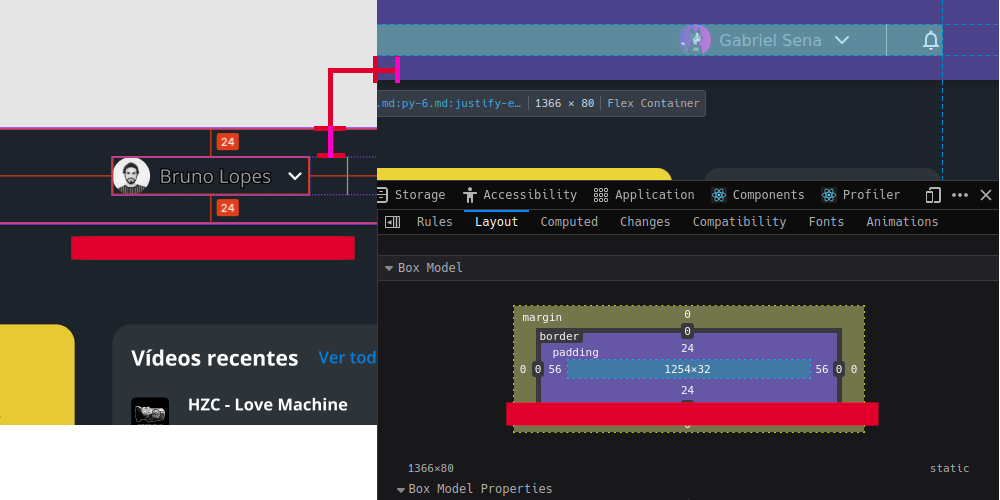
Agora um exemplo do padding retirado do figma é do próprio menu, neste caso está com 'padding: 24px 56px' --> 24px Top e Bottom e 56px Left e Right:

No caso do 'grid-column' é uma propriedade que indica a localização do elemento com grid dentro de uma coluna de grid. Como assim?
Lembra que o body tem duas colunas? Isto porque definimos o body como um elemento grid, e com a propriedade 'grid-template-columns' suas colunas. Veja que a classe '.principal' está com 'grid-column: 2' então a localização dela é para estar na segunda coluna:

Boa, Gabriel. Então é mais ou menos o que eu pensei: as tags semânticas criam automaticamente as linhas, sem precisar defini-las. O problema é que o professor em nenhum momento deixou claro isso. Valeu!
Muito obrigado Gabriel! Mandou muito bem.