O código que você forneceu contém alguns erros e pode ser melhorado. Vamos corrigi-los e otimizar o código:
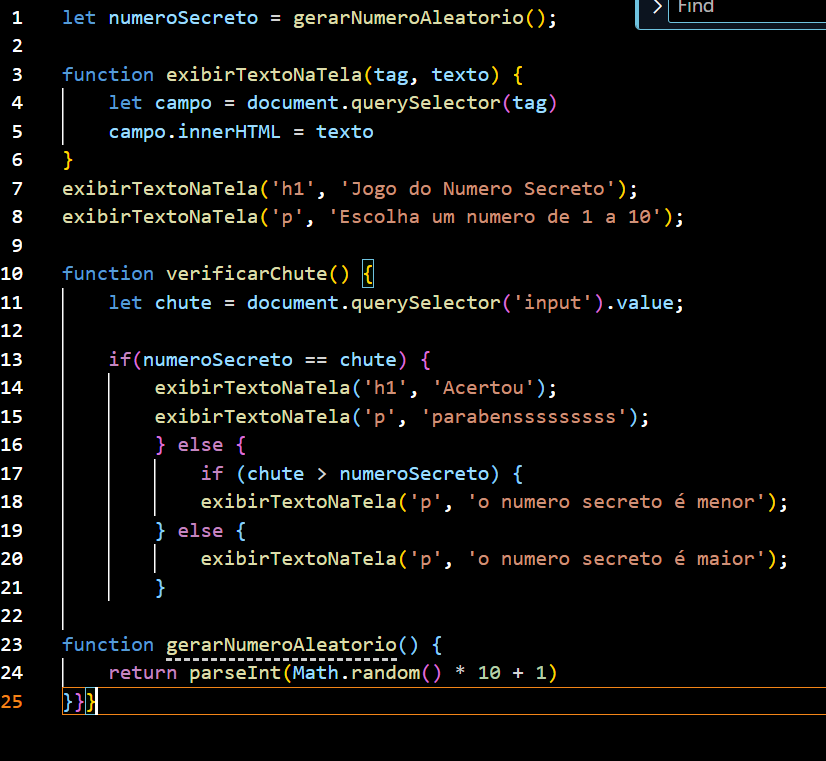
let numeroSecreto = gerarNumeroAleatorio();
function exibirTextoNaTela(tag, texto) {
let campo = document.querySelector(tag);
campo.innerHTML = texto;
}
exibirTextoNaTela('h1', 'Jogo do Numero Secreto');
exibirTextoNaTela('p', 'Escolha um numero de 1 a 10');
function verificarChute() {
let chute = parseInt(document.querySelector('input').value);
if (numeroSecreto === chute) {
exibirTextoNaTela('h1', 'Acertou!');
exibirTextoNaTela('p', 'Parabéns!');
} else {
if (chute > numeroSecreto) {
exibirTextoNaTela('p', 'O número secreto é menor');
} else {
exibirTextoNaTela('p', 'O número secreto é maior');
}
}
}
function gerarNumeroAleatorio() {
return Math.floor(Math.random() * 10) + 1;
}
Principais correções e melhorias:
Correção na função verificarChute:
- Faltava fechar as chaves corretamente.
- Adicionei a conversão de chute para número usando parseInt.
Correção na função gerarNumeroAleatorio:
- Usei Math.floor para garantir que o número gerado seja inteiro.
Correção na chamada da função document.querySelector:
- Corrigi documento para document.
Correção na comparação de números:
- Utilizei '===' para garantir uma comparação estrita.
Agora, o código deve funcionar melhor.