Por que não podemos usar o "justify-content : center;" se ele tem o mesmo resultado do "justify-content: space-between; + margin" ? (Eu sei que o código não dá certo, mas por que a documentção sugere isso então?)

Por que não podemos usar o "justify-content : center;" se ele tem o mesmo resultado do "justify-content: space-between; + margin" ? (Eu sei que o código não dá certo, mas por que a documentção sugere isso então?)

Bem eu acredito que esta mais para deixar você mais libre para usar o que preferir, sabendo que cada um vai em um local especifico, claro que em alguma situação usa um ou outro acaba dando na mesma, mas deve ser algo de boas praticas usar um mais que o outro. Não sei se ajudei ou se acabei gerando mais confusão, de qual quer forma espero ter ajudar e bons estudos.
Olá Brenda,
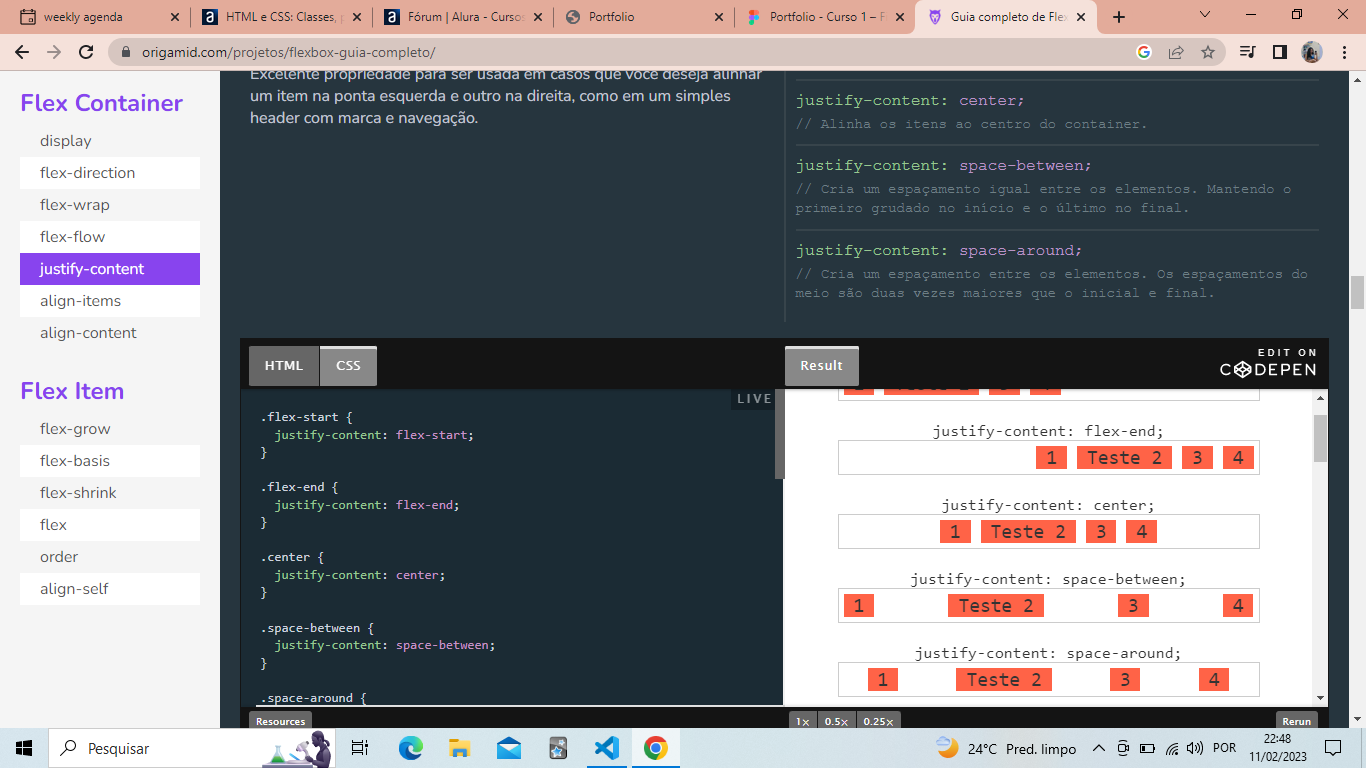
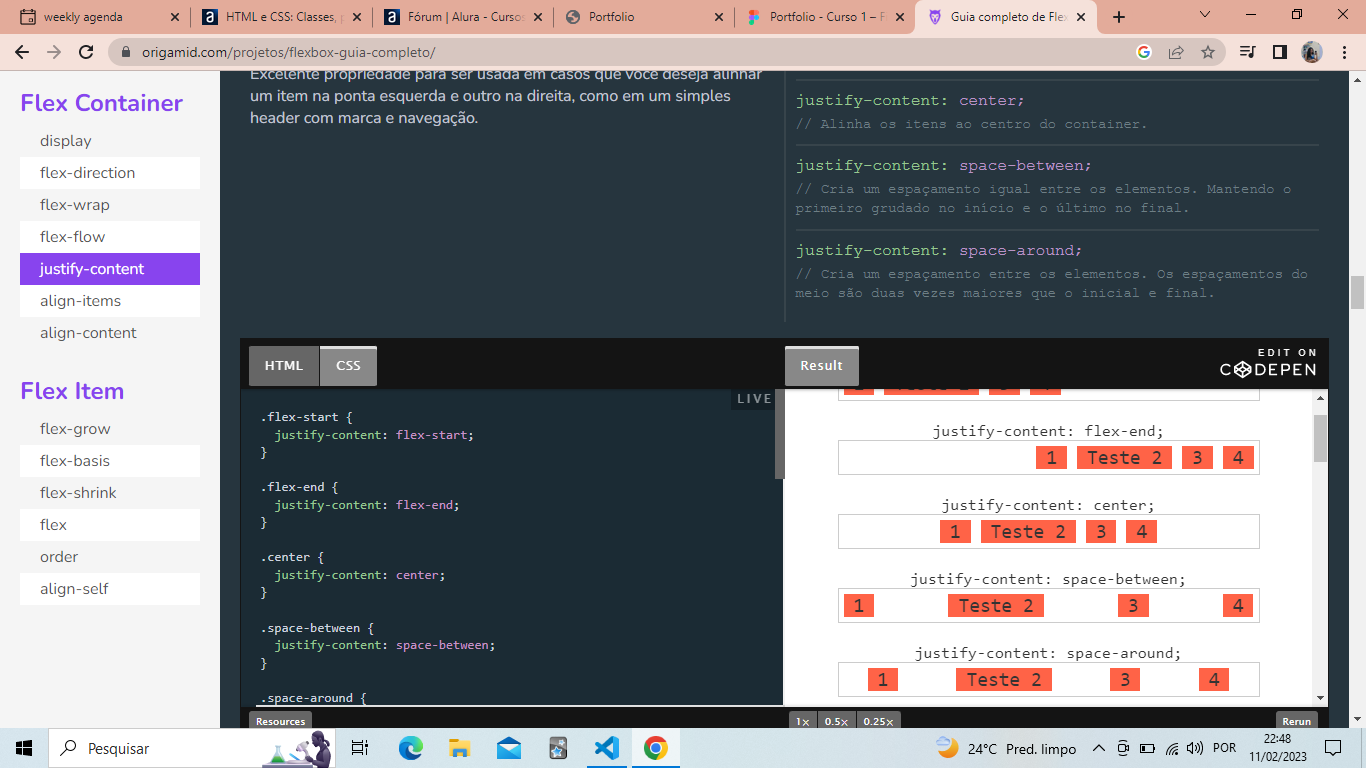
O justify-content: center centraliza todos os elementos dentro de um container e não deixa espaço entre eles. Enquanto o justify-content: space-between distribui os elementos uniformemente com um espaço entre eles, essa diferença fica visível quando há vários elementos de marcação em bloco.
No exemplo exibido pelos professores no vídeo, o container possui 5 elementos, o 'space-between' irá fixar o primeiro e último elemento na esquerda e na direita e distribui os demais elementos uniformemente conforme a largura do container.
A margem de 10% diz para o primeiro e último elemento não ficarem grudados nas bordas.
Uma outra opção que os professores poderiam usar seria o justify-content: space-around que funciona similarmente ao space-between com margens.
Vale dizer que eles também usaram align-items: center que é outra explicação.
Espero ter ajudado!