Olá, Gabriel! Tudo bem com você?
Algo que confunde a gente para entender essa parte da lógica é o sistema de coordenadas do p5.js e o Canvas, vamos conferir?
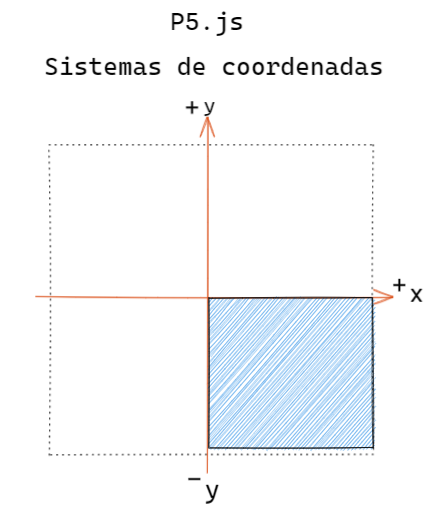
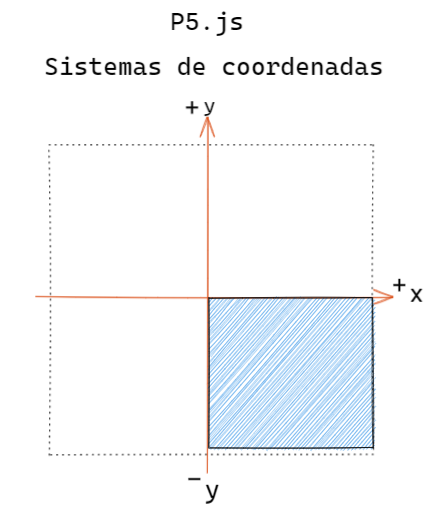
O sistema de coordenadas do p5.js é o plano cartesiano. Porém, a biblioteca toma como referência o 4º quadrante do plano cartesiano, que é esse na imagem abaixo:

- Mas então por qual motivos os valores não ficam negativos?
Sabemos que trabalhamos com matemática mas não podemos esquecer também dos recursos presentes na programação. Nesse sentido, para mostrar os elementos na tela, o p5.js ao fazer o desenho na tela, consome um Canvas, que é uma API JavaScript que pode ser chamada com uma tag html. Essa imagem criada pelo Canvas entende esse limite superior como (0,0) e por isso os valores menores que 0 funcionam no código de colisão.
Sendo assim, quando o yBolinha < 0 alcança o ponto (0.0) ela entra na condição e retorna.
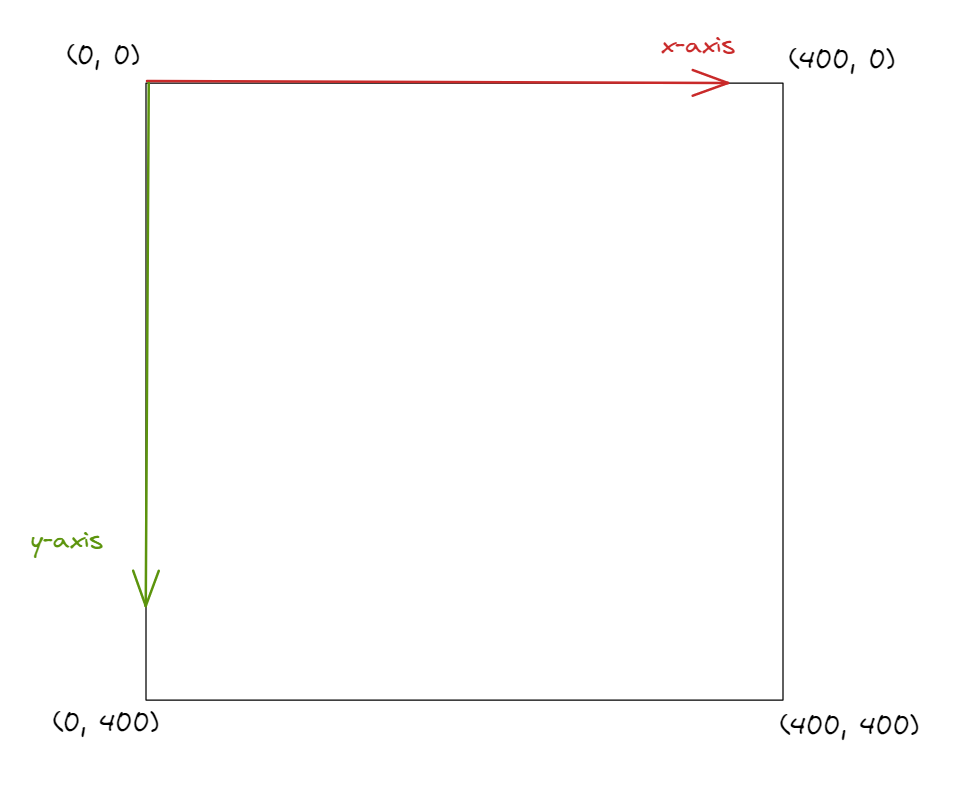
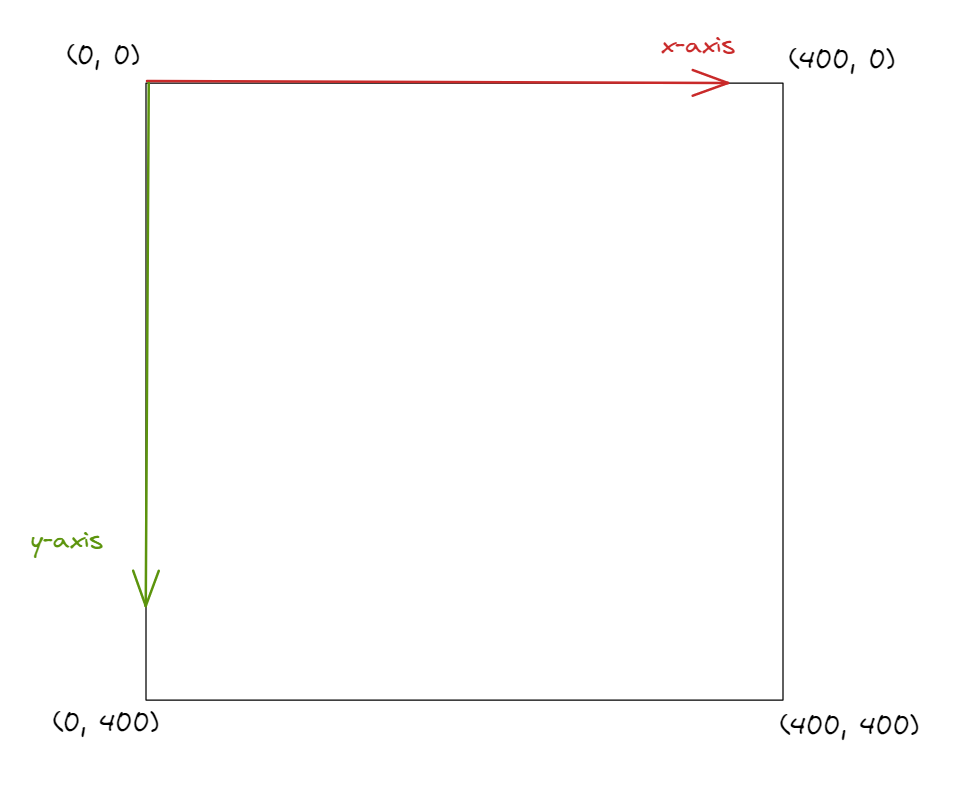
Podemos observar abaixo um Canvas criado com os valores de (400, 400)

Nessa imagem o Canvas tem uma altura de 400 e uma largura de 400. O limite oposto é 0,0 para ambos os lados.
Vou deixar aqui um link para artigo sobre o Canvas: Canvas_API MDN documentação
Espero que as informações tenham ajudado e fico à disposição.
Um abraço e bons estudos!