//mostra bolinha let xBolinha = 300; let yBolinha = 200; let diametro = 25; let raio = diametro / 2;
//sons do jogo let raquetada; let ponto; let trilha;
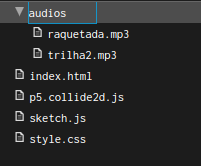
function preload(){ trilha = loadSound("trilha2.mp3") ponto = loadSound("ponto.mp3") raquetada = loadSound("raquetada.mp3") }
//velocidade bolinha let velocidadeXBolinha = 10; let velocidadeYBolinha = 10;
//chance de errar let chanceDeErrar = 0;
// placar meusPontos = 0; pontosDoOponente = 0;
//posicao minha raquete let xRaquete = 10; let yRaquete = 150;
//minha raquete let comprimentoRaquete = 10; let alturaRaquete = 95;
//posicao raquete oponente let xRaqueteOponente = 585; let yRaqueteOponente = 150;
//velocidade oponente let velocidadeYOponente = 30;
//verifica colisao com a raquete let colidiu = false;
function setup() { createCanvas(600, 400); trilha.loop(); }
function draw() { background(0); mostraBolinha(); movimentaBolinha();
incluiPlacar(); verificaColisaoBorda(); mostraRaquete(xRaquete, yRaquete); mostraRaquete(xRaqueteOponente, yRaqueteOponente); movimentaMinhaRaquete(); //verificaColisaoRaquete(); verificaColisaoRaquete(xRaquete, yRaquete); verificaColisaoRaquete(xRaqueteOponente, yRaqueteOponente); movimentaRaqueteOponente(); bolinhaNaoFicaPresa(); calculaChanceDeErrar(); marcaPonto(); bolinhaNaoFicaPresa(); calculaChanceDeErrar();
} //verifica a colisão da bolinha com a nossa raquete
// mostra a minha raquete function mostraRaquete(x,y){ rect(x, y, comprimentoRaquete, alturaRaquete ) } //movimenta minha raquete function movimentaMinhaRaquete(){ if(keyIsDown(UP_ARROW)){ yRaquete -= 10; fill(123,312,312); }
if(keyIsDown(DOWN_ARROW)){ yRaquete += 10; fill (321,123,123);
} } // mostra minha bolinha function mostraBolinha(){ circle(xBolinha, yBolinha, diametro);
} //movimenta a minha bolinha function movimentaBolinha(){ xBolinha += velocidadeXBolinha ; yBolinha += velocidadeYBolinha ;
} //verifica a colisão da bolinha com a borda function verificaColisaoBorda(){ if(xBolinha + raio > width || xBolinha - raio < 0 ){ velocidadeXBolinha *= -1; } if(yBolinha + raio > height || yBolinha - raio < 0 ){
velocidadeYBolinha *= -1;} }
function incluiPlacar() {
text(meusPontos, 278, 26);
text(pontosDoOponente, 321, 26);}
function verificaColisaoRaquete(x, y){ colidiu = collideRectCircle(x, y, comprimentoRaquete, alturaRaquete, xBolinha, yBolinha,raio); if(colidiu){ velocidadeXBolinha *= -1; raquetada.play(); } }
function bolinhaNaoFicaPresa(){ if (xBolinha - raio < 0){ xBolinha = 23 } }
function calculaChanceDeErrar() { if (pontosDoOponente >= meusPontos) { chanceDeErrar += 1 if (chanceDeErrar >= 39){ chanceDeErrar = 40 } } else { chanceDeErrar -= 1 if (chanceDeErrar <= 35){ chanceDeErrar = 35 } } }
function movimentaRaqueteOponente(){ velocidadeYOponente = yBolinha -yRaqueteOponente - comprimentoRaquete / 2 - 30; yRaqueteOponente += velocidadeYOponente + chanceDeErrar calculaChanceDeErrar() }
function marcaPonto(){ if (xBolinha > 585){ meusPontos += 1; ponto.play(); } if (xBolinha - raio < 5){ pontosDoOponente += 1; ponto.play(); } }
function bolinhaNaoFicaPresa(){ if (xBolinha + raio < 0){ console.log('bolinha ficou presa'); xBolinha = 300; } } function calculaChanceDeErrar() { if (pontosDoOponente >= meusPontos) { chanceDeErrar += 50 if (chanceDeErrar >= 39){ chanceDeErrar = 100 } } else { chanceDeErrar -= 1 if (chanceDeErrar <= 35){ chanceDeErrar = 35 } } }
o meu código está dando loading infinito, mas quando eu tiro os audios do jogo ele roda normalmente, se alguém puder olhar o código ai para mim ficaria agradecido