Olá, Sergio.Tudo bem com você?
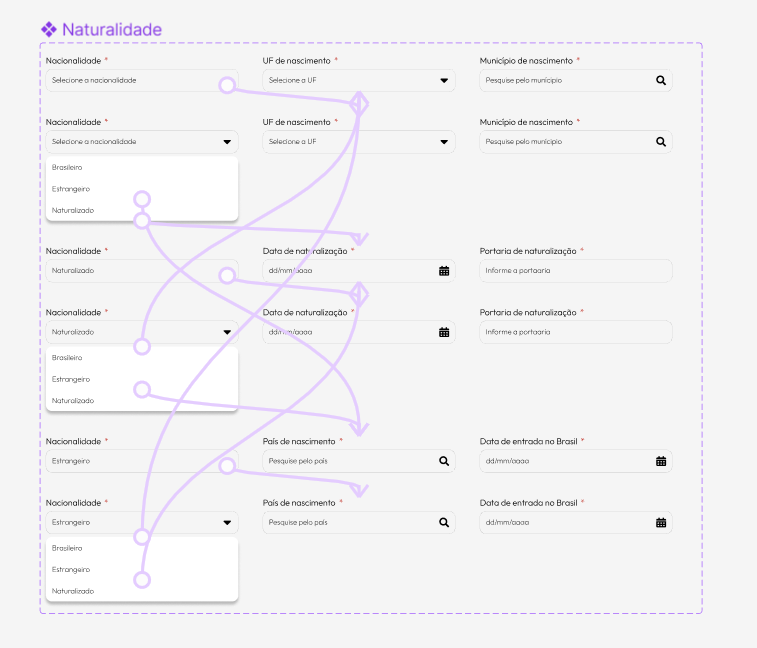
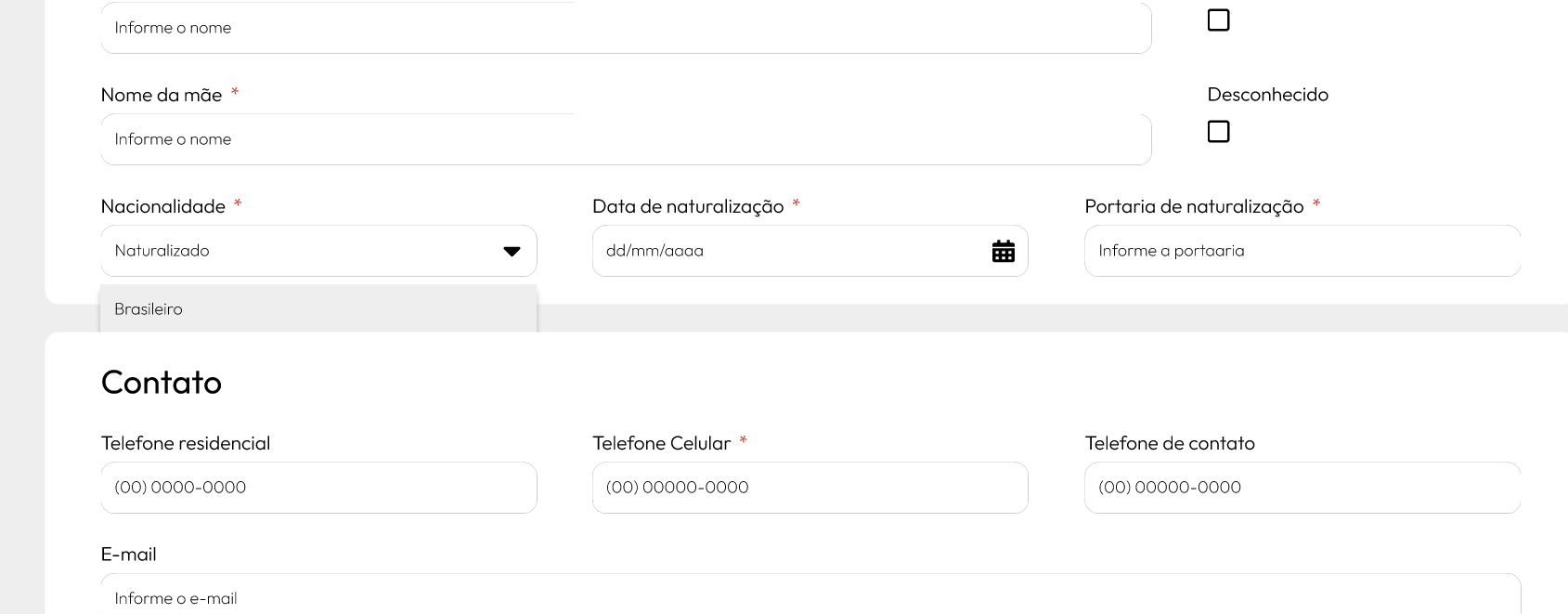
Pelo que você descreveu e pelas imagens fornecidas, parece que você está enfrentando um problema com a ordem de empilhamento dos elementos no Figma. Quando você utiliza o recurso de overlay, é importante garantir que o elemento que deve aparecer por cima dos outros esteja devidamente configurado na hierarquia de camadas.
Para resolver o problema do menu dropdown que está aparecendo por baixo de outro elemento, você pode tentar o seguinte:
- Selecione o frame que contém o menu dropdown.
- No painel de camadas à esquerda, arraste o frame do menu para cima, colocando-o acima dos outros elementos com os quais ele deve sobrepor. No Figma, os elementos no topo da lista de camadas são renderizados por cima dos que estão abaixo.
Se o menu dropdown for um componente e você estiver usando o recurso de swap overlay, certifique-se de que o componente do overlay tenha um nível de hierarquia mais alto do que os outros elementos com os quais ele interage. Você pode precisar ajustar a estrutura de camadas dentro do componente para que o menu dropdown esteja no topo.
Além disso, se o autolayout estiver causando algum conflito, você pode tentar desagrupar temporariamente os elementos para ajustar a ordem das camadas e, em seguida, reagrupá-los após corrigir a sobreposição.
Espero que essas dicas ajudem a resolver o problema com o overlay no seu protótipo no Figma. Lembre-se de que às vezes pode ser necessário experimentar um pouco com a ordem das camadas e a estrutura dos componentes para obter o resultado desejado.
Qualquer dúvida estou à disposição.
Até mais e bons estudos!
 o menu dropdow esta ficando por baixo do outro elemento, que esta agrupado com autolayout, como faço pra que ele apareça por cima?
o menu dropdow esta ficando por baixo do outro elemento, que esta agrupado com autolayout, como faço pra que ele apareça por cima?