Olá! @André, você poderia explicar melhor sobre o Overflow horizontal feito no curso. Segui o passo a passo mas o meu continua sem funcionar.
Olá! @André, você poderia explicar melhor sobre o Overflow horizontal feito no curso. Segui o passo a passo mas o meu continua sem funcionar.
Oi Emanuelle, como vai?
Para trabalhar com scroll horizontal dentro do Figma, para páginas que sejam verticais por padrão, como a maioria dos produtos hoje, basta utilizar dois frames iguais, mas com movimentações diferentes, e trabalhar com o Smart animate. Segue o tutorial abaixo:
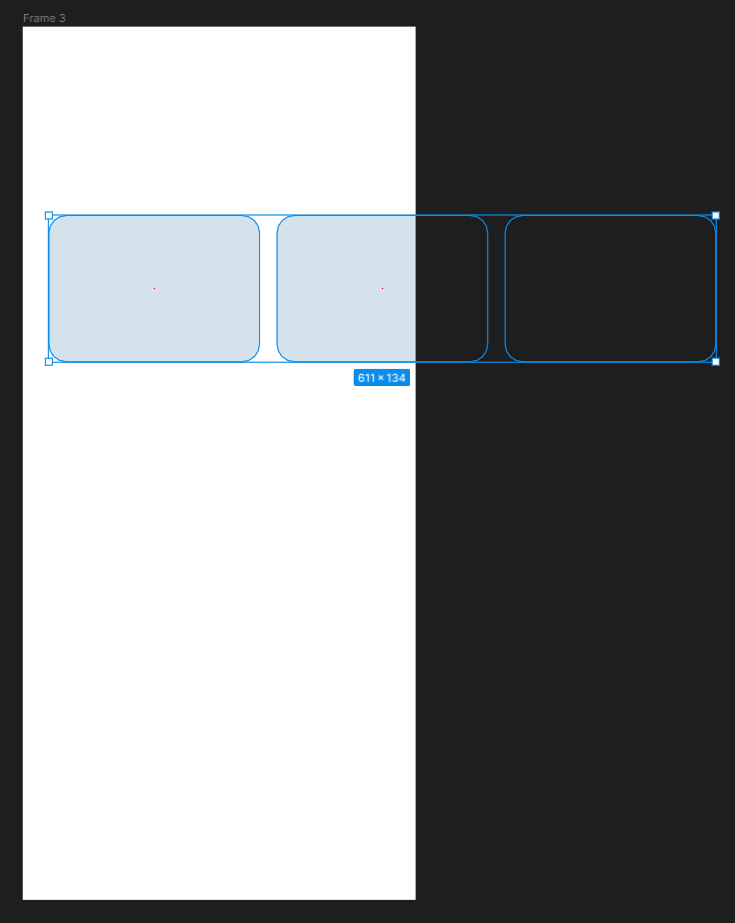
01 - No frame, você deverá colocar os itens que você quer que sejam "scrollados" para o lado, e agrupe tudo isso.

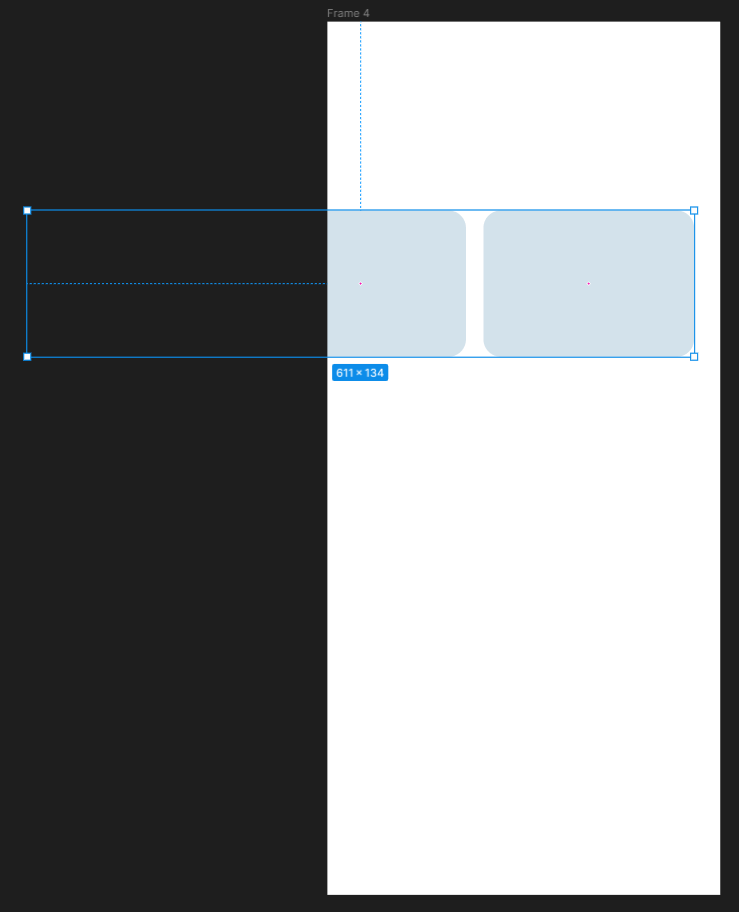
02 - Depois disso, duplique seu frame, e jogue seu grupo com os itens para o outro lado, como se já tivessem sido movimentados.

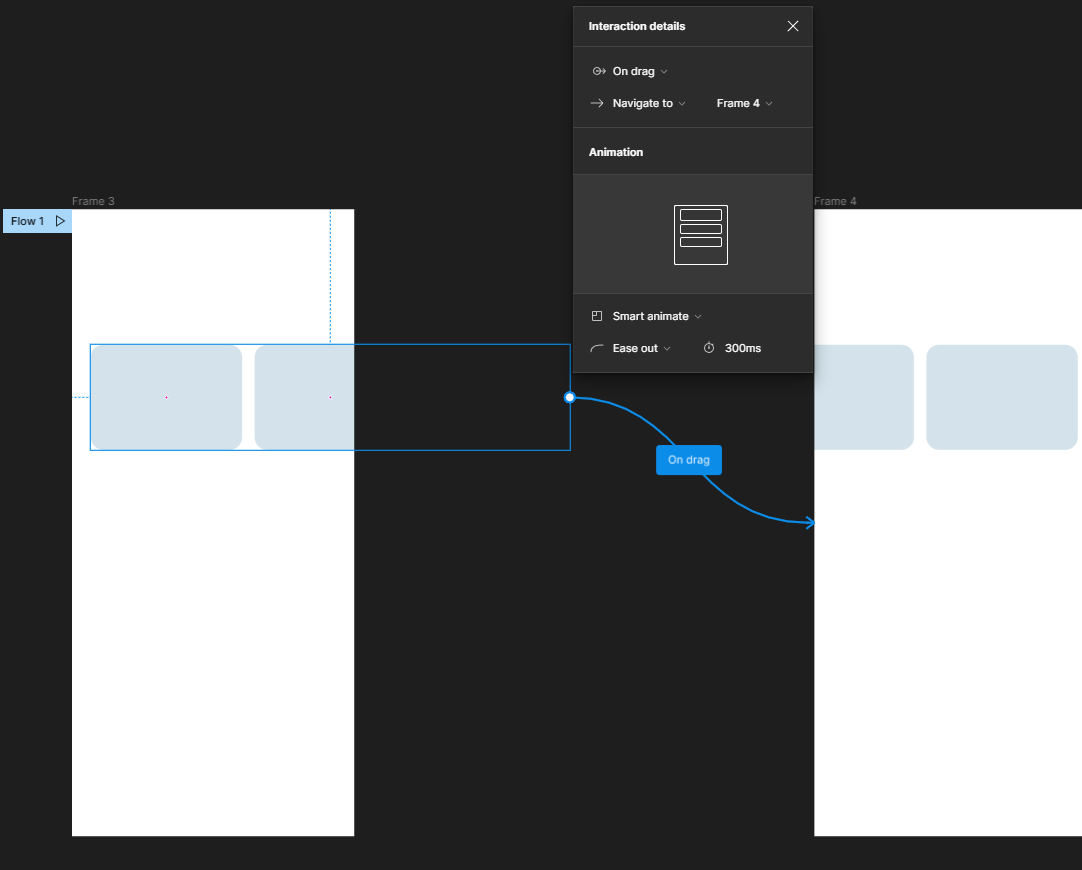
03 - Agora, basta selecionar o menu "Prototype", e criar uma interação do seu grupo de itens com o frame ao lado. Na interação, você seleciona "On drag", que significa que você irá fazer um gesto de arrastar, e na animação, o "Smart animate".

Depois disso, é só clicar no botãozinho de Play no topo, e fazer o teste. Se tiver qualquer dificuldade, é só falar!
Olá Mateus! Vou bem e você? Ao testar o scroll é normal que ele se movimente para cima e para baixo também? O meu, além de realizar o scroll horizontal, está fazendo isso. No mais, obrigada pela explicação!