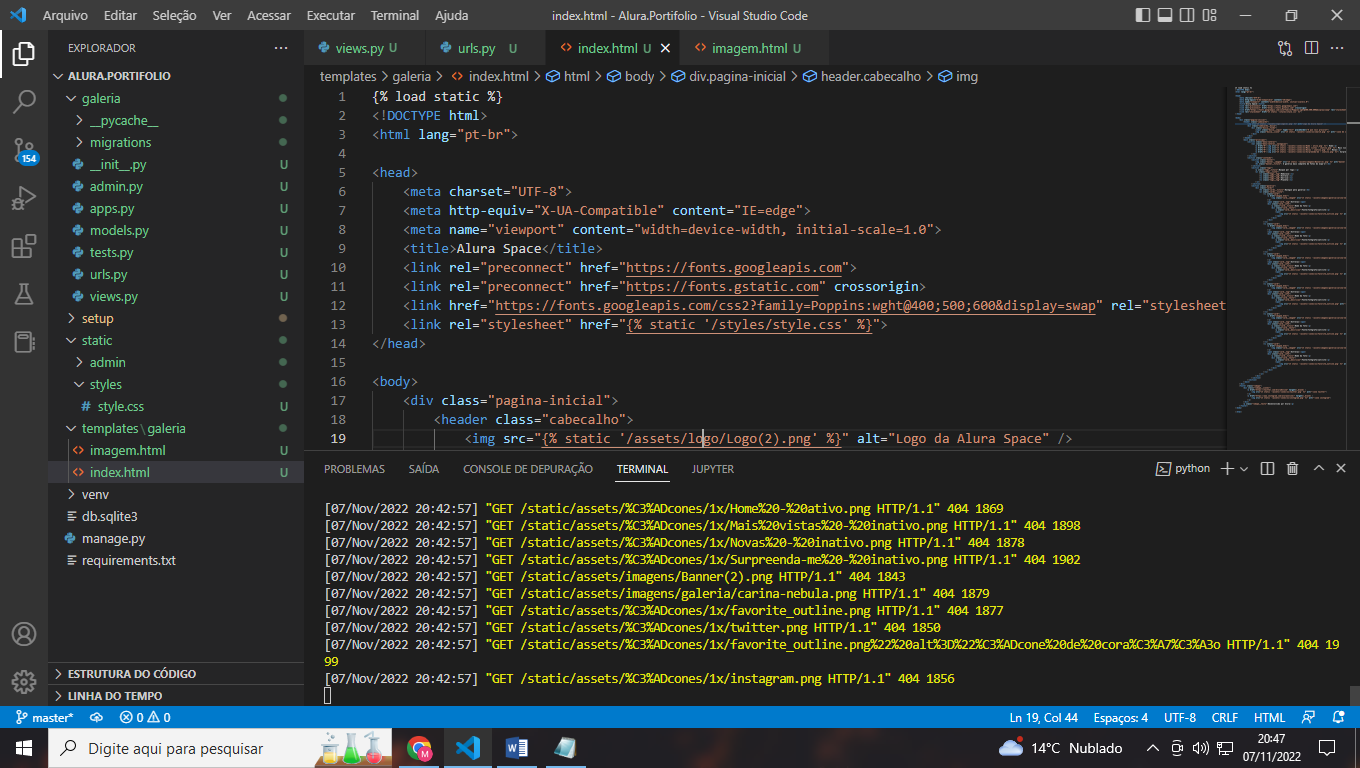
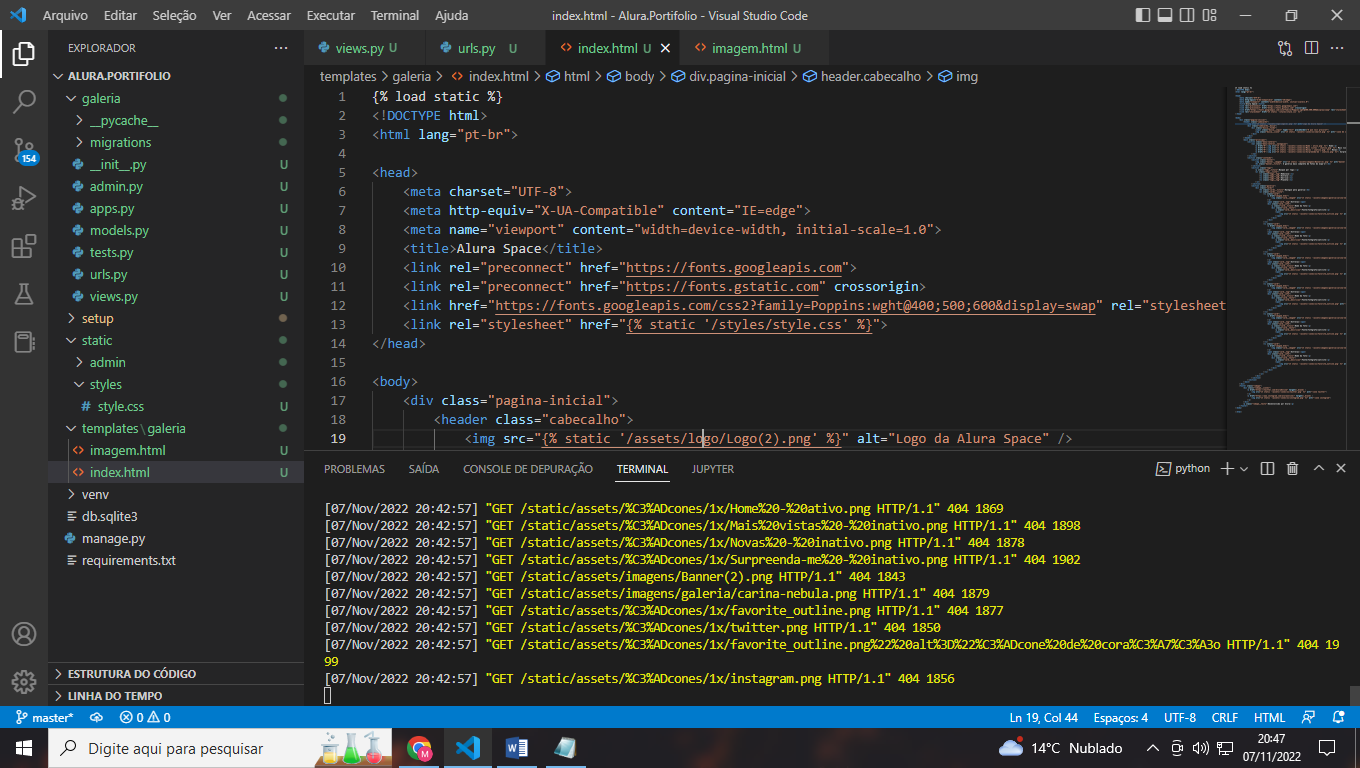
O professor não deixou os arquivos para donwload, então baixei o arquivo da aula inteira e peguei "imagem.html, index.html", porém não carrega os ícones da pagina, fica assim )
e parece q o terminal trava e não carrega tudo, fica assim
)
e parece q o terminal trava e não carrega tudo, fica assim 
O professor não deixou os arquivos para donwload, então baixei o arquivo da aula inteira e peguei "imagem.html, index.html", porém não carrega os ícones da pagina, fica assim )
e parece q o terminal trava e não carrega tudo, fica assim
)
e parece q o terminal trava e não carrega tudo, fica assim 
Oiii Marco, tudo bem?
Na primeira seção “01. Iniciando aplicação e subindo o servidor”, temos uma subseção “Preparando o ambiente”. Lá o instrutor disponibilizou o arquivo e página do github que continha o template em HTML. Esse arquivo apresenta todo o acervo necessário para implementarmos nosso front-end dentro do back, portanto, é necessário que você faça o download dele para conseguir todos os dados necessários.
Feito isso, para conseguir os ícones da página, é necessário que você crie uma pasta “static” dentro do seu “setup”. Nesta pasta, você terá que colocar as pastas “assets” e “styles” do seu front. Feito isso, utilize o comando a seguir para coletar esses arquivos estáticos no seu STATIC_ROOT:
python manage.py collectstatic
Após feito isso, você deve informar ao seu código que ele possui arquivos estáticos, através do comando a seguir na primeira linha:
{% load static %}
Adiante, é necessário que você coloque em todas as linhas que apresentam imagens a seguinte formatação:
<img src="{% static '/assets/logo/Logo(2).png' %}" alt="Logo da Alura Space" />
Depois disso, lembre-se de parar o servidor e depois iniciá-lo novamente, através do comando:
python manage.py runserver
Recarregue a página do seu servidor e veja se as imagens foram carregadas corretamente.
Em caso de dúvidas, me coloco à disposição.
Grande abraço e bons estudos!