Esse é o código proposto pelo professor:
<html>
<canvas width="600" height="600"></canvas>
<script>
var tela= document.querySelector('canvas');
var pincel= tela.getContext('2d');
function desenhaEsquadro (xa, ya, xc, yc, cor){
pincel.fillStyle= 'cor';
pincel.beginPath();
pincel.moveTo(xa, ya);
pincel.lineTo(xa, yc);
pincel.lineTo(xc, yc);
pincel.fill();
pincel.fillStyle="white"
pincel.beginPath();
pincel.moveTo((6 * xa + xc) / 7, (9 * ya + 5 * yc) / 14);
pincel.lineTo((6 * xa + xc) / 7, (ya + 6 * yc) / 7);
pincel.lineTo((5 * xa + 9 * xc) / 14, (ya + 6 * yc) / 7);
pincel.fill();
}
desenhaEsquadro(50, 50, 300, 300, 'black');
</script>
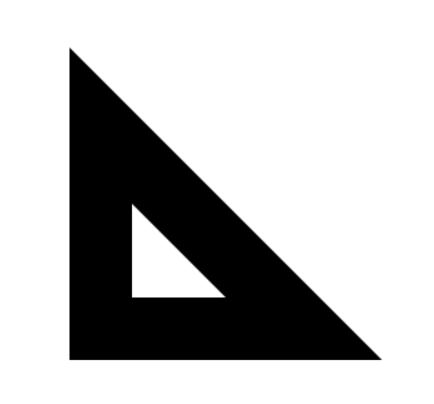
</html>Esse é o resultado:

Esse é o código que eu escrevi:
<html>
<canvas width="600" height="600"></canvas>
<script>
var tela= document.querySelector('canvas');
var pincel= tela.getContext('2d');
function desenhaEsquadro (xa, ya, xc, yc, cor){
pincel.fillStyle= 'cor';
pincel.beginPath()
pincel.moveTo(xa, ya);
pincel.lineTo(xa, yc);
pincel.lineTo(xc, yc);
pincel.fill();
pincel.fillStyle= 'white';
pincel.beginPath()
pincel.moveTo((xa + 50), (xa + 125));
pincel.lineTo((xa + 50), (yc - 50));
pincel.lineTo((xc - 125), (yc - 50));
pincel.fill();
}
desenhaEsquadro(70, 70, 400, 400, 'black');
</script>
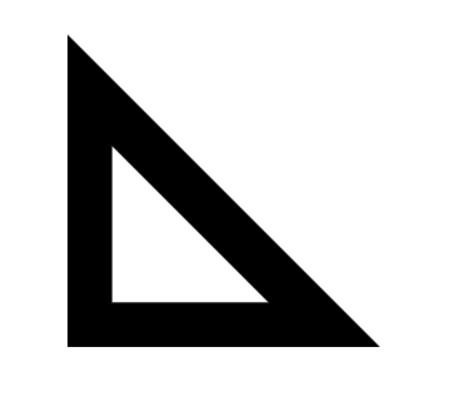
</html>Esse é o resultado do meu código: