codico no css
:root { --branco-principal: #FFFFFF; --cinza-secundario: #C0C0C0; --botão-azul: #167BF7; --cor-de-fundo: #00030C; --fonte-principal: "Inter";
}
body { background-color: var(--cor-de-fundo); color: var(--branco-principal); font-family: var(--fonte-principal); font-size: 16px; font-weight: 400; }
- { margin: 0; padding: 0; }
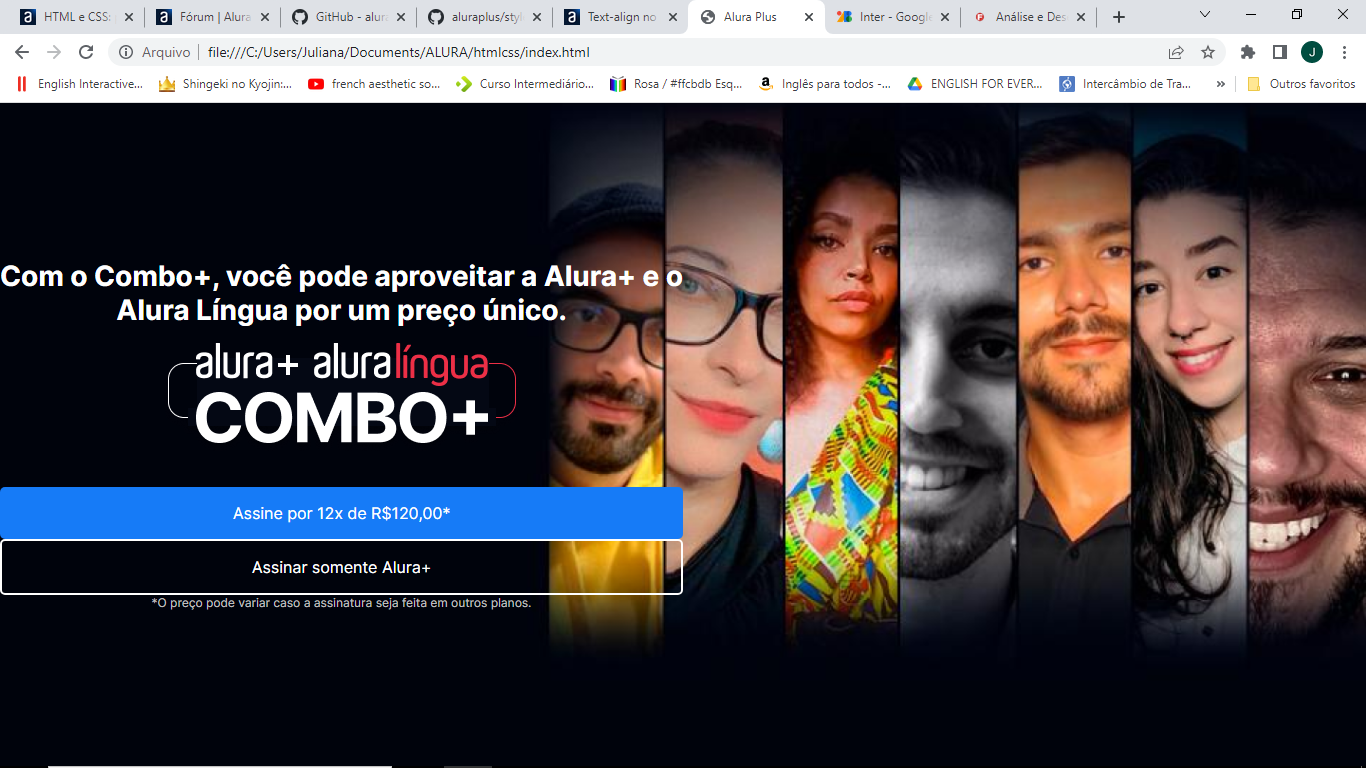
.principal{ background-image: url("Background.png"); background-repeat: no-repeat; background-size: contain; align-items: center; text-align: center; }
.container { height: 100vh; display: grid; grid-template-columns: 50% 50%; }
.container__botao{ background-color: var(--botão-azul); border-radius: 5px; padding: 1em; color: var(--branco-principal); display: block; text-decoration: none; margin-bottom: 1em; }
.botao_secundario { background-color: transparent; border: 2px solid var(--branco-principal); }
.container__aviso { font-size: 12px; color: var(--cinza-secundario); }
.container__titulo { font-size: 28px; font-weight: 700; }
.container__imagem { margin: 1em 0 2em 0; }
.cotainer__caixa { margin: 0 6em; }